How ASOS streamlines design workflows with Figma
Fashion and cosmetics retailer ASOS has become the go-to destination for 20-somethings around the world. And little wonder. Consumers get to choose from an extensive selection of 900 labels, including ASOS’ own brands that include ASOS Design, Topshop, Topman and Collusion.
ASOS is also known for its playful and frictionless customer experience, with easy returns and a consistent end-to-end experience across devices, desktop and mobile websites, and Android and iOS apps.
Plus, operating in 10 languages and over 200 markets, ASOS supports global payment methods and provides users a localised experience.
As you can imagine, design plays a massive role in everything ASOS does, which is what led it to Figma. In doing so, ASOS streamlined its design system, cut costs, gained sophisticated tools and processes, and greater collaboration across the business.

Online fashion’s unique market opportunities
The fashion e-commerce sector grew rapidly through the pandemic and continues to mature with global advances in technology and logistics.
Consumers love the convenience and speed of e-commerce with its competitive prices, online deals, and personalised, multichannel buying experiences. They’re also using social media to model brands and influence each other, which can make products go viral.
Kate Brook-Hart, ASOS Head of Product Design, says that, consequently, looking at the digital product lifecycle before, during and after the buying experience is essential. And so her team ensures these touchpoints are portrayed throughout their discovery and design processes. Having a strong design system is essential for this.

A highly connected design team
ASOS’ product design team is made up of over a dozen designers of all levels, including associate, mid-level, senior and lead.
- Product designers sit within the digital product team, which collaborates closely with over 25 Product Managers, supported by two Product Operations Managers.
- Each designer works within a specific product area such as Acquisition & Engagement, Shopping, Payments, Checkout, Post-Purchase, as well as specific mission teams like Face + Body, Sportswear, or Students.
- They work closely with Engineers, Architects and QA Engineers across various platform teams to ideate, build, test, experiment, and launch new features.
Also on the team are Jack Marsden, a Lead Product Designer in the Checkout product area, and Sean Conlon, a Product Designer who also operates in Checkout.
Since joining ASOS in April 2022, Sean has specialised in end-to-end design, from research to creating high-fidelity designs. He says, “What drives me is the impact you can make at ASOS as a designer. Your designs will be used by millions of people across the world and can have a significant impact on business performance. That is really rewarding!”
There is also an accessibility specialist in Kate’s team, Tzveta Dinova, who prides herself on supporting Diversity and Inclusion, both internally and externally. “We want to make sure any new features are inclusive to all customers, so we spend lots of time listening to users and create thorough accessibility design documentation with every project,” says Tzveta.
One of the unique things about ASOS is the close collaboration between product designers, product managers and a wide array of stakeholders across the business in three core teams: Technology & Data, Commercial & Customer, or People & Operations.
Consolidating 3 tools down to Figma
Before ASOS embarked on its Figma journey it was using three main tools: one for design, one for file management and collaboration, and another for prototyping. This setup had a number of pain points for both developers and their collaborators.
It meant they needed to use three tools for designing, prototyping and developer handover. Furthermore, switching between component variants was difficult as it required saving and closing, which made ideation and design slow and inefficient. “Pulling in design system components, having to make on-the-fly changes, or simply opening a file all felt a bit like running through mud,” explains Jack.

They also had to set up separate collections of links and files to get stakeholder feedback, and so engineers could access designs. And, finally, the process they used to access and update files was slow, with designers having to create branches and commit. Designs weren't updated in real-time and remote access wasn’t an option.
Onboarding and flying with Figma
Switching to Figma was an essential step that product designers across all levels requested and advocated for
Kate recalls, “The first time I used Figma was during Covid. We hadn't tried the tool before, but it was a ‘now or never’ moment, when we were all working from home and didn't have the benefit of face-to-face interaction. I thought, 'It has real-time collaboration. Let's just try it'. Within two days, I was fully on-boarded with Figma.”
Figma solved a unique problem for ASOS’ designers. There were so many teams collaborating with and involved in digital product development, including commercial, studios and merch, that file sharing was a huge issue. Figma enabled them to share links that stayed the same, even if the file got moved. This was a game changer.
Currently, product designers are the key editors in Figma, but it’s easy for other people across the business to view files and collaborate, with secure single-sign-on access to Figma.
These users include engineering, product, marketing, brand, trade and commercial - but also people from HR, finance, audit, and logistics and delivery teams. In Figma, they can collaborate simultaneously with the product team, saving time, money and effort.
