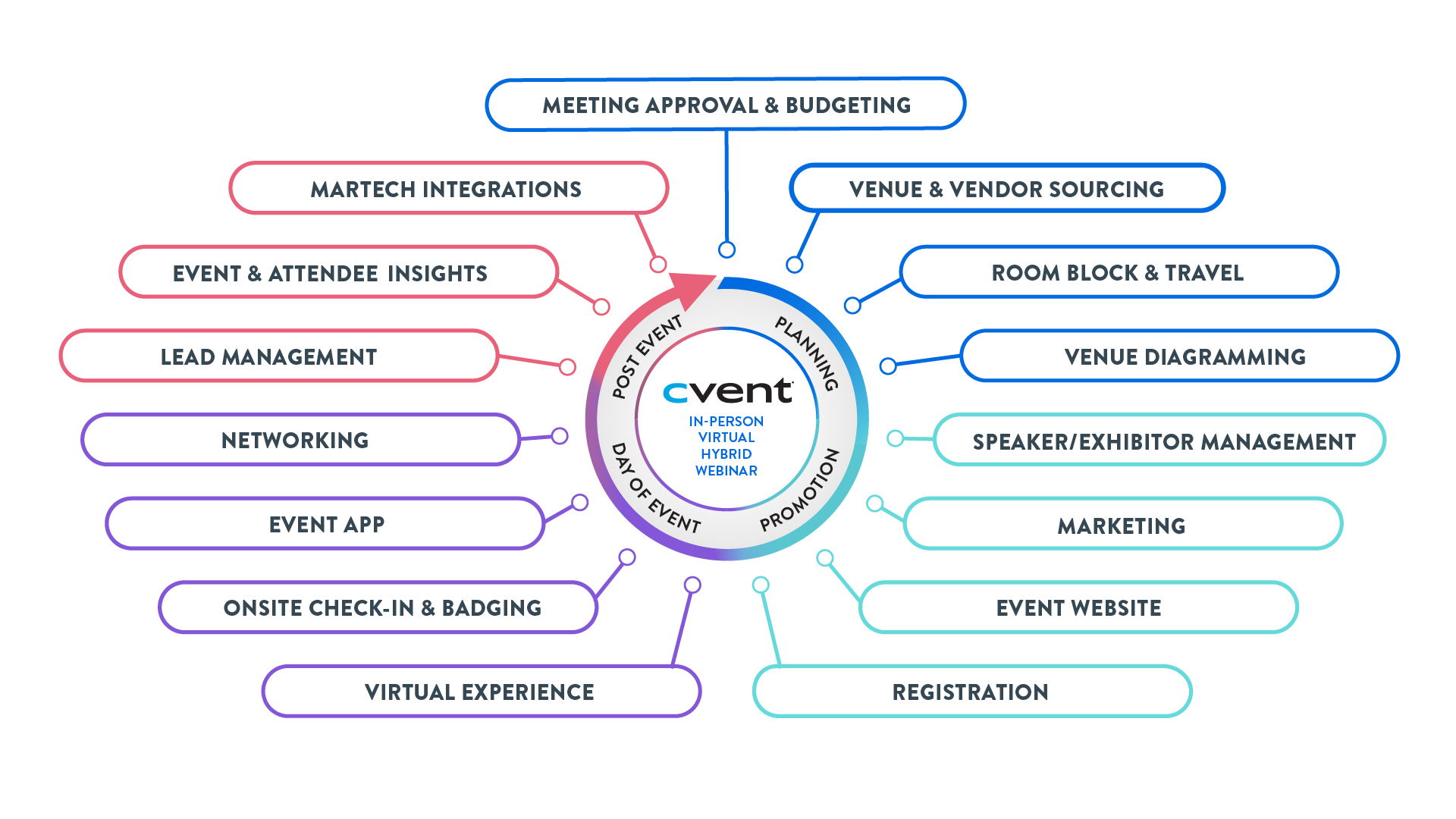
How Cvent saves up to 40 minutes daily with Figma
Summary:
Cvent, a global leader in event management technology, is redefining how people connect—whether at large conferences or intimate virtual gatherings. As the company expanded its diverse product portfolio, Cvent faced the challenge of uniting diverse workflows and design languages across teams.

