How Customer.io simplifies design handoffs with variables and Dev Mode
Time to read: 4 minutes
Summary: Functionality has always been a primary focus in the world of marketing technology (MarTech). Customer.io has disrupted the industry with a different approach—design and user experience are their guiding principles in creating products for their customers. Founded in 2012, the company has grown to power automated messaging campaigns for leading brands such as Notion, Clearbit, and IMAX.
As part of Figma’s Organization plan, Customer.io has improved their design-development handoffs using variables and Dev Mode, enabling the team to ship work faster.
Challenge: Disconnected component libraries create design-development friction
While Customer.io had used Figma for some time, they reached an inflection point where a lack of design system governance and ad hoc components began to affect their work. Aiden Bordner, Customer.io’s Sr. Director, Head of Product Design, explains: "We got to a place where not every component had a canonical representation in Figma. There wasn't shared continuity between design and dev because specs weren’t easily mapped to intention in the design system."
This disconnect created deviations across work that had launched. While the impact was subtle at first glance—a button with the wrong border; a divider that was too dark; spacing that was off by a few pixels—these design-development discrepancies quickly amounted to serious strains and a disjointed user experience.

"When we see those mistakes, somebody in QA has to tag them, then a ticket gets made, and then we rebuild the front-end," Aiden notes. "That time and switching costs to fix the issues has a real impact on what we can get to customers in terms of building new features."
That time and switching costs to fix the issues has a real impact on what we can get to customers in terms of building new features.
— Aiden Bordner, Head of Product Design at Customer.io
With uncertain workflows and heightened friction between teams, Aiden knew a change had to be made before these oversights affected user experience at a larger scale.
Solution: Variables and Dev Mode come into play
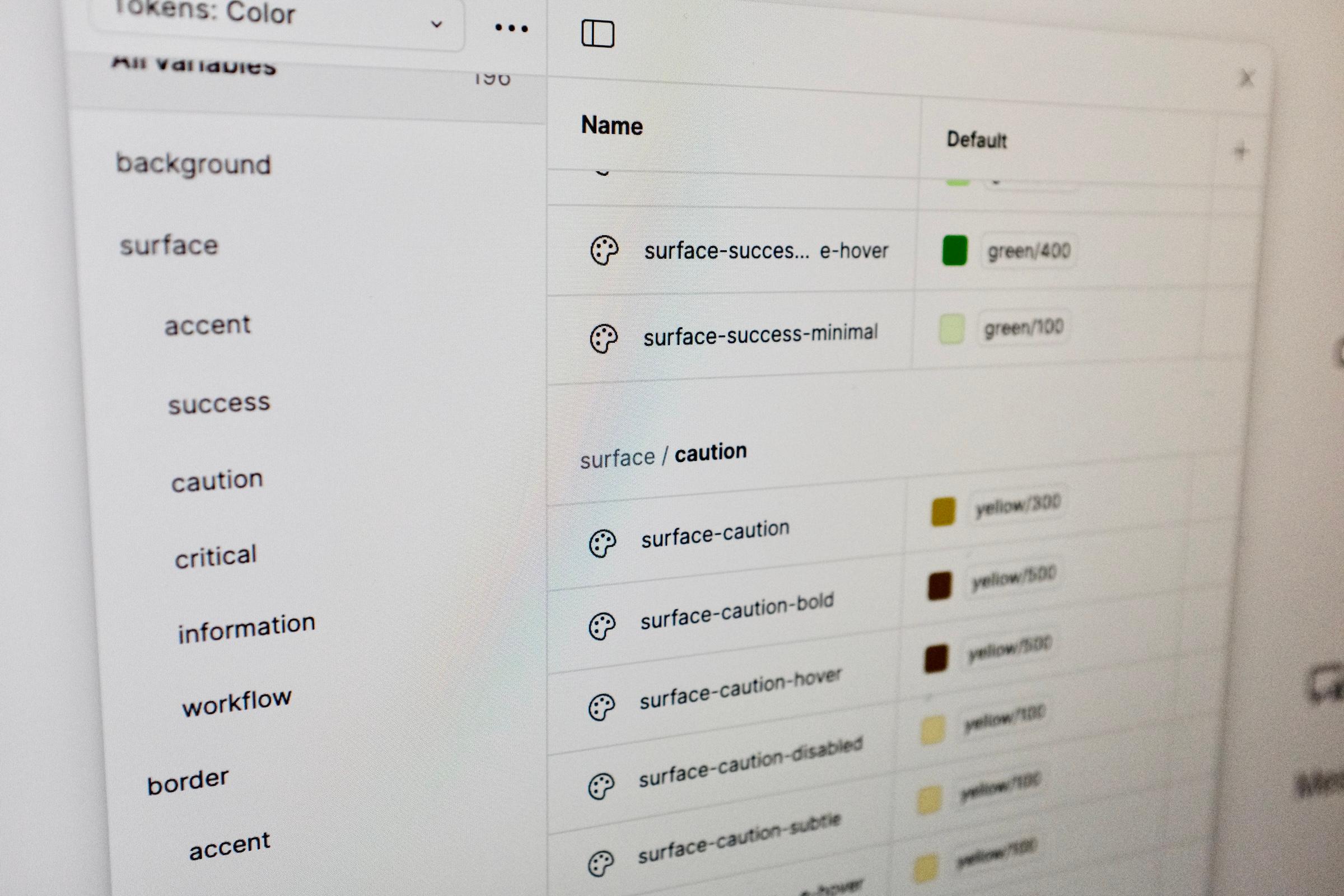
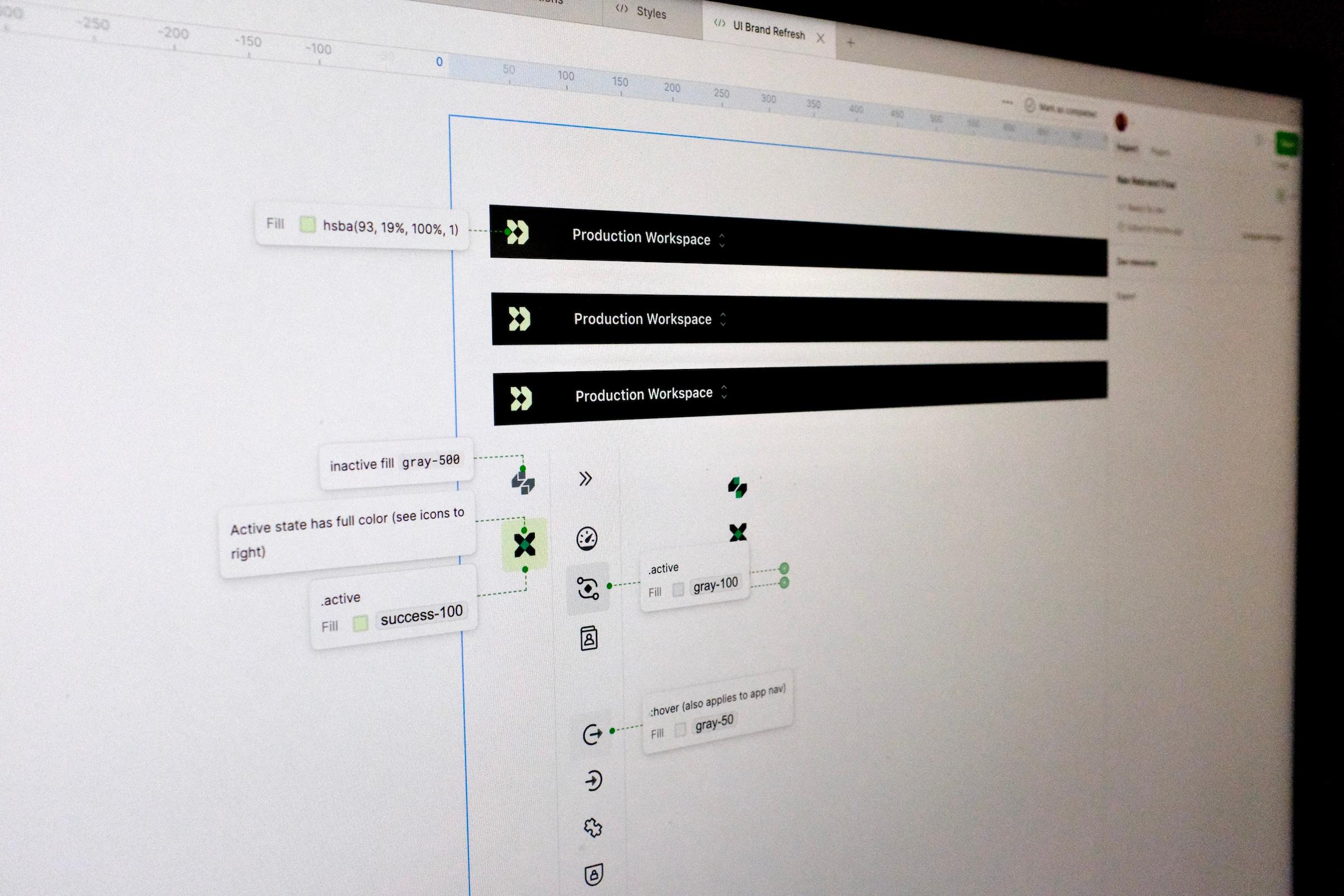
Customer.io embraced Figma’s newest features as they began to update their design system. "The starting gun was Config 2023—Dev Mode and variables were launched and I thought, 'This is the tooling I’ve been waiting for,'" Aiden said. The product design team set up variables in Figma to support colors, spacing, type size, border radius, and typography styles. Now, developers no longer play a guessing game to figure out the precise number of pixels for a gutter or the right color code.

With variables, the team was able to standardize design properties from the ground up. "A developer doesn't have to worry about making their own interpretation of a design. It's going to help new developers translate a mock into implementation when the spec is 60–70% right in front of them," says Aiden. With these uniform frameworks now in place, developers are experiencing reduced errors and are able to work through their process at a faster pace.
