Figma für die DESIGN-ÜBERGABE
Vereinfachte Design-Übergaben
Eine Design-Übergabe, bei der Designer*innen und Entwickler*innen immer auf demselben Stand sind? Figma macht das möglich! Erlebe bessere Kommunikation, mehr Konsistenz und entwickle so großartige Produkte.

Im Einsatz bei den Teams von

Die Kluft zwischen Design und Entwicklung schließen
Verbessere die Kommunikation und Zusammenarbeit zwischen Designer*innen und Entwickler*innen, sodass nichts mehr zwischen diesen beiden Bereichen verloren geht.

Weniger Fehlinterpretationen
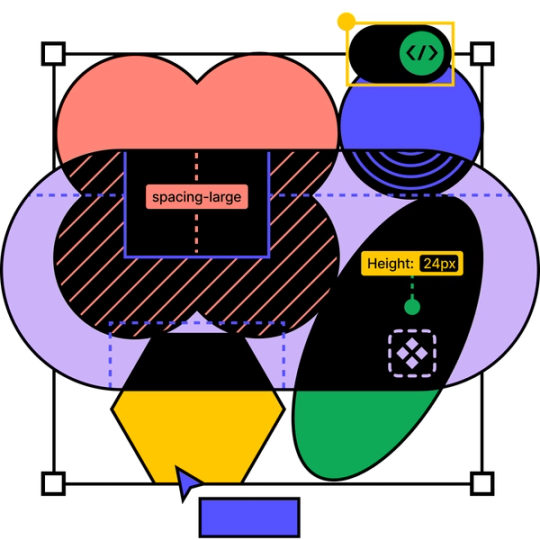
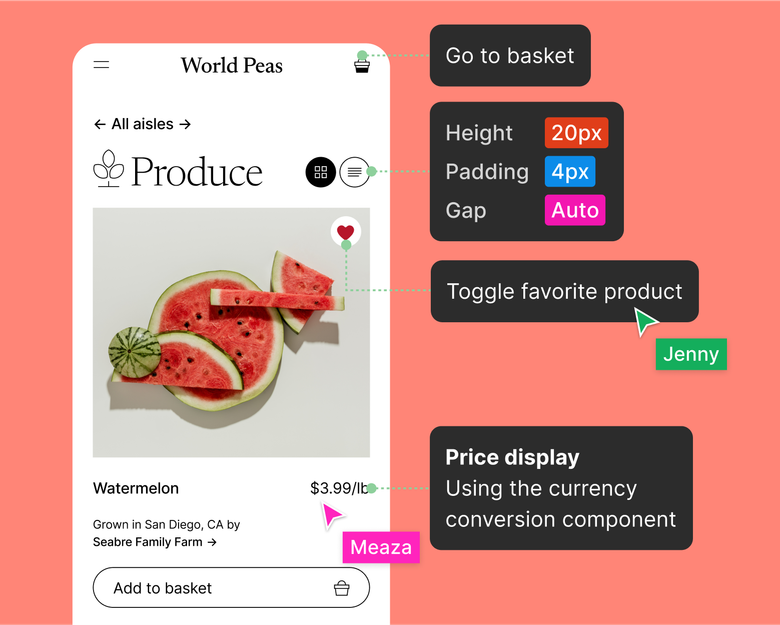
Füge Designdateien mühelos weiterführende Infos und Abmaße hinzu – für mehr Transparenz und schnellere Entwicklung.

Weniger Hin und Her
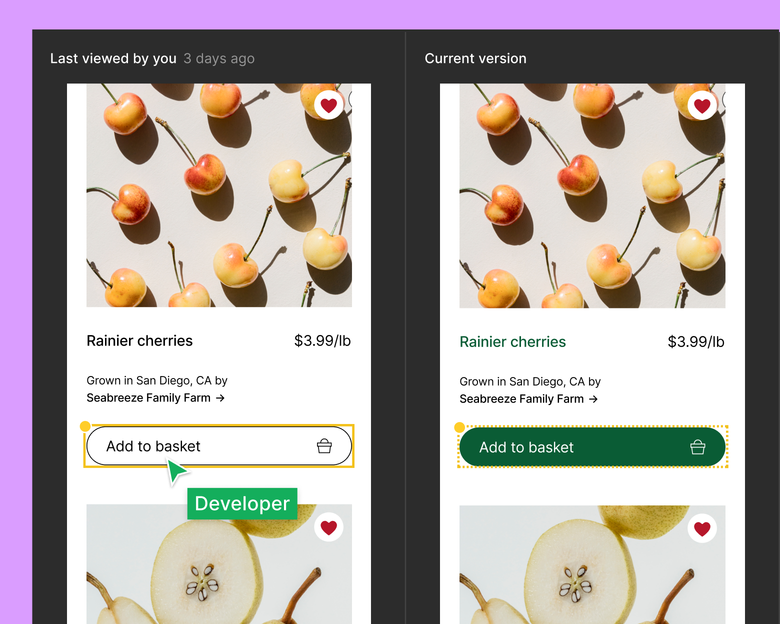
Entwickler*innen können Rahmen mühelos mit ihrer vorherigen Version vergleichen, um direkt zu sehen, was genau sich geändert hat.

