How Volkswagen Group Services GmbH used Figma & FigJam to bridge the design/engineering communication gap
Volkswagen Group Services, a company of the Volkswagen Group based in Wolfsburg, Germany, provides a rainbow of services to Volkswagen brands, from Research and Development (R&D) to procurement. Their Business Development Services team has a super-strategic mission: create new business models, translate them into products, and prepare them to enter new markets.
Chunky projects like this take loads of collaboration across multidisciplinary teams, and it’s not easy to get everyone on the same page. There was another wrinkle: Volkswagen Group Services had recently begun experimenting with more flexibility in working locations and hours.
So when they started a major project, they wanted to figure out a new way to collaborate that would sidestep the usual issues that plague product builds. With Figma and FigJam, they did just that.
Figma and FigJam bridge the design > engineering communication divide
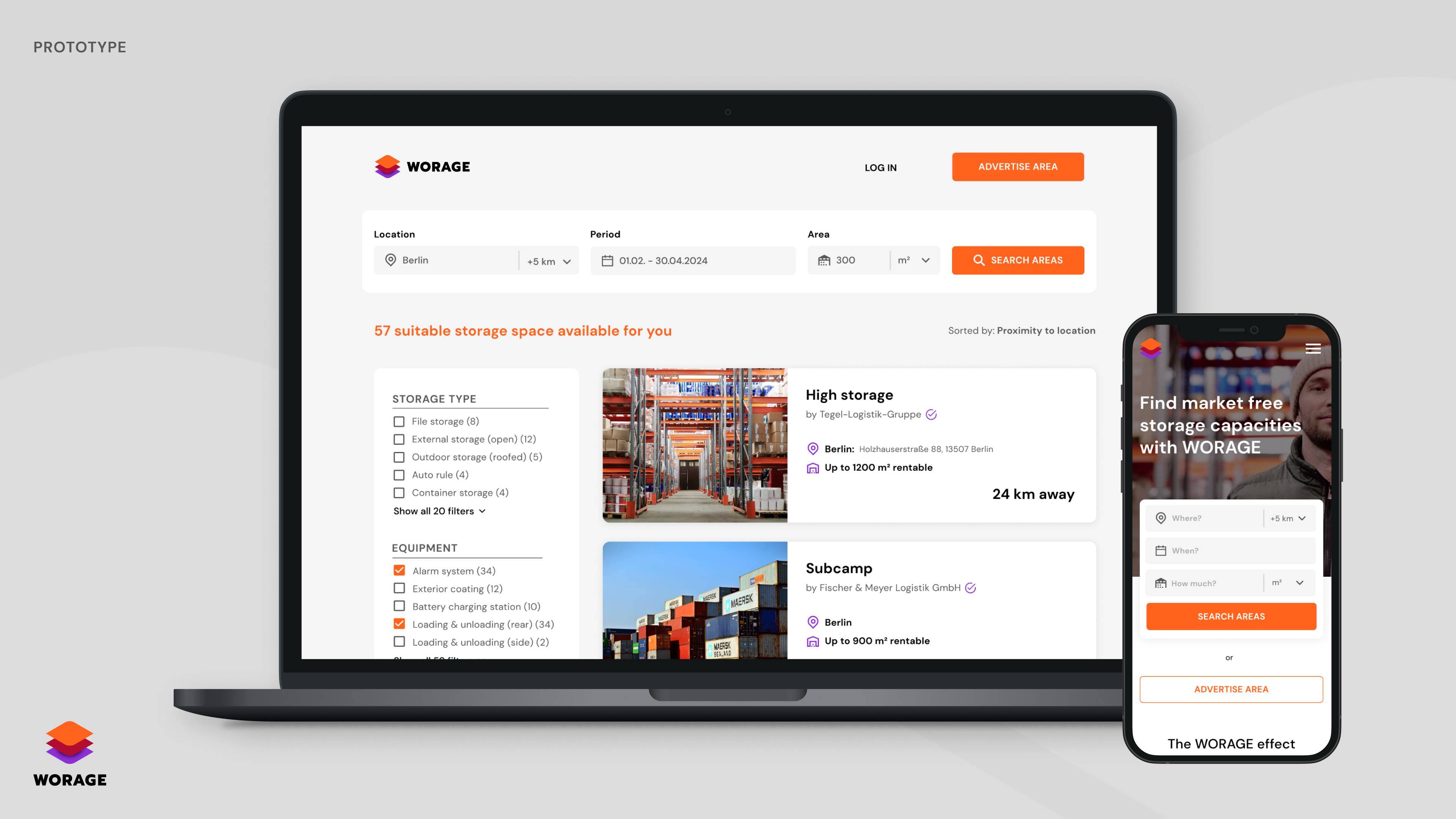
Volkswagen Group Services took on a mission to build a customer-to-customer platform that helps people rent out storage spaces. The idea was to build a marketplace where users can both list available storage spaces and search for storage solutions across the country.