With Figma’s all-in-one platform, Cvent transformed its design and development processes into a seamless, scalable ecosystem that saves designers and engineers up to 40 minutes per day. Together, they’ve built a design system capable of meeting the demands of today’s fast-moving event landscape.
Working in Figma to align our code and components has reduced uncertainty across teams. This alignment fosters smoother collaboration, boosting efficiency, morale, and our ability to get things right the first time.
— Rodney Mann, UX Design Manager, Artificial Intelligence, Design System & Frameworks
Challenge: Aligning diverse design processes amid rapid expansion
With over two decades of innovation and a history of acquiring complementary technologies, Cvent’s product suite had evolved into a complex mix of design languages, practices, and tech stacks. Designers juggled tools like Wiki, Photoshop, Sketch, and Zeplin, creating inefficiencies that slowed productivity and hindered collaboration.
Without a single source of truth, inconsistent annotations and specifications caused frequent back-and-forth between designers and developers. Fixing a typical bug took between 20 to 40 minutes, with an average of 3 to 8 UI/UX-related bugs resolved post-implementation—adding significant strain to project timelines.
Cvent needed more first-time-right development. “More than just fixing bugs, first-time-right development is about creating tools that users can trust and rely on with confidence. If a user encounters issues during a critical event, that causes friction. Our goal is to eliminate those moments and make their experience seamless from the start,” says Rodney Mann, UX Manager on Cvent’s Artificial Intelligence, Design System, and Frameworks UX teams.
Cvent’s tech leadership recognized that seamless design-to-development handoffs were critical to reducing errors. Their existing design library didn’t align one-to-one with what was being developed, causing swirl during handoff and, ultimately, more bugs, support tickets, and lower user satisfaction.
This realization became a driving force behind the investment in the second version of their design system, Carina and Figma.
Solution: Cvent’s transition from fragmentation to fluidity with Figma
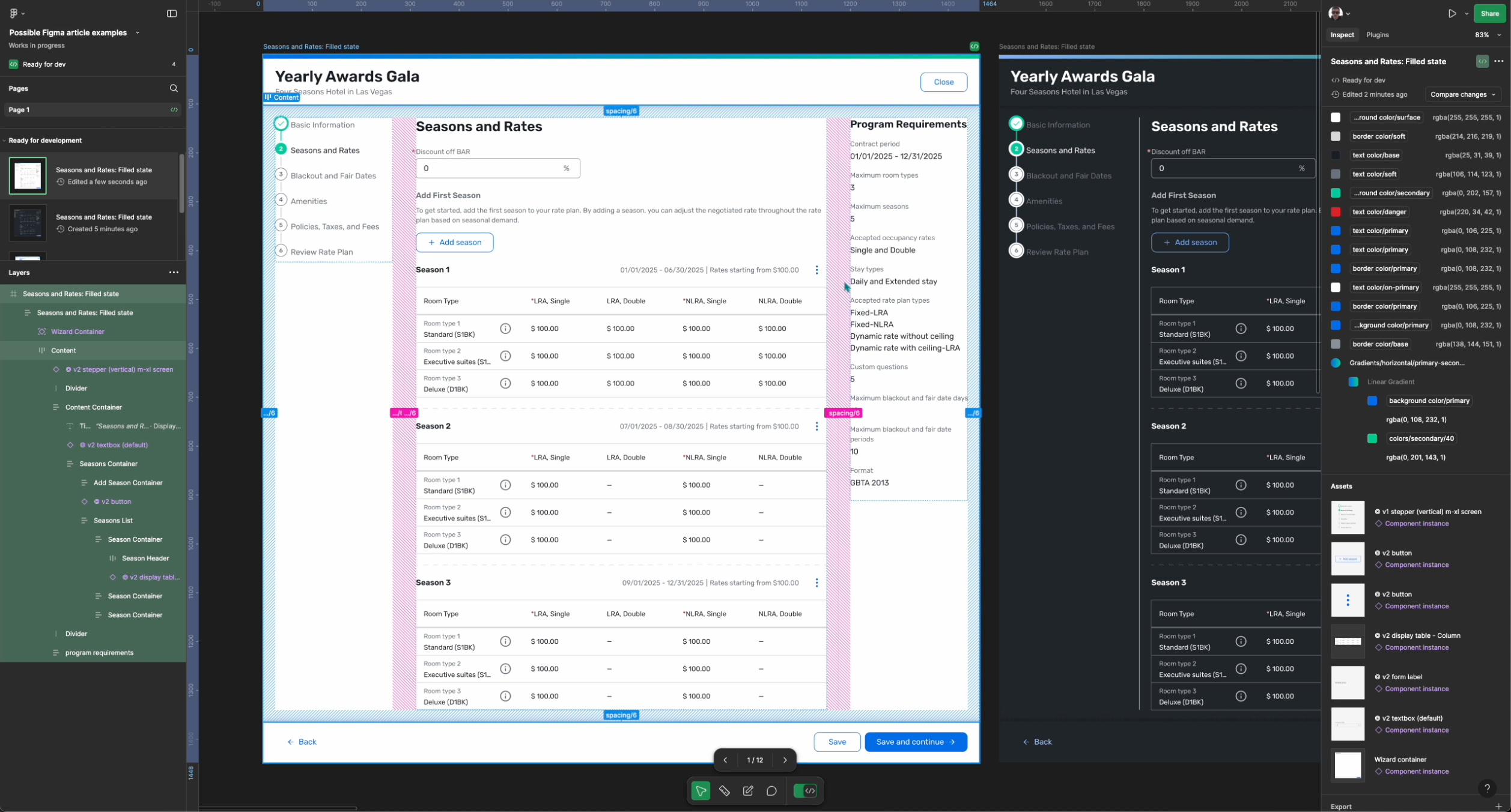
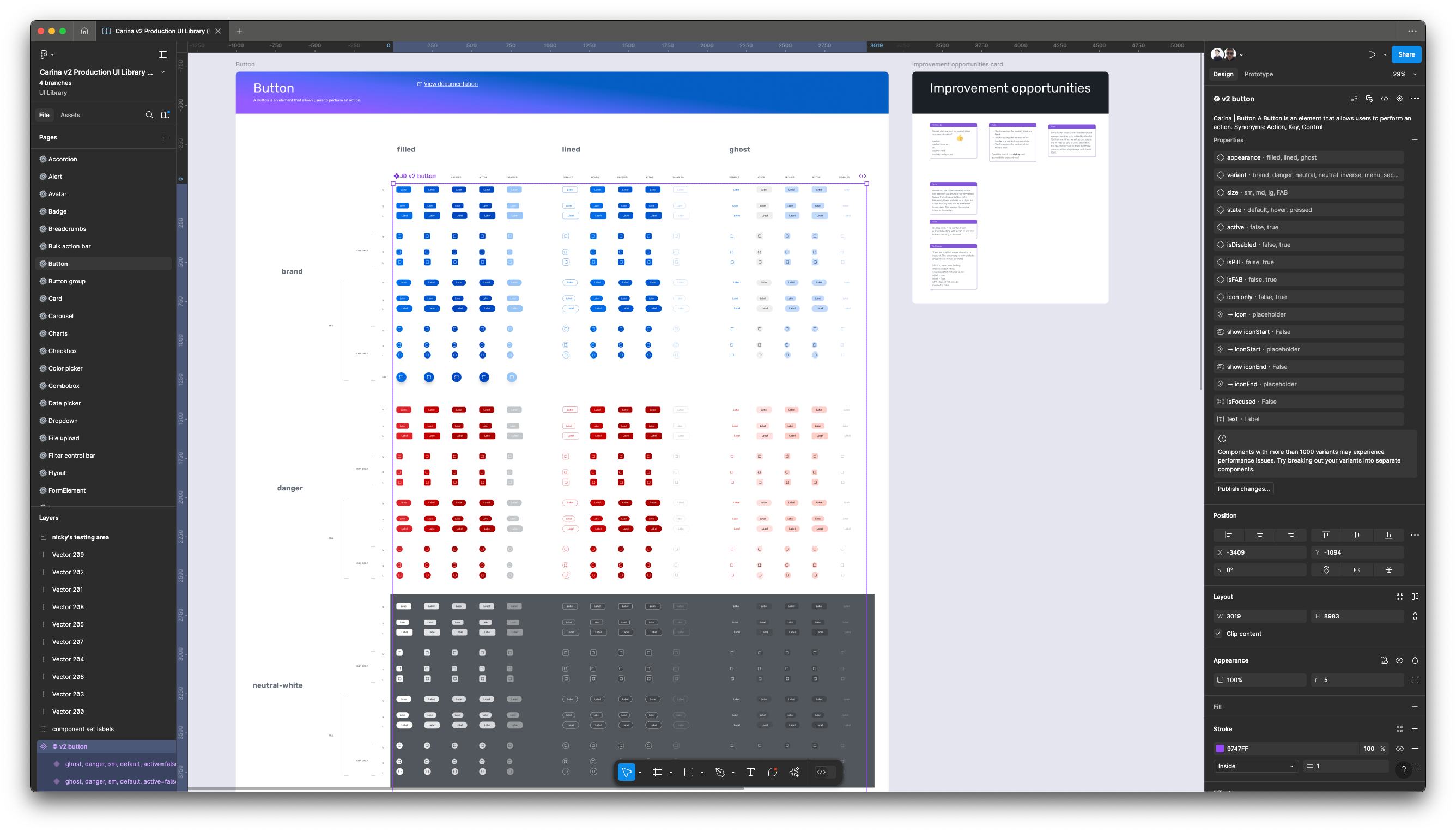
To address these challenges, Cvent adopted Figma to centralize its design system and establish a cohesive, scalable workflow. With Figma alongside Carina V2, the team created a streamlined process where designers and developers could collaborate effortlessly. With a single source of truth for design components, Cvent could ensure consistency across all products.