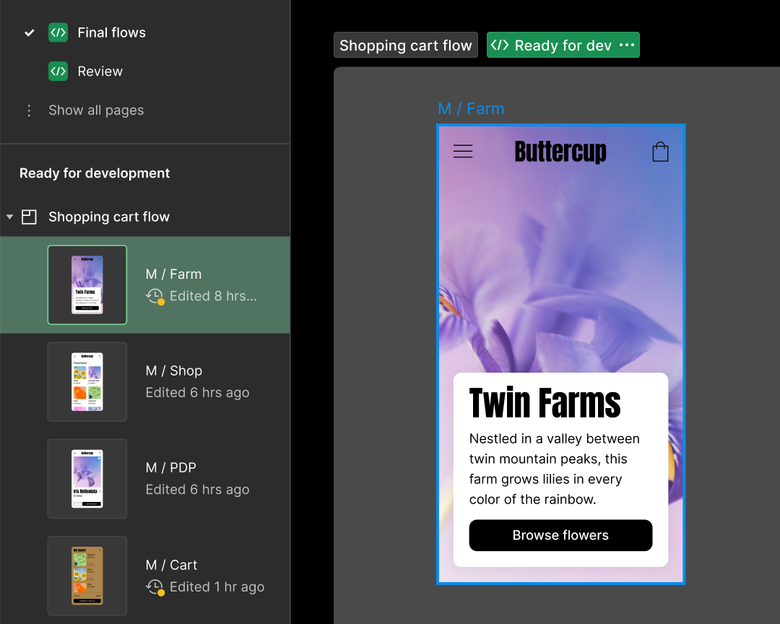
Designs als „entwicklungsfertig“ markieren
Markiere mithilfe des Bereichsstatus, welche Designs bereit für die Entwicklung sind.
Entdecke Funktionen für eine bessere Design-Übergabe
Eine Ansicht für Entwickler*innen
Ermögliche es Entwickler*innen, sich von Anfang an in den Designprozess und die damit verbundenen Entscheidungen einzubringen. Über eine speziell für sie entwickelte Ansicht – Dev Mode – können sie Designs prüfen, vergleichen und implementieren.

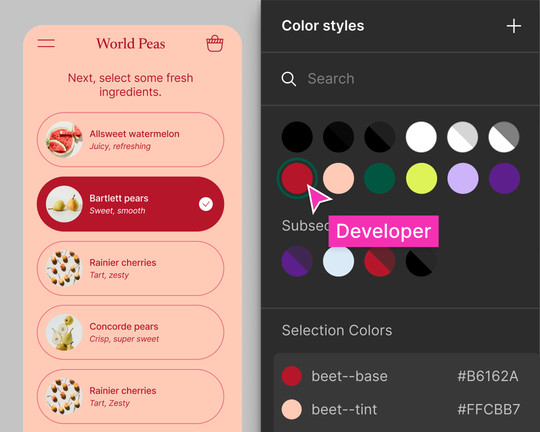
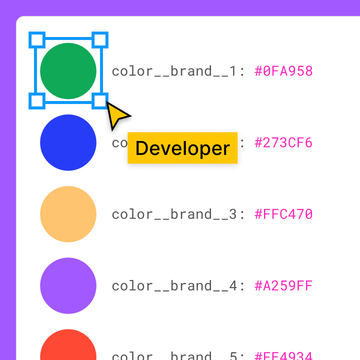
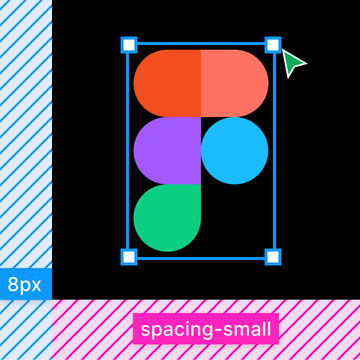
Designsysteme und Programmcode perfekt aufeinander abgestimmt
Erstelle, verwalte und teile ganz einfach Komponenten und Stile, profitiere mithilfe von Token von einer über Designdateien und Programmcode hinweg einheitlichen Sprache und lass dir andere Entwicklerressourcen direkt in deiner Designdatei anzeigen.
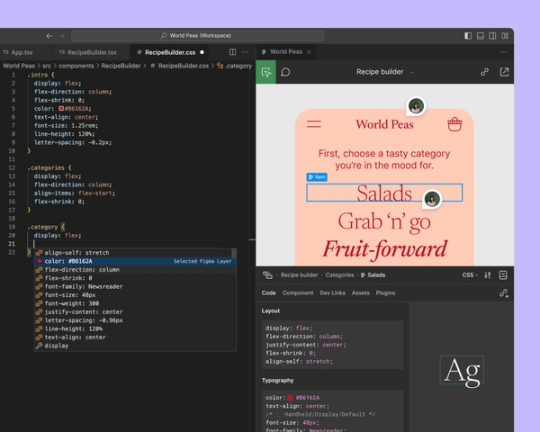
Prüfen und Abrufen von Programmcodeschnipseln
Sieh dir Details zu Maßen, technischen Daten und Stilen an, erstelle aus deinem Design entwicklungsfertige CSS-, iOS- oder Android-Programmcodeschnipsel oder exportiere Objekte mit nur einem einzigen Klick.

VS Code-Integration
Unsere Erweiterung für VS Code ermöglicht es, Designdateien im Texteditor anzusehen. Prüfe Figma-Dateien, arbeite mit Designer*innen zusammen und erhalte Benachrichtigungen und Programmcode-Empfehlungen – alles direkt mit VS Code.
In der Vergangenheit mussten Entwickler*innen jedes einzelne Element prüfen. Jetzt ist es möglich, automatisch Programmcode aus den Designs zu generieren.
Saurabh Soni, Head of Design bei Razorpay

Mehr über bewährte Verfahren zu Design-Übergaben erfahren

Der Dev Mode im Detail
Erfahre mehr zum Dev Mode und entdecke, wie der Dev Mode die Übergabe vom Design an die Entwicklung vereinfacht.

Entdecke bewährte Verfahren zu Design-Übergaben
Sieh dir die bewährten Verfahren der Expert*innen an.

So verwendet Figma den Dev Mode
Erfahre, wie die Programmierungs- und Designteams bei Figma den Dev Mode für ihre Übergaben nutzen.




