How CommBank is banking on collaboration with Figma
Time to read: 4 minutes
Summary: CommBank, Australia’s largest bank, faced a challenge—how to keep innovating in a world where technology alone isn’t enough. Their design process was scattered across multiple tools, slowing them down and making collaboration tricky.
With Figma and features like Dev Mode, CommBank design team is now working 77% more efficiently, reducing annotation time from 6.5 minutes to just 1.5 minutes per file. This boost in speed and accuracy has empowered teams to build faster, more precise products while breaking down silos across departments.

Challenge: Staying innovative in a rapidly changing digital world
Founded in 1911, the Commonwealth Bank of Australia (CommBank) has been a trusted financial institution for over a century, serving 40% of Australians. But as digital banking took centre stage, the bank had to figure out how to keep evolving to meet the ever-changing needs of its customers.
In a world where technology is no longer the sole differentiator, the real challenge became clear: how does an established giant stay innovative? According to Helen Hey, CommBank's Digital Lead, the answer lies in people and mindset, not just technology.
You will not win on technology. As technology becomes more and more democratised, you need to win somewhere else. You will win on people. You will win on the people who wield the technology.
— Helen Hey, Digital Lead, CommBank
Solution: One tool to rule them all
By introducing Figma, CommBank has been able to significantly reduce these fragmented processes'. The team relied on five separate tools—Sketch for design, Confluence for documentation, Axure for prototypes, Jira for tracking, and Outlook for communication.
“Prior to the Figma integration, designers were siloed off on their local machines, making it difficult to collaborate, have visibility, and consistently deliver impending feature work,” Senior UI designer Ryan Hoy says. Files would get lost in emails, and design updates were hard to find when needed.

By introducing Figma, CommBank has been able to significantly reduce these fragmented processes. Not only did this streamline their workflows, but it also ensured they had the security features necessary for a financial institution, with Figma encrypting data both at rest and in transit.
Figma is a sensible choice for us because it enables collaboration across teams and disciplines, as well as continuity of work across different stages of the product development lifecycle.
— Ale Urrutia, Executive Manager Experience Design, CommBank
FigJam powers collaboration across teams
As CommBank continued to scale its design efforts, FigJam—Figma’s virtual whiteboard—became an essential tool for brainstorming and collecting feedback across teams.
Senior Product Owner Nikhil Jhala says, “Figjam helps capture stakeholder feedback in one place at scale, so we don’t miss anything valuable that was said.”
The flexibility of FigJam encouraged real-time collaboration during meetings, enabling team members at all levels to contribute their ideas freely.

“Figma fosters closer collaboration among designers, engineers and product owners, ensuring our collective efforts meet every stakeholder’s needs,” says Nate Nabete, a Manager of Digital Supplier Operations at CommBank.
Breaking down silos and boosting efficiency
Figma wasn’t just about improving the design workflow—it connected teams that had previously been siloed. One of CommBank's biggest projects involved updating both a 30-year-old website and a 15-year-old app at the same time. It would have been a logistical nightmare with their old tools. But with Figma, it was a different story.
Updating a component across a design can be tricky and time-consuming, but with Figma, we don’t have to spend hours manually shifting things. The overrides work great for this.