Now, Figma plays an integral role in all types of digital projects across the entire customer experience, as well as internal experiences like the in-house software the Studios team uses to create assets onsite.
5 ways Figma improved life for ASOS
1. Speed of design
- Before Figma, the use of multiple tools meant design processes weren’t seamless. Everything was stored locally then pushed to a file sharing platform.
- Figma aids speed of design, being cloud-based, fast, and offering the ability to pop things in and out of design with features like auto-layout.
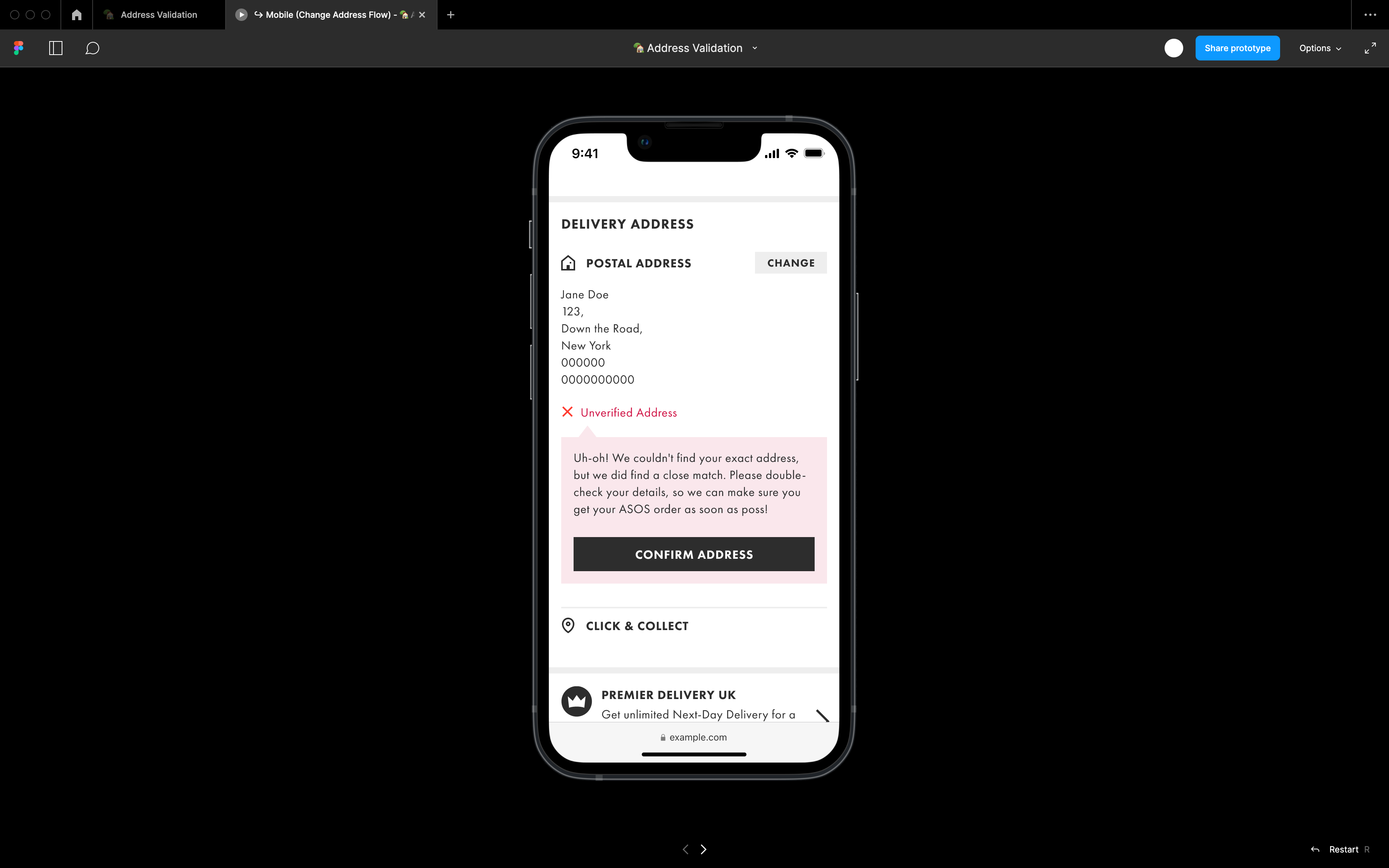
2. Prototyping
- Before Figma, prototyping required a separate tool to create true-to-life prototypes and share links for user testing.
- Figma can prototype with fidelity and allows on-the-fly updating, which saves time and money at the user testing stage.
