How King brings multiple game design crafts together in Figma
Many people dream about becoming game designers. But how many have a clear picture of the roles involved in designing a game, and how they work together?
King, the maker of multiple hugely popular mobile game franchises, offers a fascinating insight into the role design plays in creating blockbuster titles that capture the imagination of millions of players worldwide. Over 200 million active users play King games such as Candy Crush Saga, Candy Crush Soda Saga and Farm Heroes Saga across web, social and mobile platforms every month. And hundreds of designers are responsible for everything from the complex prototyping phase, to the creation of elaborate visuals, to the in-depth QA process that keeps the final product stable.

Aligning diverse design crafts
What’s striking is the range of skillsets required to make things happen. There are game designers who define the rules and mechanics of the game, narrative designers who create the storyline, economy designers responsible for monetization, and a whole host of UI and UX craft team members who work on flow and interaction design, research and microcopy, to name but a few. And with so many different responsibilities, priorities and processes, it’s critical to keep everyone on the same page.
“In games, the design and development process is extremely complex. A bunch of crafts come together, and keeping everyone aligned is hard,” says Paul Stephanouk, VP of Creative in Candy Crush Saga. “It’s a challenge for the UX and UI teams most of all, given that they collaborate to explore the tons of ideas that are evaluated.”
Consolidation of design tools
This is one of many reasons why King switched all their different design tools to mainly Figma design tools in early 2022. Figma is now being used by hundreds of design team members across six game studios as well as other global teams supporting all King games.
Prior to the switch, design team members worked in several different design tools, which made collaboration between crafts more complex. Illustrations, icons, transitions and sounds were scattered between different sources and team members had no shared component libraries they could work from.
“At one point each designer at King would use separate files to create designs, and then present that file to others on the team,” says Patricia Gómez, Associate Director of UX Writing in Candy Crush Saga and the business owner and initiative lead when implementing Figma across the business. “Once Figma became the official design platform in the Candy Crush team, people with different roles could collaborate, comment and receive feedback in the same tool. As a result, design work was available to everyone in the cross-functional teams, increasing visibility and transparency for non-design team members.“
One level of complexity that’s unique to the gaming sector is the use of game engines, which provide the software framework to support common development tasks such as animations and asset creation and optimization. Many King games are run in Fiction Factory, a proprietary cross-platform mobile C++ game engine, editor and toolchain.
