In good company: How publishers use Figma to help design the news


At trusted titles like The New York Times, The Economist, and The Minnesota Star Tribune, great design can support great journalism. Here’s how media teams use Figma to collaborate on news design and explore new formats.
Hero illustration by André Derainne
Between pivots to web and mobile, and forays into new formats, news media has completely reinvented itself in the past two decades. As publishers figure out how to thrive in the digital era, the pace of change is only accelerating. In an unpredictable ad market, subscription-based strategies are on the rise. However, while readers are accustomed to paying for print media, online news has been a tougher sell. At legacy publications, this poses a challenge: how to build relationships with new readers in this rapidly evolving digital and information ecosystem.
To meet the moment, these media companies are using Figma. Whether redesigning an app, introducing a typeface, or launching a website, teams need to stay in lockstep to uphold accuracy, clarity, and accessibility as they experiment with new ways to dispatch the news. We sat down with leaders in media to find out how they’re navigating change.
How The New York Times launched a redesigned app
Since launching its website in the 1990s, The New York Times has been steadily remaking itself as a digital-first brand. Its current business model focuses on converting subscribers to one of its digital products—News, Games, Cooking, Audio, Wirecutter, and The Athletic—into subscribers for all of them. With over 11.4 million total subscribers, nearly half of whom pay for more than one product, it’s safe to say that the approach is working.
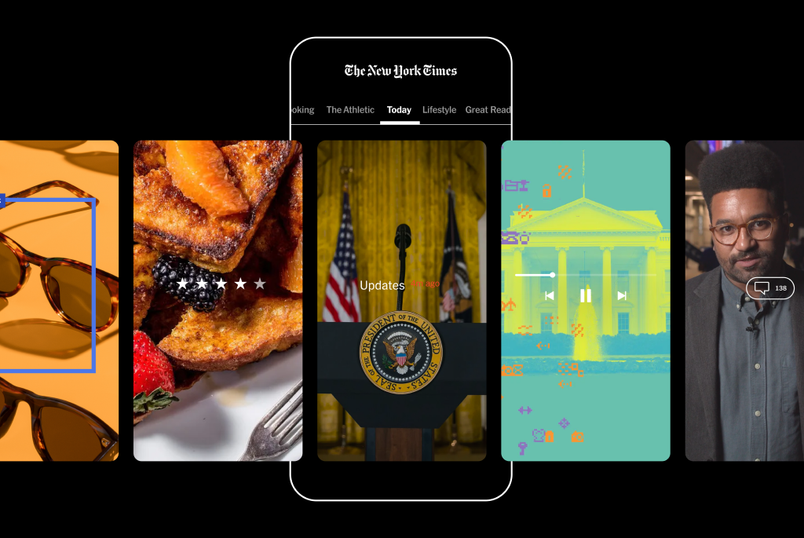
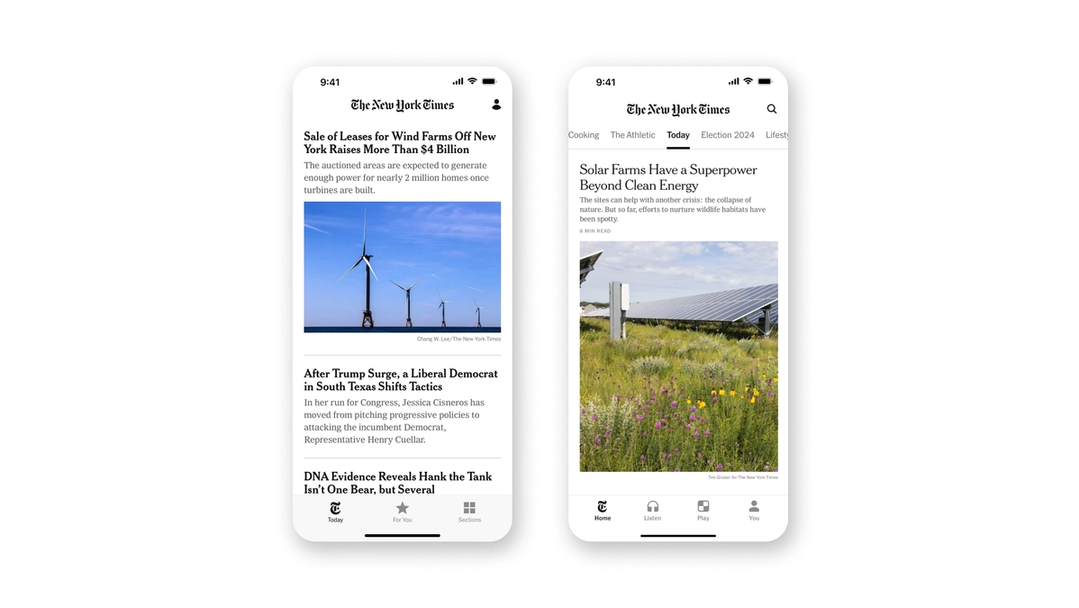
When The Times redesigned its app, which relaunched in October 2024, it kept this product ecosystem at the heart of its strategy. In the previous version, readers had to tap and scroll through multiple subsections to find the articles and features they wanted. Now, users land on the Today section, which surfaces the latest news, while a top navigation helps them discover other verticals and products. Each has its own home screen, making it easier to discover all The Times offers beyond the day’s top headlines. “The idea is that all the other pieces rotate around the sun, and the sun is journalism,” says Jak Horner, Principal Product Designer at The Times.

