The future of design is changing with the migration to Figma

Redesigning a new banking experience for the digital native generation
Minna Bank is a new bank that started operations in 2021. It is a member of the Fukuoka Financial Group. It is Japan's first digital bank, and does not have any physical branches.Minna Bank offers unique services such as the ability to open an account instantly from your smartphone 24 hours a day, 365 days a year; the ability to link with other bank accounts, securities accounts, credit cards, electronic money, etc., and view all your accounts in one place; and the ability to create up to 20 savings pots with names of your choice. BaaS (Banking as a Service) operations are also being rolled out to provideMinna Bank's financial features and services to business partners through an API.

Particularly noteworthy is its UI design, which is "not very bank-like." Largely monochrome and featuring illustrations, its minimalist design is eye-catching. The bank has received numerous prestigious design awards both in Japan and overseas, including the iF DESIGN AWARD, one of the world's three major design awards, as well as the Red Dot Design Award and the Good Design Award, among others. The sophisticated design and simple, frictionless experience that allows intuitive operations, are extremely popular with the digital native generation, which accounts for around 70% of the bank's users. We spoke to Gaku Nakano, Senior Manager of the Product Design Team in the Design Group, about the importance of design in the bank's services.

Mr. Nakano: "The special thing at Minna Bank is that designers collaborate not only on product design, but also on service design and communications design and are involved in all aspects of design in product development and communication initiatives, from upstream to downstream. Our creative direction is centralized around four design principles - Straight, Minimal, Contrast and Playful. Armed with creativity and visualization skills born from a profound understanding of our users, the remit of the Design Group is to provide better user experiences and to help achieve business goals. Aside from product UI, we also create everything else in-house, from social media adverts and novelty goods, to catchphrases. Our designers have an intuitive understanding of what makesMinna Bank "unique" and by focusing on brand consistency, we aim to be the bank of choice for users and to become a more familiar presence for them."
In line with the changing times, we have completely migrated to Figma as our design tool
Minna Bank began examining the migration to a new design tool from around 2022 and started the introduction of Figma the following year. Before the bank migrated to the tool, it faced the following issues.
Mr. Nakano: "First of all, it took a huge amount of work to share and coordinate designs. Previously, to share designs with the whole company, once a week we had to prepare and distribute a file with localized design data on the cloud; a URL for browser confirmation; a full screen image for export; as well as an Excel file with updated differences. The design tool we were using at that time did not allow us to separate editing and viewing permissions, so if we directly invited members to access files on the cloud, there was a risk that they would make unexpected edits. There was also a cost for each user. Furthermore, as our products grew so did the number of app screens and the number of designers until multiple files of a similar nature were being produced en masse and we faced the problem of file management being dependent on the individual.”
The bank decided to migrate to Figma to resolve three core issues; namely, the sharing of designs; the management of permissions; and the centralization of files. After being circulated for approval and going through POC, the bank proceeded with a staged migration of components and the existing UI.
Mr. Nakano: "Some of our designers were unfamiliar with Figma, so we held a study camp for the Figma migration. After the study camp, we would work on it for about an hour each morning, and it took about two months to complete the migration. However, taking the time to migrate the design data for all screens allowed us to re-factor old screens that had no components applied, which ultimately made subsequent changes and maintenance easier. Functions like auto layout take some time to get used to, but once you have, you won't want to be without them. Also, since the change over, none of our members seem to have felt any undue stress.”
Ease of collaboration also helps to improve quality
It has been about one year since Figma was introduced. There have been big changes in the way the Design Group works with other departments. We spoke to Taiki Kihara, Senior Manager of Engineering Group III in the Development Division at Zero Bank Design Factory, who is in charge of app development.

Mr. Kihara: "I always felt that collaborative tools made it difficult to manage different versions, but with Figma it is easy to see the most recent files, which really helps. Engineers and designers have different habits when it comes to categorizing and naming files and folders and, in the past, this has sometimes made it difficult to decide which one to view. Figma makes it easy to organize files by different layers. This allows you to see the latest data at a glance and removes the hassle of searching for it.
