Streamlining the agency-customer relationship, with Flat 101
For digital consultancy Flat 101, client relationships mean everything. Based in Spain, but with clients across Europe and in North, Central and South America, the 250-person firm has built a successful digital marketing business with expertise in UX/UI, conversion rate optimisation (CRO), digital analytics, acquisition and development. It works with customers in sectors ranging from banking and insurance all the way to leisure, media and retail and puts much of its success down to its unique relationship with client stakeholders.
“We work very closely with our customers so it feels like we’re one big team, working hand in hand,” says Gabriel Peris, User Experience and CRO Lead at Flat 101. “It’s important that we build camaraderie with them, and both sides take ownership of what we do.”
One way Gabriel and team see themselves as different is that designers at Flat 101 usually work across multiple clients. It’s more rewarding because Flat 101’s employees get to work on different fields simultaneously, which allows them to experience different types of projects and industries. And it also means Flat 101 can allocate the most appropriate expert to the most appropriate project, so customers get the best service.
The key is keeping everyone aligned. And so when the number of clients and projects grew rapidly in 2021, Flat 101’s UX department decided they needed a better way to organise design files to keep all stakeholders on the same page.
A single source of truth
That’s when Flat 101 decided to double down on Figma and FigJam. They put together a new way of working using FigJam at the beginning of projects for co-creation and research sessions with clients, and Figma for rolling out designs.
“We needed to organise and structure files we were sharing so that every client, every stakeholder and every designer or digital marketer on our team could immediately understand and process them,” says Daniel Bueno, User Experience Lead at Flat 101.
A dedicated team of lead designers was responsible for researching and conceptualising a new structure and workflow that all client projects would follow within FigJam and Figma. The structure included;
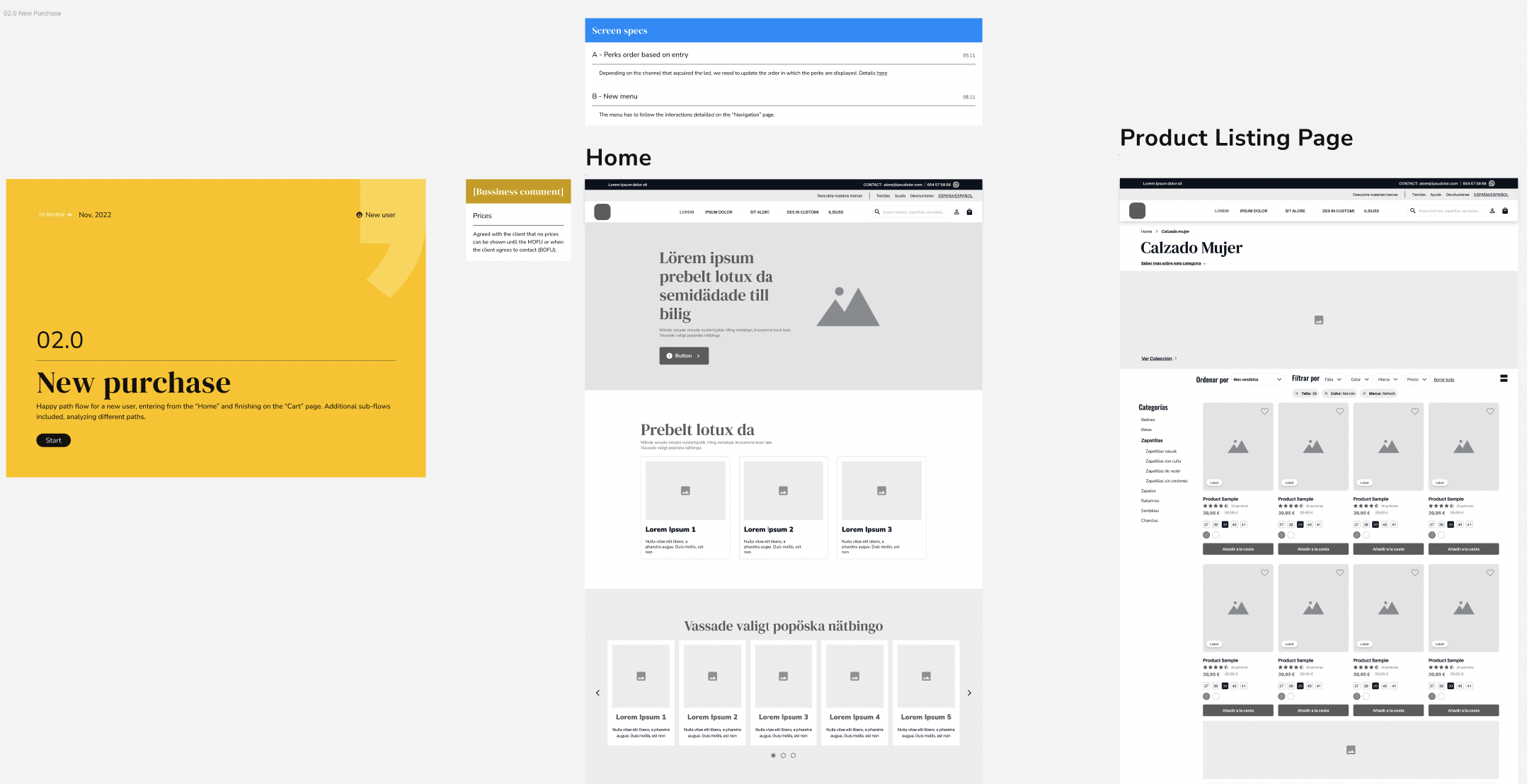
Page structure: A template detailing the global structure of the file, and containing the necessary assets. Depending on the project, Flat 101 organises the files into "Wireframe", "Design" or vertical pages. In the last example, files are separated into "Wireframe" or "Design".
Design and flow organization: Every page dedicated to wireframes and designs is organised by flows. Flat 101 works with assets to make things more intuitive. For instance, they use card components to indicate where flows and subflows begin as well as listing the different variants for a single page. Also, status stages for design work are standardised, so that PMs, devs and any other stakeholders are informed about the current situation of any flow. Designers then use Auto Layout to help organise screen flows into rows and columns.