Building for the engine impacts the way designers think about visuals because art direction is so critical to creating a strong brand identity in order to immerse the player into the world of the game. Designers need to know how to optimise assets for all aspects of the game for the engine in order to make the final product as lightweight as possible, and therefore a smooth experience for players. And given that King’s games run on iOS, Android, Amazon, HTML5 and Windows, and on PCs, tablets and smartphones, having everything aligned is critical.
Streamlining processes and prototyping
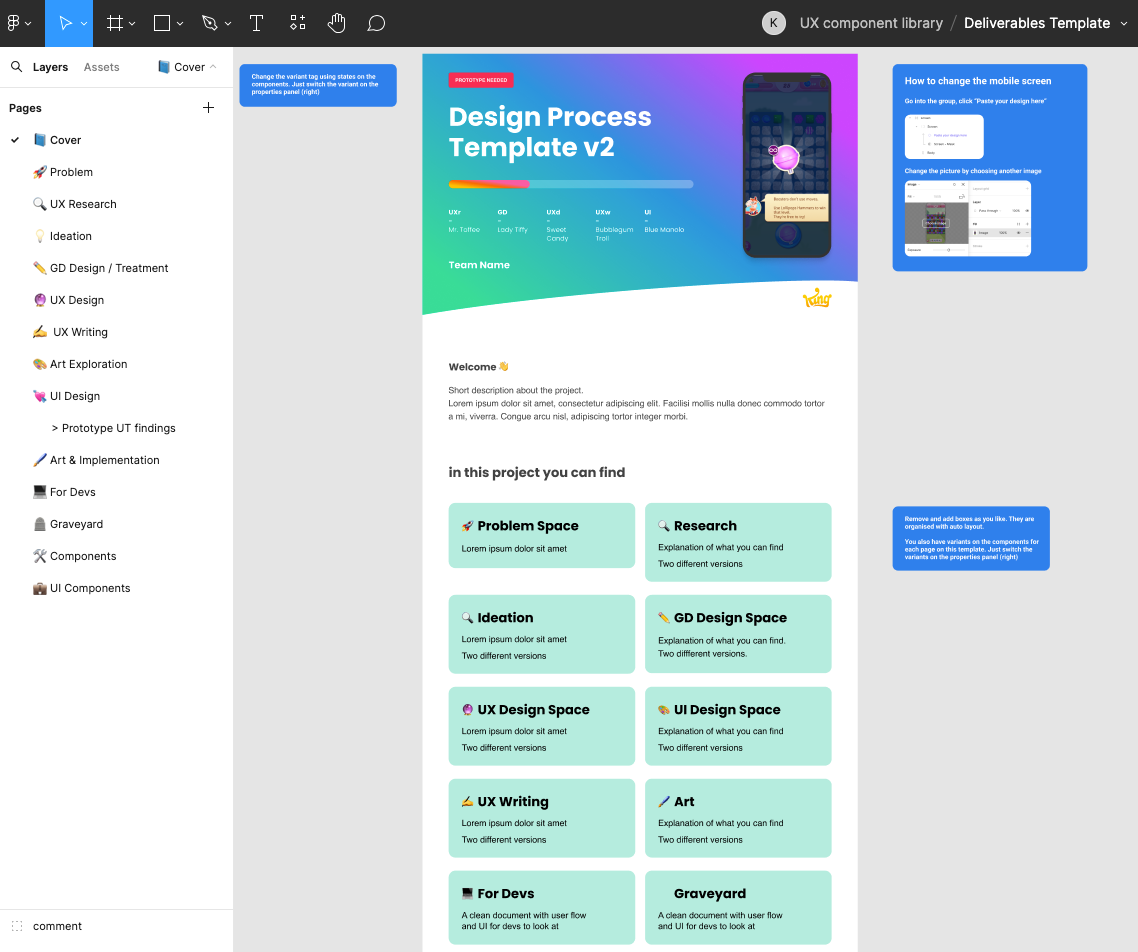
One early initiative to bring people together using Figma involved creating a design process template for designers in each team to use. Using Figma’s pages functionality, King was able to create a single template file that had specified spaces for each step of the process, and for each craft to work in. This template enabled a conversation between designers, product managers and producers: how to align on a design process that allows each team to follow their own way of working while keeping consistency across all Candy Crush titles.

There were other benefits too. Games tend to evolve significantly from concept to final output, which meant documentation quickly became outdated. By embedding Figma links, producers and product managers can be sure that documentation is always up to date, even when several people are working on the same file.
UX and UI crafts are now building component libraries that are constantly updated by team members. This is the first step towards the creation of a design system thanks to Figma’s capabilities.
“Prototyping is another area where Figma is helping design crafts. Since games are a more interactive and animated product, designers constantly need to see how one screen will transition to the other, or how elements will appear and move. Now, as an example, a UX designer can easily see their flow in motion and interact with it in the device, and instantly make changes, without leaving the same design file.”
“Overall, Figma has made life so much easier for our UX designers and UX writers,” says Patricia Gómez. “And product managers and producers are much more aware of the day-to-day challenges of designers. We are faster, more collaborative, and more effective, which impacts the number of features we can deliver at the end of the year.”
So, next time you’re working your way through hundreds of levels, collecting candies, unlocking spells, and solving puzzles, think about the magical journey a game takes from idea to reality. One that’s built on smooth collaboration between multiple game design disciplines using Figma!
Design Systems 101
Understand the basics of design systems, what they are, how they work, and how they can change the way you design.
See how Figma can help you scale design
Great design has the potential to differentiate your product and brand. But nothing great is made alone. Figma brings product teams together in a fast and more inclusive design workflow.
Get in touch to learn more about how Figma can help companies scale design.
We’ll cover how Figma can help:
- Bring every step of the design process—from ideation, to creation, to building designs—into one place
- Accelerate design workflows with shared company-wide design systems
- Foster inclusivity in the product team process with products that are web-based, accessible, and easy to use