All the other pieces rotate around the sun, and the sun is journalism.
Rather than a “super app” that slots all Times offerings into a central news feed, the app encourages users to scroll to other feeds, each of which has its own visual identity. The Lifestyle section, for example, presents a grid of images with headline overlays—an adaptation of a visually driven component that The Times calls a “poster”—while the Opinion section has stylized headlines that convey a different perspective.
One of the tools the team leveraged was Figma to help handle the scale, complexity, and number of stakeholders involved. Section editors, engineers, and senior-level management all needed to work asynchronously in the file—along with, of course, the storytelling group: a team of designers that works with the newsroom to create story formats with image, text, video, and audio in various layouts. Peter Rentz, Principal Product Designer at The Times, calls this “figuring out the shape of journalism itself.” Instead of over-the-shoulder collaboration, says Peter, “it’s more, ‘Hey, let’s hop into Figma.’ We don’t need to be on a video call or share our screen.” Compared to old workflows, Jak didn’t have to build as many decks—instead, he could share prototypes within Figma.

The team appreciates the ability to get an immediate sense of what their colleagues are working on. “Every so often, I'll pop in to see what Jak is doing just to make sure I'm not doing the exact same thing,” Peter says. “It's this nice way of working together without stepping on each others’ toes. It creates efficient work.”
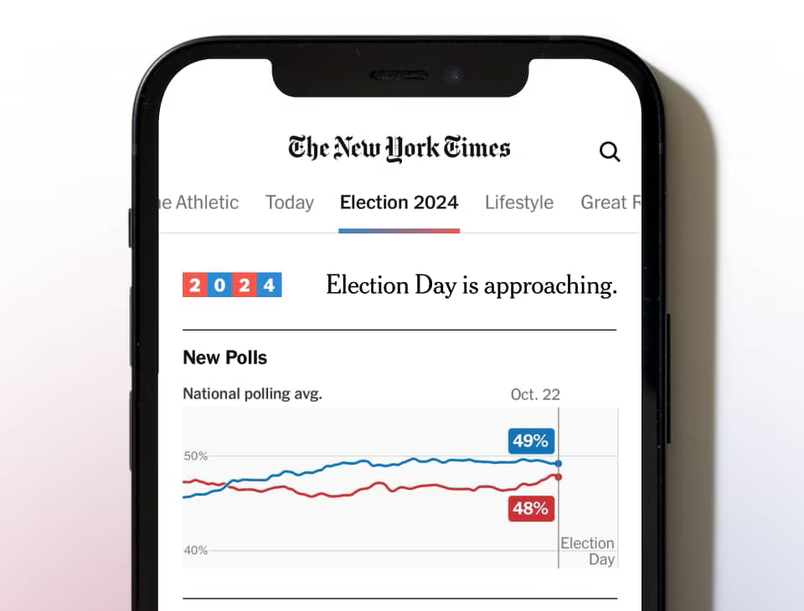
The design team held brainstorms in FigJam, using those sessions to inform Figma sketches for elements in each section of the app. For example, it was crucial for editors to land on the right visual pattern for coverage of the 2024 presidential election, which changed by the hour. They considered questions like: How much should the election panel change each day? What belongs in this section versus Today? How can we highlight visuals? As a result of these discussions, designers Chen Wu, Nate Clancy, and Frannie Ello developed an election panel with a new video feature that allows users to stream coverage.