Logging and editing iterations: Finally, Flat 101 defines the procedure users should follow to save all the iterations in Figma’s Version Log, and documents everything on an internal wiki. For projects with stakeholders that might not be familiar with Figma, they also make use of a visual asset to log all the versions.
"This system has improved our workflow and the way we present screen flows both internally and to stakeholders,” says Manuel León, Experience UX Consultor at Flat 101. “For me, the specs boxes are among the most useful features - we use them to communicate features with front-end devs and let them know precisely how things should work."

Speeding up the design process
The use of Figma and FigJam also immediately resonated with Flat 101’s customers. “When we first showed this common framework to clients, it made sense immediately - everyone could see where the files were, and how they worked,” says Peris. “UX designers, UI designers, project managers, copywriters and clients all go into the same files and folders and immediately understand the structure of them.”
And there were benefits internally, too. With Flat 101’s digital specialists often moving between projects and clients, it’s important they don’t waste time getting up to speed with files.
The time designers and customers needed to get going on a project has been reduced significantly, and there are fewer mistakes. “Before we had this framework using Figma, they were wandering around files trying to figure things out - they couldn’t immediately understand the structure, and they frequently had to ask PMs or other peers about the status of certain flows,” says Daniel.
“Working with so many clients, it would be easy for us to lose our identity in terms of our processes and expertise. Our new process in Figma allows us to own our ways of working, and embed our philosophy and methodology into everything we do.”
The Total Economic Impact of Figma
This Forrester report shows how teams are using Figma and FigJam to speed up their workflows, consolidate their design stack, and build better products.
See how Figma can help you scale design
Great design has the potential to differentiate your product and brand. But nothing great is made alone. Figma brings product teams together in a fast and more inclusive design workflow.
Get in touch to learn more about how Figma can help companies scale design.
We’ll cover how Figma can help:
- Bring every step of the design process—from ideation, to creation, to building designs—into one place
- Accelerate design workflows with shared company-wide design systems
- Foster inclusivity in the product team process with products that are web-based, accessible, and easy to use