— Nikhil Jhala, Senior Product Owner, CommBank
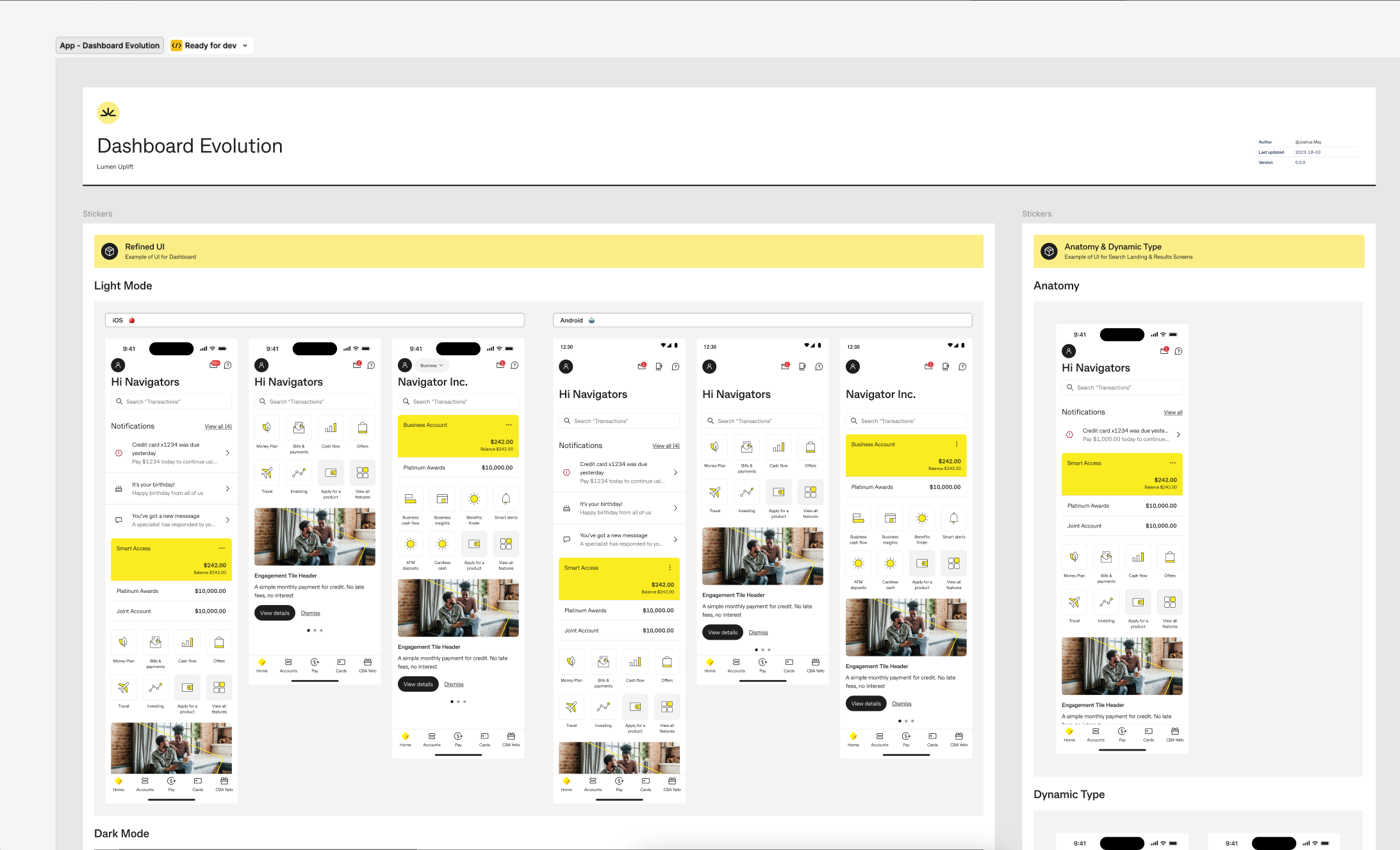
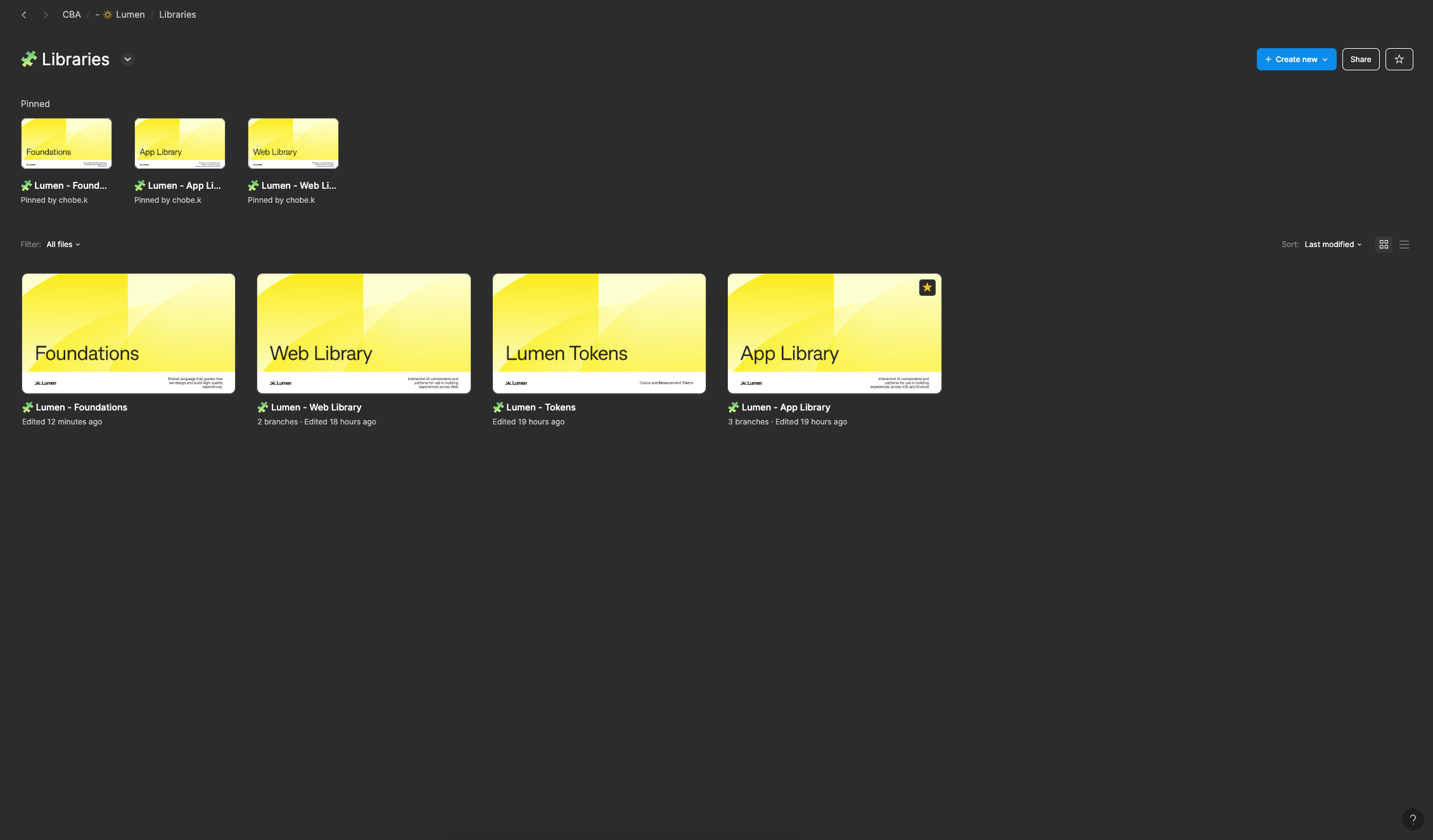
Figma’s design libraries allowed the bank to automatically sync updates across teams, saving time and keeping everyone aligned. The result? CommBank launched version 5 of its app in May 2023, packed with new features like personalised content and dynamic navigation—all built and updated with Figma.
Improving the developer experience with Dev Mode
Figma hasn’t just transformed CommBank's design process—it has also made life easier for developers.
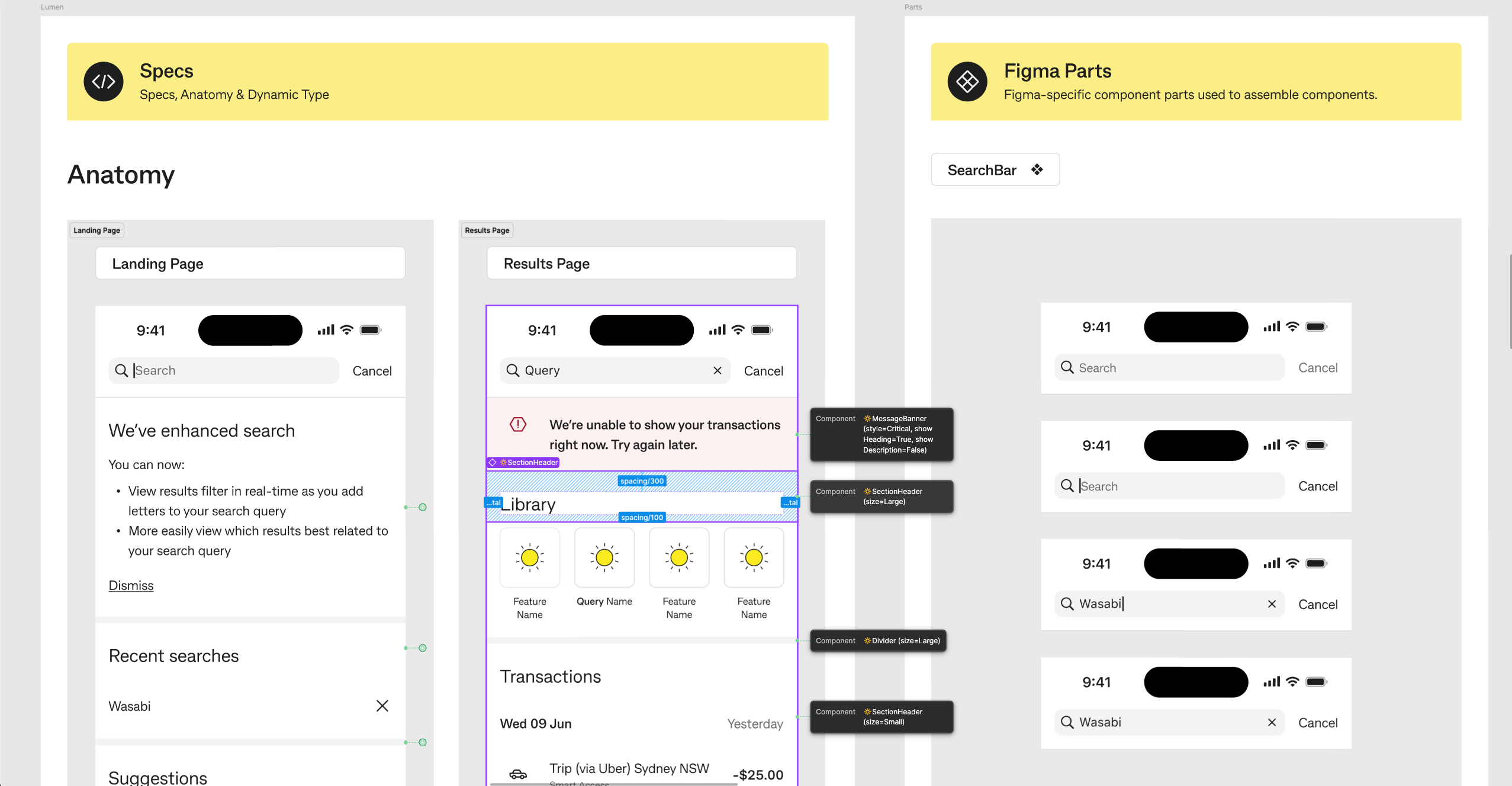
“Before Figma, UI designers had to manually spec and annotate each screen with sizing, spacing and all other layout details,” says Senior UI Designer Joshua May.
CommBank's design team ran an experiment to compare the time required for handing over, annotating, and specifying design files with and without Dev