The New York Times’ Chen Wu, Lead Product Designer, and Jay Guillermo, Senior Product Designer, talk about what it takes to “design at the speed of the news” at Config 2023. Watch their session here.
While the design team tries to answer editorial needs with existing components, sometimes they need to go off-script. “There's this push and pull we have with design systems and how we're using components,” Peter says. “Even though we have components in the code, our news stakeholders are more concerned about the best way to cover something and the best experience.”
All of this is in service of designing at the speed of news. “A constant source of creativity is this interplay between the chaos and unpredictability of news and the stability of creating a longer term product,” says Thea Lorentzen, Product Design Director at The Times. “We can bucket that as designing for uncertainty.”
How The Economist rolled out a digital-friendly typeface
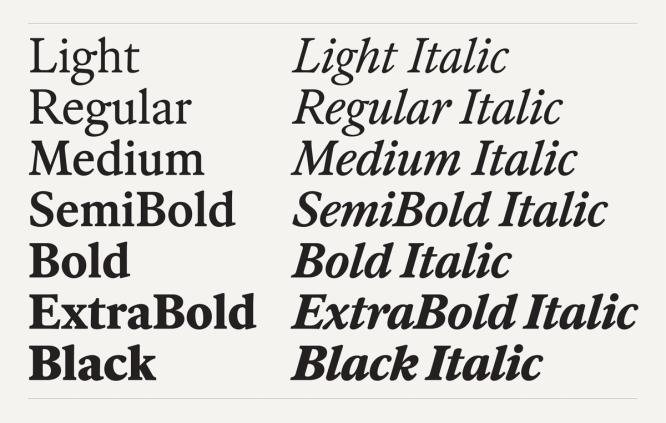
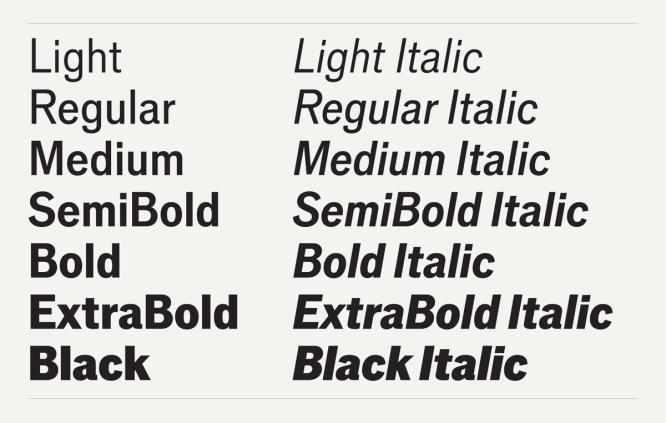
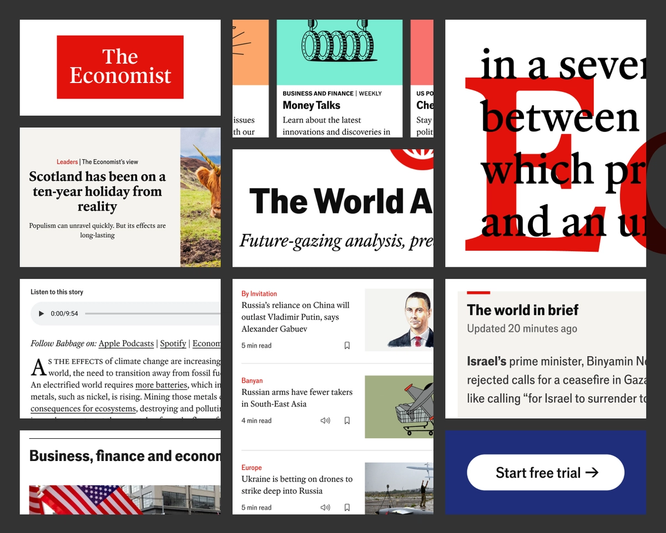
Early last year, The Economist launched two new typefaces, Economist Serif and Economist Sans, and an updated logo. While the publication underwent a more comprehensive redesign in 2018, “it was still in the context of a more print-focused audience,” says Adam Morris, Head of Product Design at The Economist. Since then, the publication’s readership has steadily become more digital. More than 65% of subscriptions are digital-only, up from 35% four years ago, and 85% of new subscribers are digital. With the multi-platform focus, The Economist needed type that could live comfortably everywhere—while also nodding to its brand heritage.