"Our target is to build a global network for enterprises across all industries, whose value creation is dependent on logistics." – Stefanos Tsoutis, Venture Builder and Business Mentor at Worage, Volkswagen Group Services.
But first, they needed to design and build an MVP for the new platform while figuring out brand elements — and the core business model. It required significant contributions from their design, user experience, customer experience and engineering teams.

“The intended outcome was to build a scalable business model and product from scratch, establish a brand on the market, launch an MVP and continuously iterate the product and the business model." – Simon Elvers, Intrapreneur and Product Owner @Worage, Volkswagen Group Services.
With this many people involved, it would be easy to make mistakes — and costly to fix them. Volkswagen Group Services needed to nail the handoff between design and engineering teams.
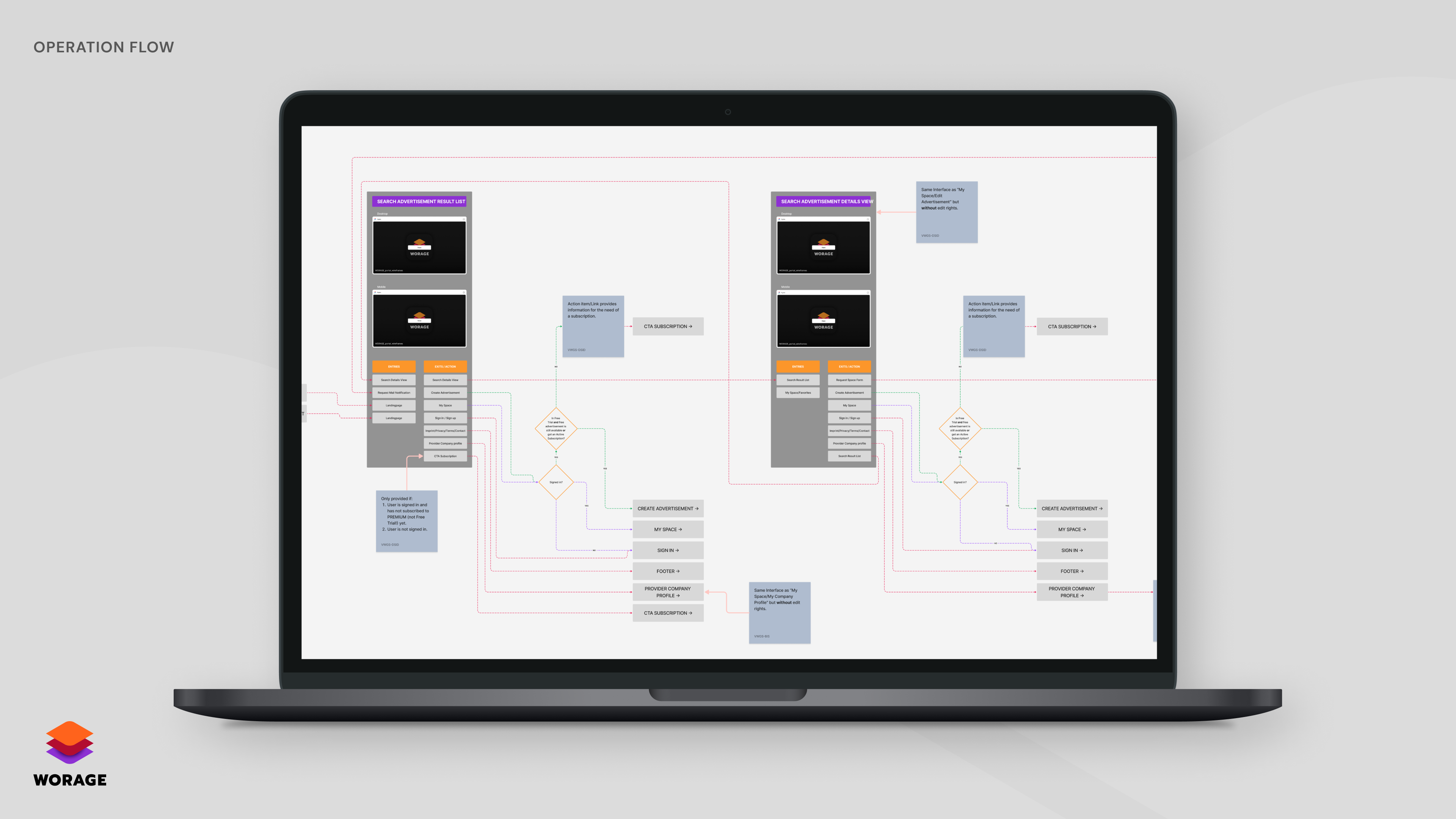
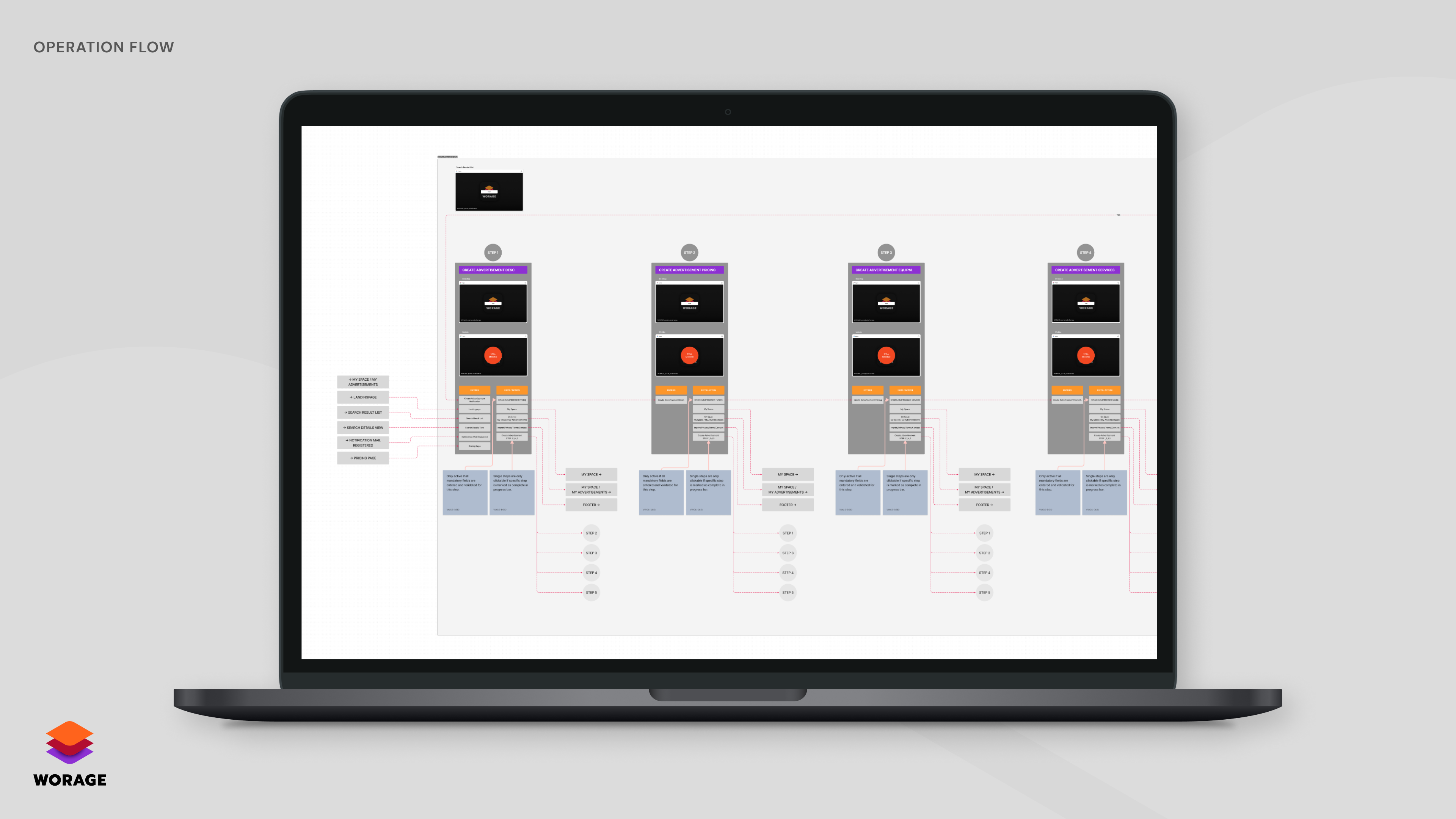
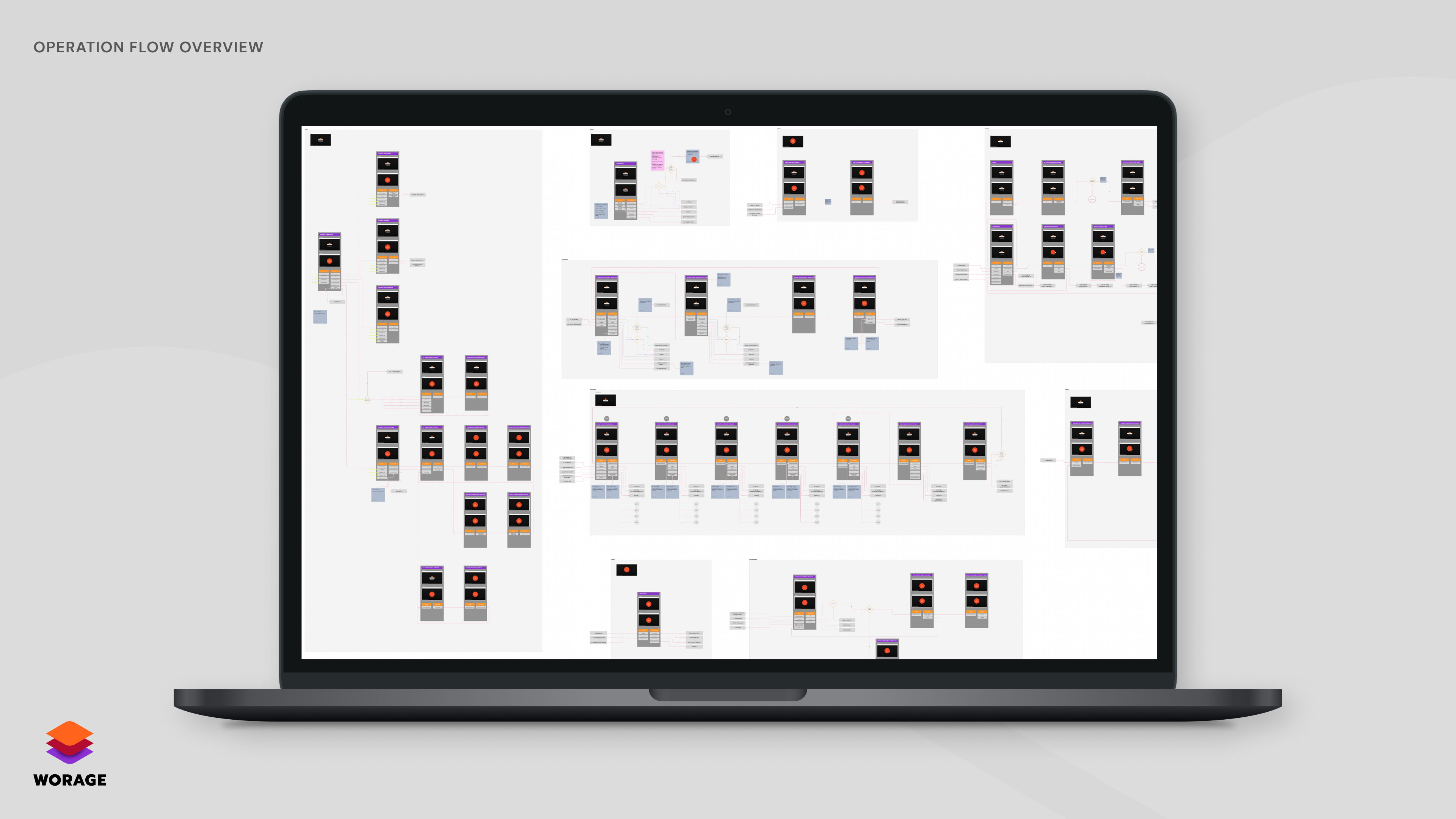
The design team created a prototype of the application in Figma, including a design system, detailed pages and animations. They also meticulously mapped out every operation and condition impacting the flow, providing a visual guide for developers, designers and stakeholders.
“The challenge was to create a visualisation of the application and a common understanding of how the platform will work in terms of flow, transfer of data, and assurance of quality.” – Hendrik Surma, Lead Software Architect at Worage, Volkswagen Group Services.