Dev Mode is the first time we’re able to see the full picture with one tool. We used to document the design system on our intranet, but now we manage everything within Figma. Not having to bounce between different sites and tools made it much less stressful for our teams.
— Rodney Mann. UX Design Manager. Artificial Intelligence, Design System & Frameworks
Figma’s Dev Mode was another game changer, transforming how Cvent’s design and development teams worked together. Misaligned tools and incomplete documentation meant that Cvent engineers used to spend up to an hour creating redundant code, while designers dedicated an average of 3 hours preparing handoffs.
With real-time access to specifications directly within Figma, Dev Mode minimized errors, eliminated guesswork, and significantly improved design-to-development accuracy.

The rollout of Dev Mode at Cvent was carefully planned to maximize its impact. They began with the design system team, providing initial training and onboarding. Next, Dev Mode was introduced to front-end engineers working on UI components.
The team then focused on early adopters of Carina V2, testing their hypothesis that aligning design and coded component properties would improve first-time-right development outcomes.
“Figma’s Dev Mode has saved me tons of time when implementing a new feature, especially with the Carina plugin. It tells me which Carina components that I need to use and what token needs to be applied. It also provides me with some CSS styles to start with,” says Micah Wang, Software Engineer II at Cvent.
Now, Cvent is collaborating with Figma to produce Carina V2-specific Dev Mode training, encouraging adoption by showcasing the improved workflows and developer ergonomics.
Optimizing design systems for accessibility and scale
Cvent faced significant challenges in scaling theming across its growing ecosystem. Their original approach relied on a theming layer built on top of their base design system token set, reflected as Color Styles in Figma.
While functional, this approach couldn’t scale to other product lines and required substantial manual effort. It became clear that to meet the increasing demand for theming, Cvent needed to build it directly into its design system.