Mode. The results were clear: tasks that took 6.5 minutes without Dev Mode were completed in just 1.5 minutes with Dev Mode, showing how it positively impacts the workflows of both designers and engineers.
“With Dev Mode, developers are able to just hover over elements to check all of those details, which has made the process of handover smoother and a lot less time-consuming,” says Joshua.

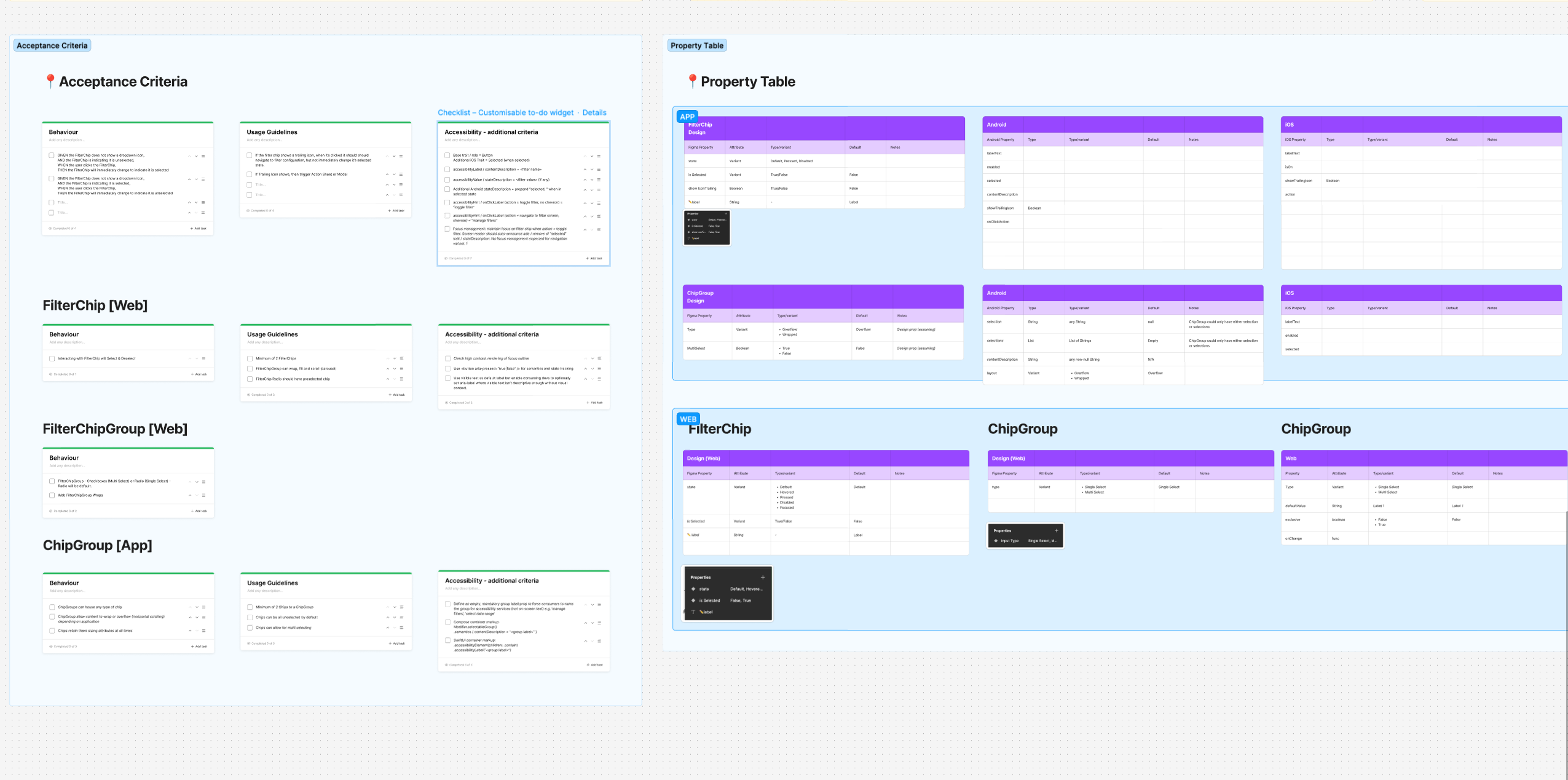
Over the past year, CommBank's team has expanded how they use Dev Mode. One of the biggest improvements has come from integrating design tokens, which ensure that design and code are perfectly in sync. With tokens, designers can hand over files that include all the technical details engineers need, making the whole process smoother and faster for both teams.