It was a great start, but project leaders needed a way to whiteboard early thinking among teams and get feedback. And to do that, they needed meaningful live communication across different locations. Figma’s online collaborative whiteboard, FigJam, did the trick, seamlessly linking screens with users in different locations. Engineers got to weigh in early, identifying operational challenges that would impact functionality so they could work together to find solutions. This hand-in-hand collaboration headed off a host of problems.

Using FigJam alongside Figma also introduced innovative ways to visualise the product's design. The team documented intricate user flows in FigJam and connected them to the master Figma files, pages and frames, making it easy for different teams to understand the flows and access more details.
“The visualisation using FigJam and Figma played a crucial role in aligning designers, developers, product owners, and stakeholders, fostering a shared understanding of the project's intricacies.” – Laura Lake, Product Designer in a leading role at Worage, Volkswagen Group Services.


Skating past the engineering/communications gap
The combination of visual representation of the product’s interactions with embedded documentation let the engineers precisely understand how information moves between different data sources and destinations. It allowed them to optimise processes and minimise the need for server requests — keeping operational costs low.
Designers also used visualisations to build a consistent and polished user experience. They could see which interactions were triggered by different calls-to-actions to locate any missing screens, and quickly pinpoint areas that needed refining.
The project management team also benefited. Typically, Volkswagen Group Services’ high-level project management tracking was just a reference point — people have to accurately interpret the tasks and then figure out where to go for context and resources. This time, the Volkswagen Group Services team used the Figma Atlassian Suite Integration JIRA plugin to link project management tickets to specific screens and features. It was a leap forward in efficiency.
Previously, the link for the screens had to be manually copied to JIRA Tickets making it tedious for the devs, who had to alternate between JIRA, Figma, and VS code. The new JIRA integratIon made all the relevant context they needed easily accessible. This allowed the product owners, developers and project managers to easily monitor the status of individual components and features, further streamlining project management.
Product owners considered the visualisations a shortcut to make informed decisions about which features and functIonalities to prioritise. Overall, this integrated approach was better than using tools that didn’t connect. The visualisations were an intuitive way for teams to refine their vision and communicate the details to everyone bringing Worage to life.
Dev Mode improves designer > developer handoff
Many of the challenges in the designer-to-developer handoff were solved in 2023 with Figma’s introduction of Dev Mode - a space in Figma with features that help designers and developers translate designs into code, faster. It features a component playground that allows Volkswagen Group Services’ engineering team to preview different components and their variations before development, eliminating uncertainties around the behaviour of components.
In the assets section, Volkswagen Group Services developers can easily download icons, images, and videos for relevant screens, eliminating the need for exchanging additional asset packages. This centralises everything, making dev-ready screens and pages a definitive source for both designers and developers.
The Volkswagen Group Services team found that the new comparison mode reduced development bugs by clearly showing changes made to screens, eliminating guesswork and cognitive overload for the dev team, ultImately saving time. And the ability to extract code for elements in various languages has made inspection and implementation easy for the dev team, saving time and reducing errors.
Overall, Volkswagen Group Services discovered that Dev Mode encouraged collaboration by significantly reducing friction in handovers between designers and developers.
“We use collaboration as a tool to innovate and add value to our ideas. And Figma seamlessly enables that collaboration within our team. It’s a pretty awesome setup!” – Parth Pandya, Product Designer and Figma Advocate, Volkswagen Group Services.
Growing the Worage vision with Figma.
The Worage project is well underway, and getting ready to help small businesses access the storage space they need. It will go live later in 2024.
“The clarity of decision-making authority and regular feedback can have a measurable impact on our CX KPIs. The combination of Figma and FigJam helped us communicate better with all the stakeholders right from the outset of the design process. This alignment created a customer-centric, higher-fidelity product, helped us move to production faster and more cost-effectively,” says Sandra Schaus, Lead UX Expert, Volkswagen Group Services.
The Total Economic Impact of Figma
This Forrester report shows how teams are using Figma and FigJam to speed up their workflows, consolidate their design stack, and build better products.
See how Figma can help you scale design
Great design has the potential to differentiate your product and brand. But nothing great is made alone. Figma brings product teams together in a fast and more inclusive design workflow.
Get in touch to learn more about how Figma can help companies scale design.
We’ll cover how Figma can help:
- Bring every step of the design process—from ideation, to creation, to building designs—into one place
- Accelerate design workflows with shared company-wide design systems
- Foster inclusivity in the product team process with products that are web-based, accessible, and easy to use