3. Collaboration
- Previously, design files were being shared via email and feedback required multiple steps.
- Figma enabled single link sharing for easy collaboration and direct feedback, transforming design critiques and consistency and allowing business stakeholders to leave direct feedback easily.
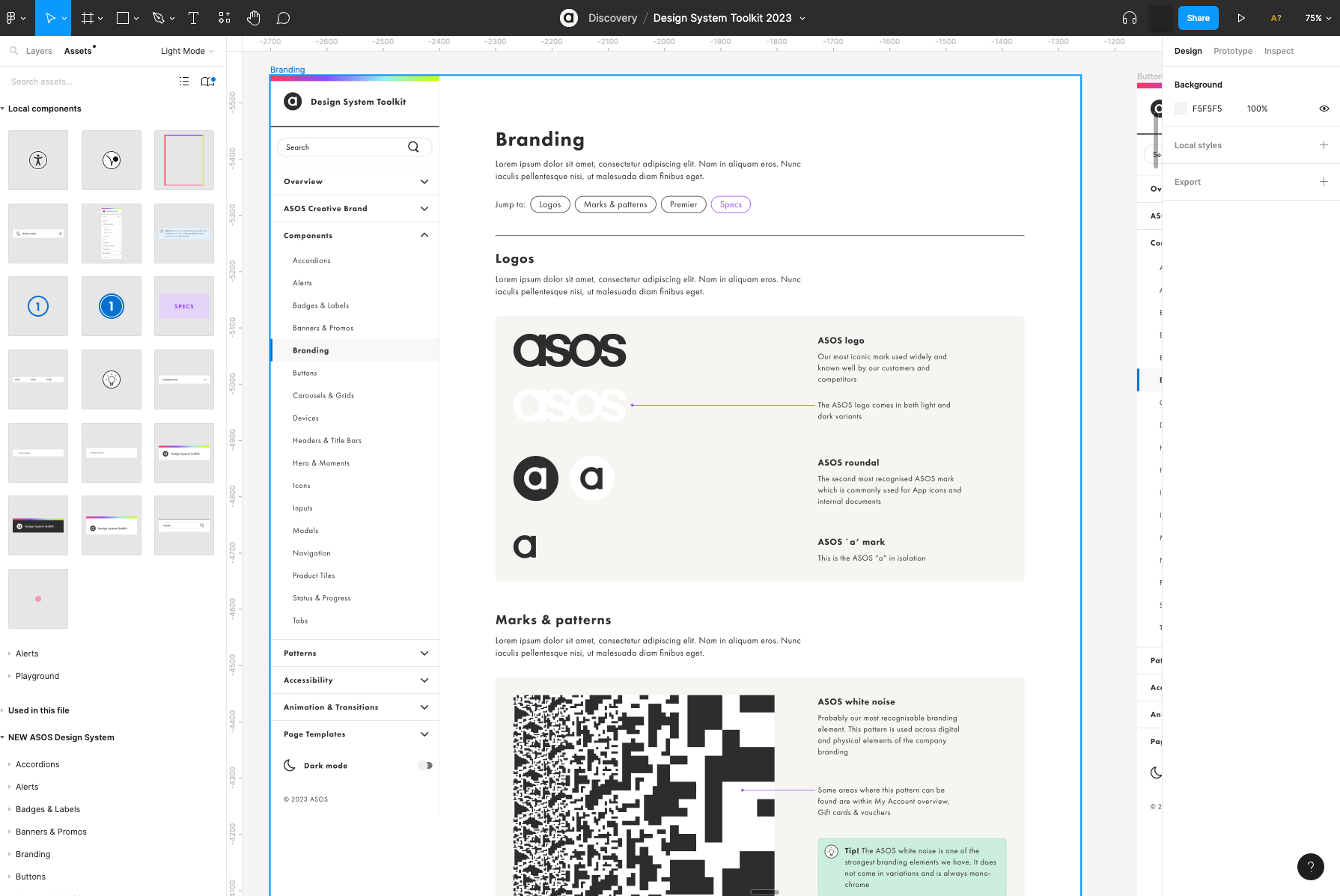
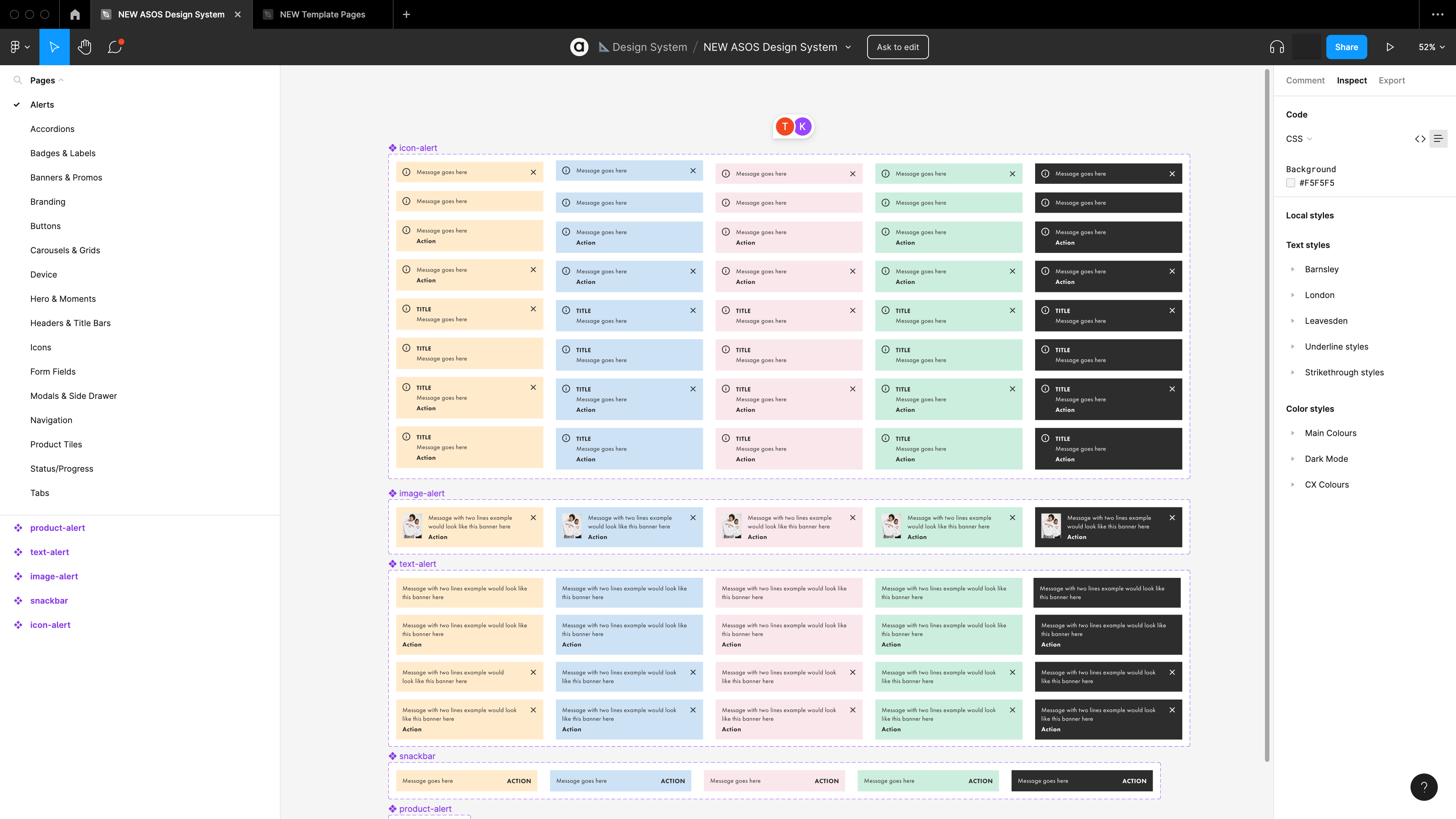
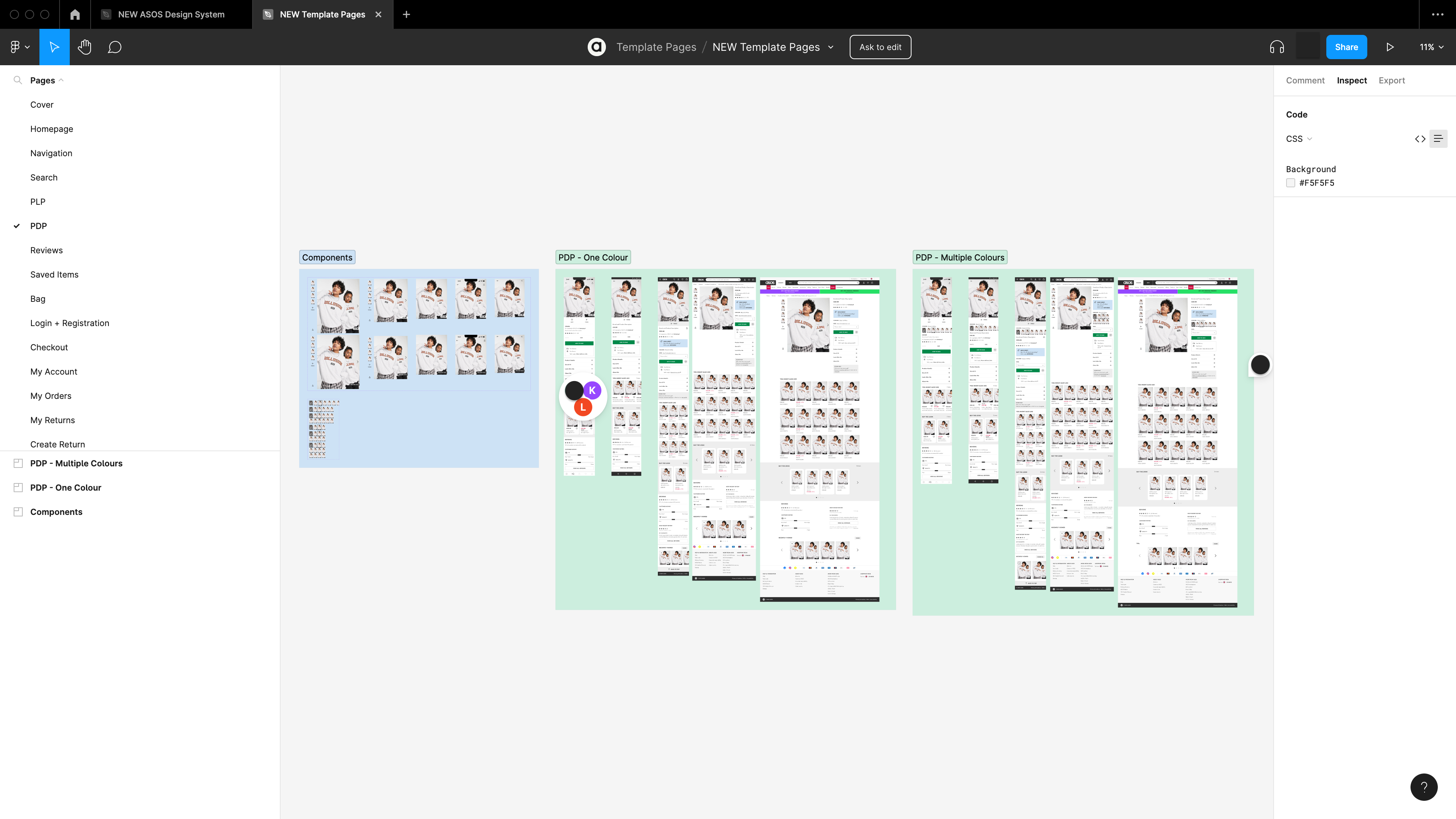
4. Design System
- Before Figma, ASOS’ design system was fragmented.
- Using Figma, designers working on the design system find it easy to use and maintain, and to implement library components into their designs.
5. Presentations
- Presenting prototypes was not always straightforward before Figma.
- Figma’s prototyping capabilities enable designers to present prototypes in context, bringing life to their presentation decks.

Figma delivers tangible outcomes for ASOS
Figma has enabled ASOS to consolidate three tools into one. This has streamlined the design workflow, saved the team many hours of work, and resulted in cost savings for the business.
Figma has also increased collaboration between designers, product managers and engineers, provided ASOS with an opportunity to update and improve its design system, and kept it current with the latest design tools - which helps attract new talent.
Overall, says Kate, Figma has made collaboration, productivity and presenting far easier amongst designers, and among stakeholders across the business. “This has yielded higher quality end designs, which also makes handoff to developers much slicker, bringing developers and designers across the business closer together.”
The Total Economic Impact of Figma
This Forrester report shows how teams are using Figma and FigJam to speed up their workflows, consolidate their design stack, and build better products.
See how Figma can help you scale design
Great design has the potential to differentiate your product and brand. But nothing great is made alone. Figma brings product teams together in a fast and more inclusive design workflow.
Get in touch to learn more about how Figma can help companies scale design.
We’ll cover how Figma can help:
- Bring every step of the design process—from ideation, to creation, to building designs—into one place
- Accelerate design workflows with shared company-wide design systems
- Foster inclusivity in the product team process with products that are web-based, accessible, and easy to use