“There are loads of different contexts that weren’t a priority in 2018,” says Adam, noting that the company has been growing its newsletter and app readership as well as its audience on TikTok, LinkedIn, and Instagram. “Your typography has to work much harder now. But the core thing is that people pay to read our journalism, and you’ve got to have a typeface that makes it a pleasure to read.”
There are loads of different contexts that weren’t a priority in 2018. Your typography has to work so much harder now.
Typographer Henrik Kubel of the foundry A2-TYPE worked with Stephen Petch, Creative Director at The Economist, and Adam and his team to create the new variable typefaces. Drawing inspiration from the newspaper’s rich, 180-year history, the serif references Plantin; the sans serif, Venus. Adam and his team relied on Figma to make sure each letterform would work across diverse use cases, from charts and body text to bold headlines. Sometimes individual characters felt too ornate in situ, or clashed with page layouts. To wit: The team went back and forth on the length of the tail on the capital letter “Q” before ultimately deciding on three versions, ranging from a short one for drop caps to a longer one for special applications, like a headline or corporate holiday card.
“With the new typographic system and with Figma, we’re able to have a streamlined experience everywhere,” says Mark Mitchell, Principal Product Designer at The Economist. “The typescale and grid is flexible enough to scale up across the website, app, and newsletters.” The team centralizes their brand typefaces in a foundations library in Figma, making it easy to roll changes out across surfaces. “It’s just a better experience, and we have better control.”
For the 2018 redesign, The Economist used Sketch to design interfaces, InVision to prototype, and Zeplin to hand things off to the engineering team. For this project, workflows were consolidated in Figma and Dev Mode, which helped the team implement changes without needing to make different assets for a variety of programs. “We’re all working in one place versus three or four tools,” Adam says. “This helped with context switching and costs, but it was mostly about speed and ease. Figma had what we needed.”
The team has been using Dev Mode on the majority of their projects for the past year, and sees the most impact from the inspect tool and its link to Figma variables. The Economist uses variables for spacing, color, theming, and typography, and all variables are mirrored in code with design tokens on its web and app platforms. “Variables are really useful for designers—providing a set of fixed values that helps maintain consistency across our visual language and reducing the number of decisions we need to make—but really shine when we’re working with engineers,” Mark says. With Dev Mode syncing design tokens in code and variables in Figma, engineers can copy and paste what they see in Dev Mode without the need for extra back-and-forth with designers, or QA during reviews.
Variables are really useful for designers, but really shine when we’re working with engineers.
The typography project preceded variable support for typography, so the team relied exclusively on text styles. They have since updated all text styles with font sizes tied to their type scale, as well as leading and typeface variables. “We have hundreds of text styles, so being able to centrally manage those values with variables now is a huge time saver," Mark says.