Another advantage is that even if you don’t have editing permissions, you can easily view data on a browser. Now that it is possible to get a glimpse of the design at an early stage of development, I feel that engineers are taking more of an interest in design. It has also become easier to identify any points that do not meet requirements. Previously, any missing requirements had to be hastily corrected in the latter stages of development, but involvement at the initial stage means that we can now resolve them early on. Any changes needed during development can also be handled quickly, as design revisions and coding can be done in tandem. I believe that encouraging good communication ultimately leads to better product quality."
Mr. Nakano: "We have seen more lively exchanges of opinion. We can now share the same screen with a single URL when talking with members from other departments, such as the business side, as well as the marketing and customer support sides, etc., which makes conversation easier and speeds up decision making. I believe that this makes the completion of the entire project faster, not just the design and development.”
“FigJam” a source of generating new ideas
Mr. Kihara: “Personally, I find FigJam very convenient and easy to use. Previously, I used to use a graph creation tool to make transition diagrams for apps, but now I can create them easily with FigJam. I also use FigJam AI in some meetings to help me organize ideas."
Mr. Nakano: "We have meetings every weekend within the Design Group, and it's fun to be able to communicate so frankly. We have members in Fukuoka and Tokyo, and using voice chat allows us to interact without there being a sense of distance. We change the cursor, play music, communicate in a relaxed manner, and sometimes share little Figma tips in our chats, which helps us all love Figma even more (laughs)."
Supporting management with flexible administrative functions
Mr. Nakano: “In Figma, you can use the component property function to define changes to defaults with ON/OFF. It makes component management and distribution easier, and you can create designs quickly while maintaining a consistent style across the app.
Furthermore, the fact that we organize requirements in FigJam and then create the product in Figma, allows us to make it in one uninterrupted flow. Previously, we had to move from Excel or PowerPoint to a design tool, but now we can complete everything within the same application, which I feel allows us to achieve consistent, customer-oriented designs.