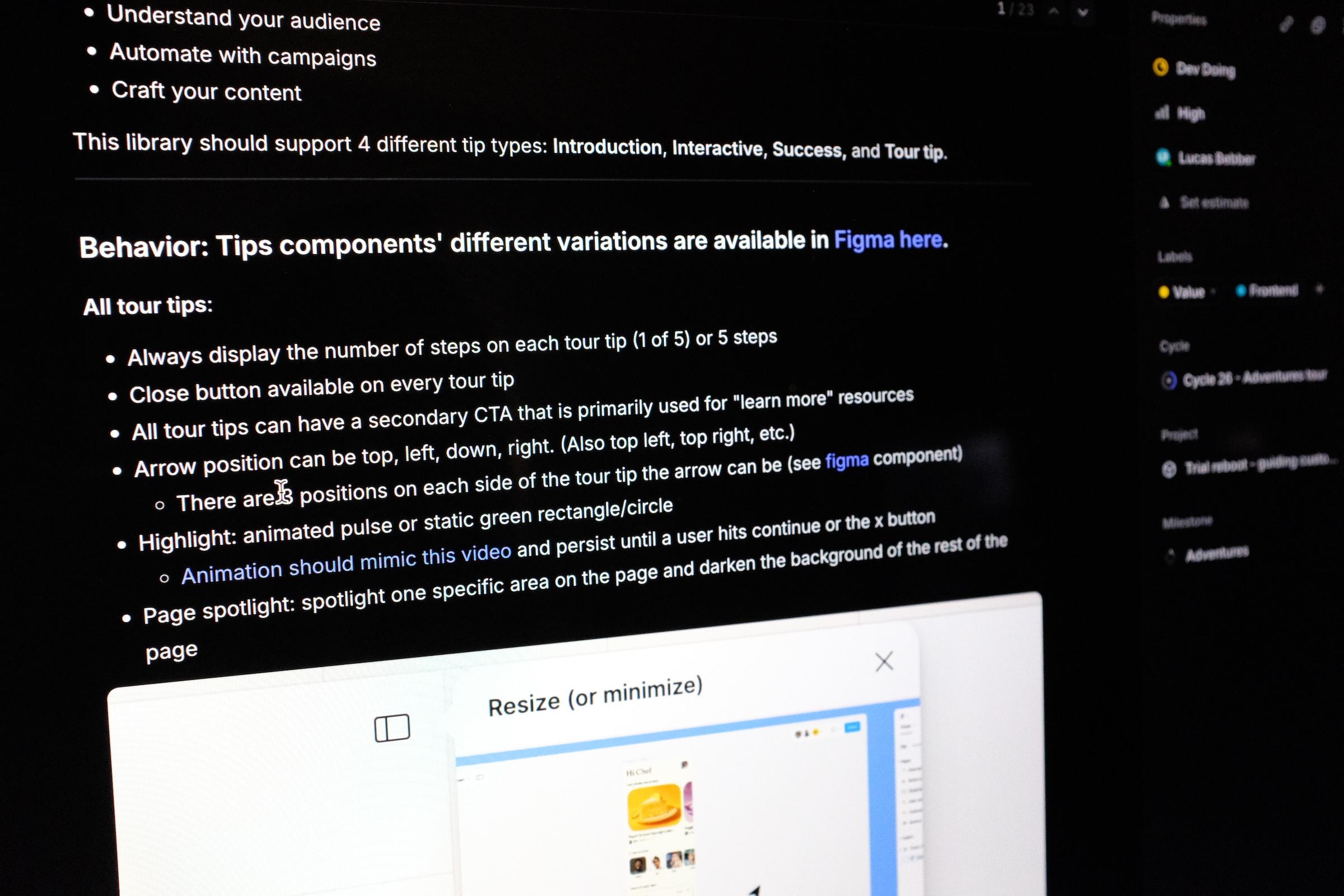
Additionally, the adoption of Dev Mode has been a game-changer for Customer.io's workflow. "It can be a lot, in terms of figuring out what’s ready to be built," says Aiden. "With Dev Mode, annotations allow a designer to highlight a specific section so a developer can get right to work."
Impact: Design and dev teams set a new bar for efficiency
The renewed design-development handoff has paid dividends for the team’s productivity. With design files now annotated, developers can easily inspect, can understand the underlying structure, and can immediately begin implementation.

Not many places have the collaboration and spirit of innovation that Figma allows us to get to.
— Rennie Abraham, Head of Brand Studio at Customer.io
This speed unlock comes full circle for the design team, too. "Designers are putting on that growth mindset," says Rennie Abraham, Head of Brand Studio at Customer.io. "They can iterate, test, and adjust versus spending six months working on two or three big landing pages and not knowing whether that's going to hit our business goals. Not many places have the collaboration and spirit of innovation that Figma allows us to get to."
By taking advantage of variables and Dev Mode, the Customer.io team has not only improved its internal processes but has positioned itself as a design-driven leader in the MarTech industry. Designers make small details and revisions easier to track when they mark their files as Ready to Dev, reaching a higher degree of polish in what they deliver alongside developer teammates. The company’s commitment to this level of refinement allows their users to trust that the product can transform their customer communications.
"We have a laser focus on delivering a consumer-grade level of UX and UI refinement to our customers," says Aiden. "These are the foundations, in terms of connecting our design and engineering environments, that give us a competitive advantage."
Customer.io is a great example of the positive outcomes when teams streamline their design-to-development handoffs. The end result not only prompts efficiencies and a better user experience, but presents new opportunities for creative innovation. With this collaborative approach, the team will continue building design-centered solutions that empower its users with insightful data to engage their customers.
About Customer.io
Industry: Software
Location: Globally remote
Number of customers: 7,400+
Business challenges: Streamlining design and development, Breaking down team silos
Products: Figma Design, Dev Mode, variables
See how Figma can help you scale design
Great design has the potential to differentiate your product and brand. But nothing great is made alone. Figma brings product teams together in a fast and more inclusive design workflow.
Get in touch to learn more about how Figma can help companies scale design.
We’ll cover how Figma can help:
- Bring every step of the design process—from ideation, to creation, to building designs—into one place
- Accelerate design workflows with shared company-wide design systems
- Foster inclusivity in the product team process with products that are web-based, accessible, and easy to use