“Figma helped us build the structure we wanted for our tokens,” says Gordana. “Once the components are set up with those tokens, designers can pass them over to engineers, and everything’s already there—no extra effort needed. It really cuts down on the manual work for both sides, and engineers can get what they need much quicker than before.”

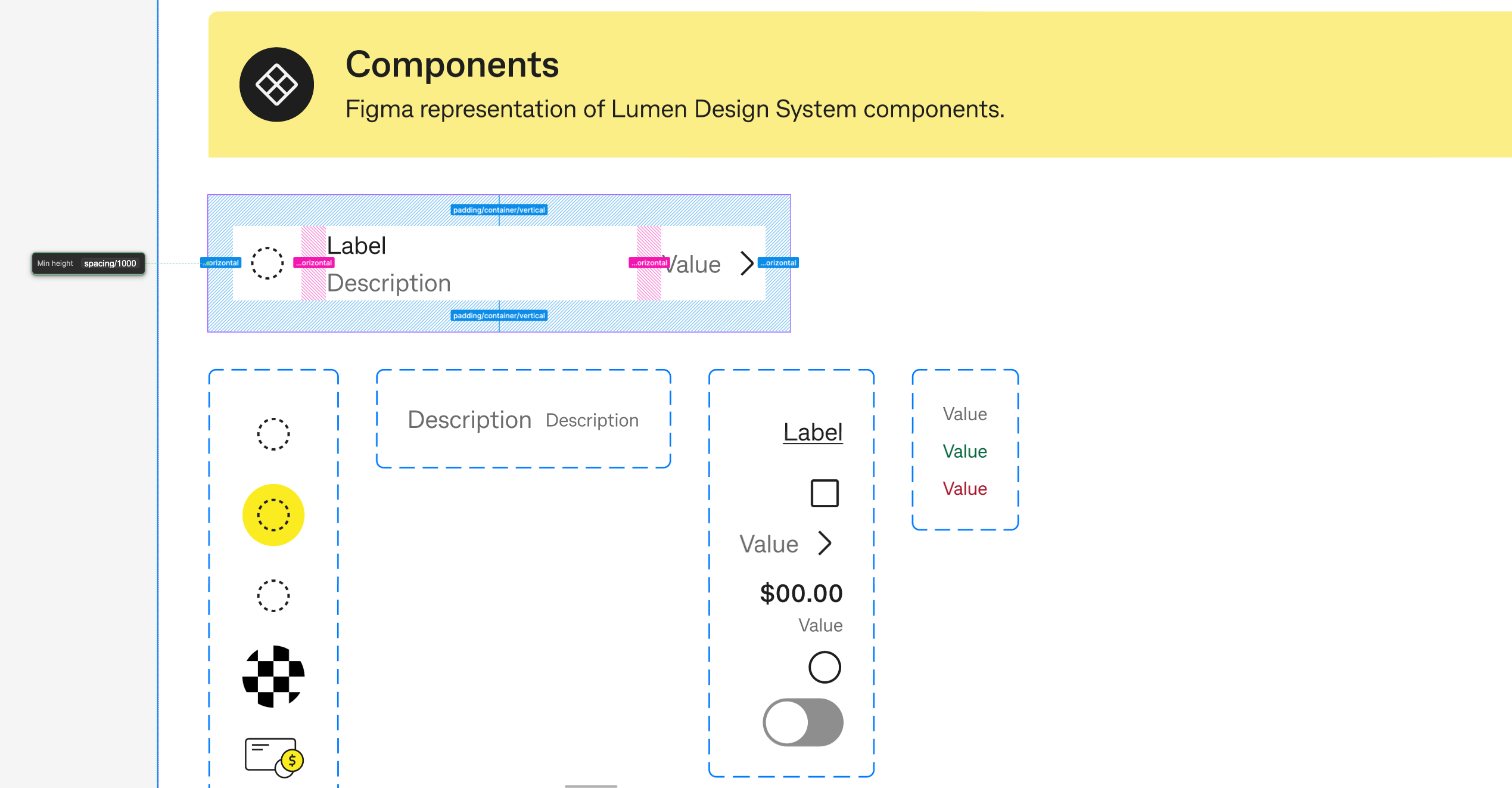
Dev Mode is also making it easier for teams to collaborate and ensure everything aligns with CommBank's design system, Lumen. The evolution of their design system has been supported by Figma’s ability to integrate documentation and design processes into one platform. This integration has helped the design system team maintain consistency, ensuring everyone is aligned on the latest components and patterns.
Figma has strengthened collaboration between designers and engineers. Every step of the process—designing, building, and implementing components—now happens in one tool, making it easier for the whole team to work together.
— Gordana Gorgiojski, Senior Product Owner - Design Systems, CommBank