Another big point is that tenant restrictions can now be placed by network. Many SaaS services do not allow IP restrictions, or it can be difficult to restrict access from in-house networks for individual tenants, but Figma has resolved these concerns. This has reduced the risk of information leaks in the environment. It has also removed the previous need for access logs to be checked and for uploads to be monitored. This feature is limited to the Enterprise Plan, but it also allows you to configure other settings such as restrictions on guest access and external sharing, making it suitable for corporate users who require high levels of security, such as banks like us.”
Using Dev Mode to speed up coding
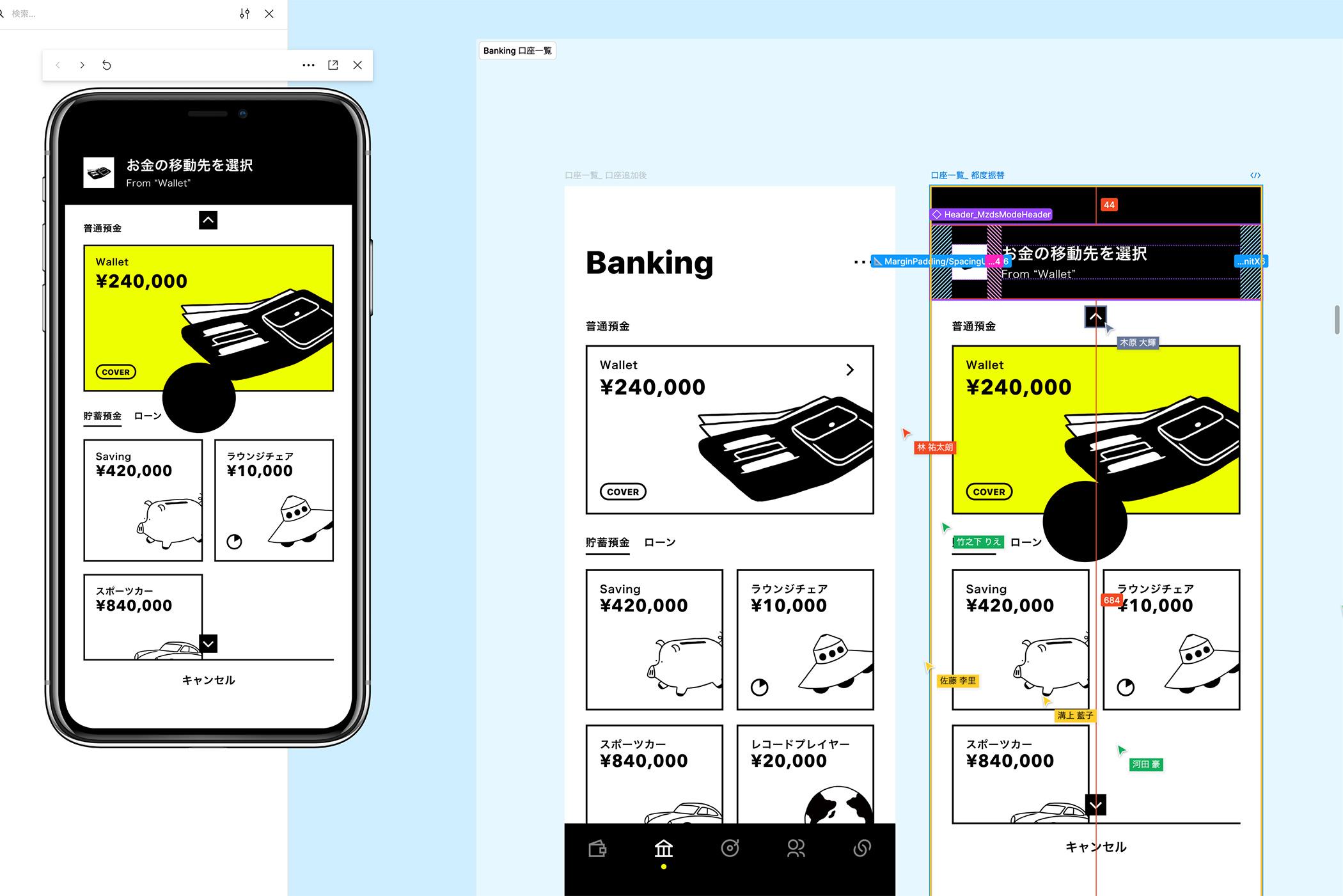
Mr. Kihara “I am keeping an eye on Dev Mode, although I haven’t started full-scale use of it yet. The way that you can check margins just by hovering the mouse without using shortcuts is convenient. I feel that the speed of coding will increase because margin information can be obtained in properties as CSS code. In fact, a number of my fellow engineers have said they would like to try it out. Our products place a lot of importance on design, so we do our best to optimize design, even if it is only a few pixels difference. I am also particularly excited about Dev Mode's flagship feature, its API, and the integration with VS Code. Moving forward, I am hoping to gradually incorporate the Dev Mode to further streamline development.”
Mr. Nakano: "It is often hard to reconcile component property settings because of differences in perspective between systems and design. I would like to see a function that would allow smoother connection between design and implementation. I feel that collaboration with non-designers, as well as between designers, will be essential for the creation of digital products in the future. Also, I really hope that everyone can experience the dynamism that allows design to develop like a living thing thanks to the power of collaboration."
See how Figma can help you scale design
Great design has the potential to differentiate your product and brand. But nothing great is made alone. Figma brings product teams together in a fast and more inclusive design workflow.
Get in touch to learn more about how Figma can help companies scale design.
We’ll cover how Figma can help:
- Bring every step of the design process—from ideation, to creation, to building designs—into one place
- Accelerate design workflows with shared company-wide design systems
- Foster inclusivity in the product team process with products that are web-based, accessible, and easy to use