How The Minnesota Star Tribune transformed its brand to reach new readers
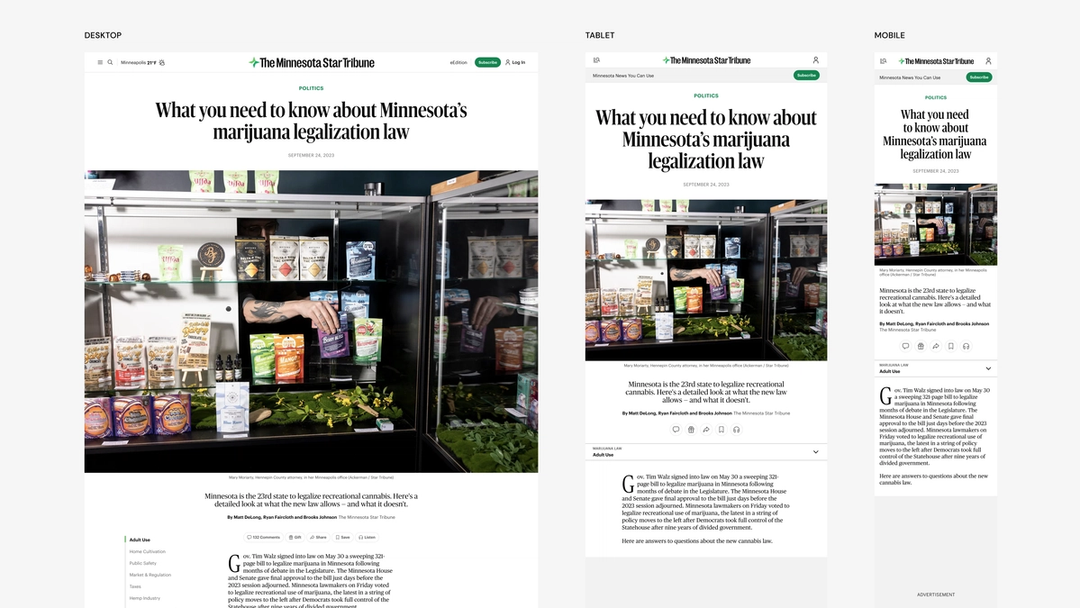
The Minnesota Star Tribune, whose circulation ranks among the top 10 daily publications in the U.S., has made it its mission to become a leading model for local news. While the paper boasts a loyal readership, its digital presence needed an overhaul to attract a younger audience—and sustain the business for years to come. As it was, the reader experience between desktop and mobile sites was inconsistent. Both sites were information dense and text-heavy, and even had different code bases. “Where we had been was pretty fragmented,” says Josh Penrod, Head of Design at the Star Tribune. “We did not have a single responsive site, which eroded brand trust.”

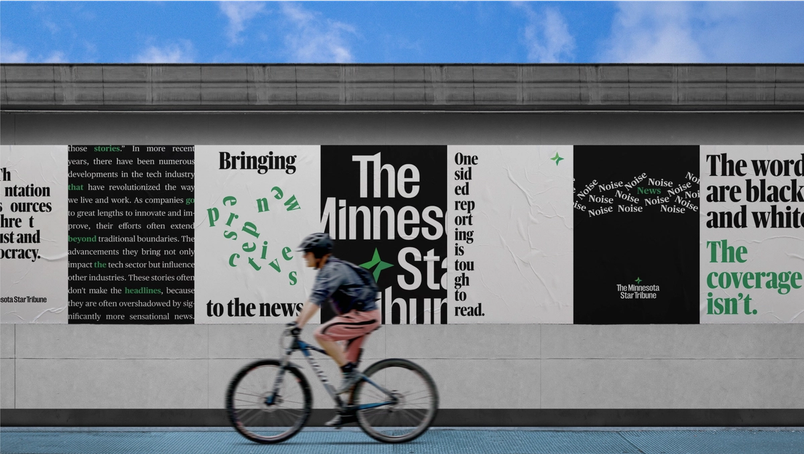
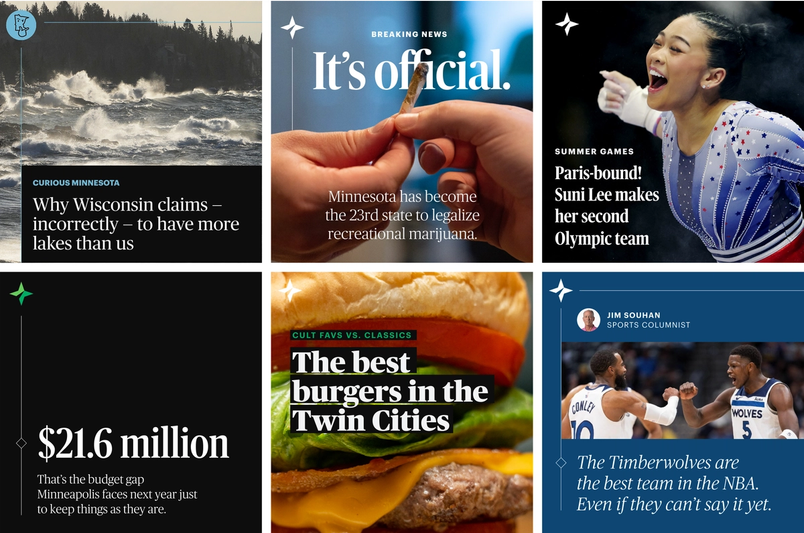
Working with the award-winning digital agency Code and Theory, the Star Tribune built a new responsive website, which launched in August last year along with a comprehensive rebranding, which included a new logo and typography. Now when mobile and desktop readers visit the Star Tribune online, they’ll have a similar experience. “We went into the project with the idea of removing friction and having a device-agnostic approach to content, stories, and narratives,” says Francisco Seiz, Senior Design Director at Code and Theory. “It’s crucial to have an experience that’s completely seamless and frictionless because as soon as it isn’t, it’s alienating to readers.”

The redesign also prompted a switch to Figma, which allowed Code and Theory and the Star Tribune to see each other’s thought models and processes—and demonstrate changes live. Previously, the organization had been using Sketch and the Adobe Creative Suite, and there had been a handful of failed attempts at building and maintaining a design system. Says Josh, “Seeing a design system in Figma and the fluidity with which you can work across it actually feels like magic.” Francisco’s team could show, on the fly, how to choose from one of six instances of a component if a design needed adjusting. “When you’re in a live design review with a lot of stakeholders, it’s hard to overstate how powerful that is for speed and getting buy-in,” continues Josh. “Everyone was able to influence, inspire, and give input without ever leaving the design file,” Francisco agrees. “That created a really transparent, open, and honest process throughout the whole project.”