Finding the right component code is still a bit of a time-consuming process for CommBank's app engineers. There’s room for error, and it takes extra effort to track things down. That’s why the CommBank team is excited about the potential of Code Connect, which will streamline things even further by integrating design system component code directly into Dev Mode.
“We see huge potential in Code Connect, especially for our app teams,” says Gordana. “We’re really looking forward to having everything in one place within Figma—it’s going to save our engineers a lot of time and reduce the risk of errors.”
Figma has played a pivotal role in helping the bank evolve from incumbent to innovator—and it’s continuing to transform how its team creates cutting-edge digital banking experiences.
“How we design today is not how we’ll design in the next 12 months—or even in the next six months,” says Helen.
With Figma, CommBank is ready to face whatever comes next.
About CommBank
Industry: Financial Services
Location: Australia
Number of Customers: 17 million
Business Challenges: Breaking down team silos, building and maintaining design systems, streamlining design and development
Products: Figma, FigJam, Dev Mode
See how Figma can help you scale design
Great design has the potential to differentiate your product and brand. But nothing great is made alone. Figma brings product teams together in a fast and more inclusive design workflow.
Get in touch to learn more about how Figma can help companies scale design.
We’ll cover how Figma can help:
- Bring every step of the design process—from ideation, to creation, to building designs—into one place
- Accelerate design workflows with shared company-wide design systems
- Foster inclusivity in the product team process with products that are web-based, accessible, and easy to use