Everyone was able to influence, inspire, and give input without ever leaving the design file.
The Code and Theory and Star Tribune teams worked almost entirely in Figma, from the strategic workshopping phase to prototyping and iterating. During design sprints, it was helpful to refer back to diagrams and wireframes that helped clarify the path forward. “The beauty of this process meant that our artifacts weren’t just final designs,” says Josh. “We could show our work and point directly to strategic decisions and key data points.” This way of working has now become a template that the team plans to use moving forward.

In mid-July, they soft relaunched the site with their existing typography in order to get user feedback and test speed and functionality; three weeks later, they rolled out all-new typefaces. Now, The Minnesota Star Tribune’s site appears more intentional and feels consistent across desktop and mobile. It’s a simple design, but achieves the project’s goal, which is for the UX of the site to not get in the way of the journalism. “I have no idea how we could have done it without the efficiency of something like Figma,” says Josh. “This is the tool we’ve been looking for—for years.”
I have no idea how we could have done it without the efficiency of something like Figma.
The relaunch took just seven months, but the internal replatforming work at The Minnesota Star Tribune is ongoing. The hope is more teams across the organization will adopt Figma. UX designers are currently using FigJam to create a team charter, and the UX team is experimenting with an annotation plug-in to better communicate with vendors who aren’t familiar with Dev Mode. And earlier this month, Josh bought a Figma Creator Micro, a custom keyboard for Figma shortcuts. “I wouldn't be doing that if I weren't excited about this tool,” he says.
As the news industry looks for ways to keep readers engaged, build new audiences, and strengthen its business, the need to work collaboratively and effectively will only become more essential—especially given the rapidly changing digital landscape. For those in the business of news, Figma has been instrumental for navigating change. To learn how it can benefit your team, get in touch for a demo.