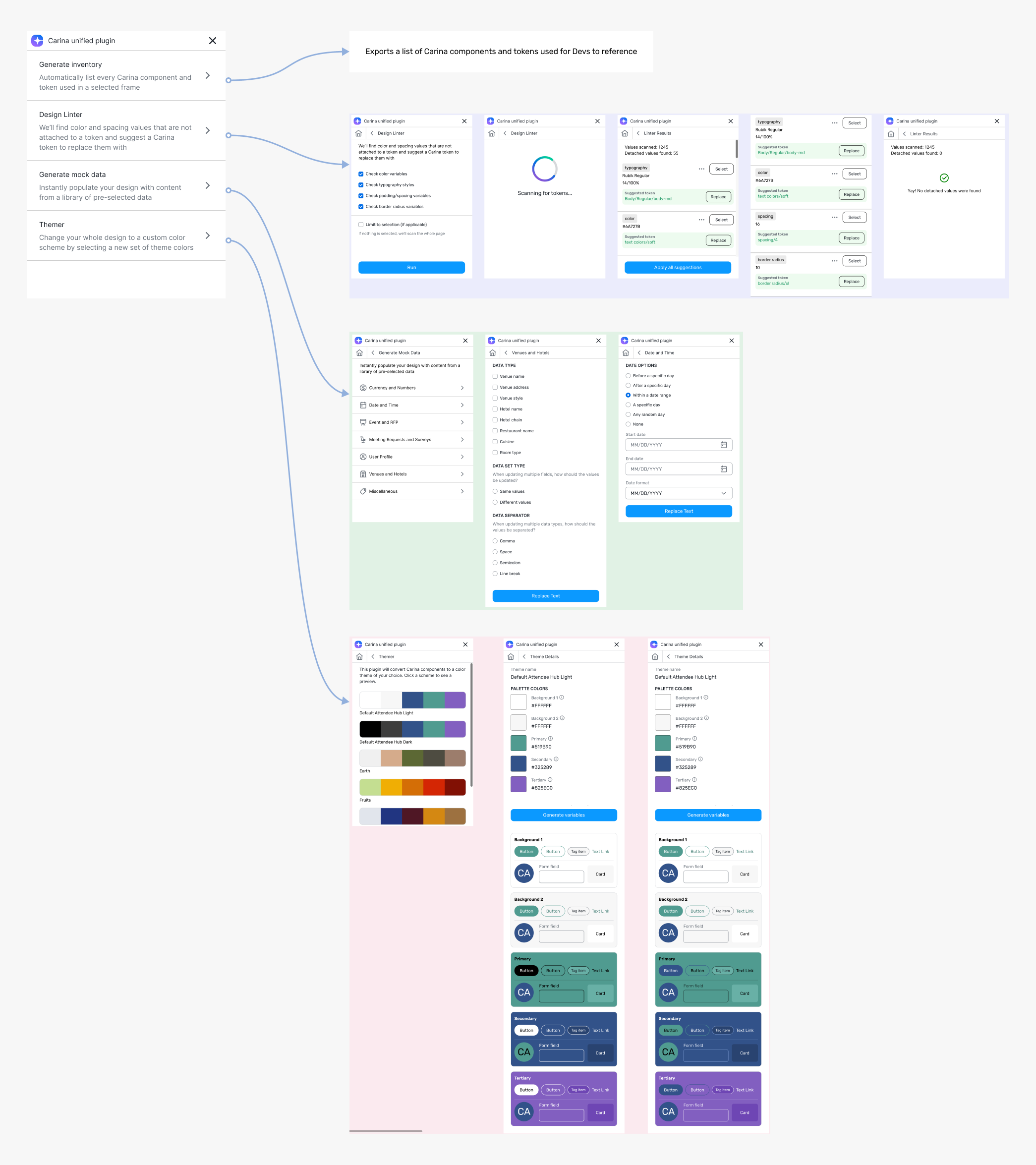
The introduction of Figma variables marked a turning point. Designers could now apply adaptive color schemes that adhered to Web Content Accessibility Guidelines (WCAG) standards while maintaining Cvent’s visual identity. This integration, a key component of Carina V2, allowed Cvent to fine-tune its token definitions and apply them seamlessly to components. The team imported the final token structure into Figma and used it to standardize theming across its products.

“This has been a game changer for us,” says Rodney. “Our latest design system release introduces an adaptive color token system, allowing UX to model complete UIs and apply various color schemes directly in Figma. This means that we can work out the kinks before sending them to development.”
The team developed a theming tool to export updated token structures for creating themed experiences directly in Figma. Figma Variables and Carina V2 worked symbiotically—Figma provided the framework for refining token structures, while Carina V2 guided its application.
Looking ahead, Cvent plans to release a plugin to integrate this theming tool directly into Figma, empowering designers to handle theming seamlessly within their workflow.
Cvent’s platform for growth
Cvent’s investment in Figma has fundamentally transformed how its teams collaborate, design, and deliver. As their product portfolio continues to expand, Figma’s component sets and custom plugins further support brand consistency.

Designers and developers now require fewer touchpoints before coding begins—reduced from 5 to 8 touchpoints via Slack messages or meetings to minimal back-and-forth.
Shared design assets and a centralized documentation system in Figma allow designers to reuse components, eliminating redundant work and improving efficiency. Developers can build with greater accuracy, reducing rework and errors. Centralized workflows and reusable components have allowed teams to iterate quickly, shortening delivery times and accelerating time-to-market.
“Our design system has made delivering products more efficient compared to pre-DS days,” Rodney explains. “On average, the time saved is around 20 to 40 minutes per day, which adds up significantly across teams.”

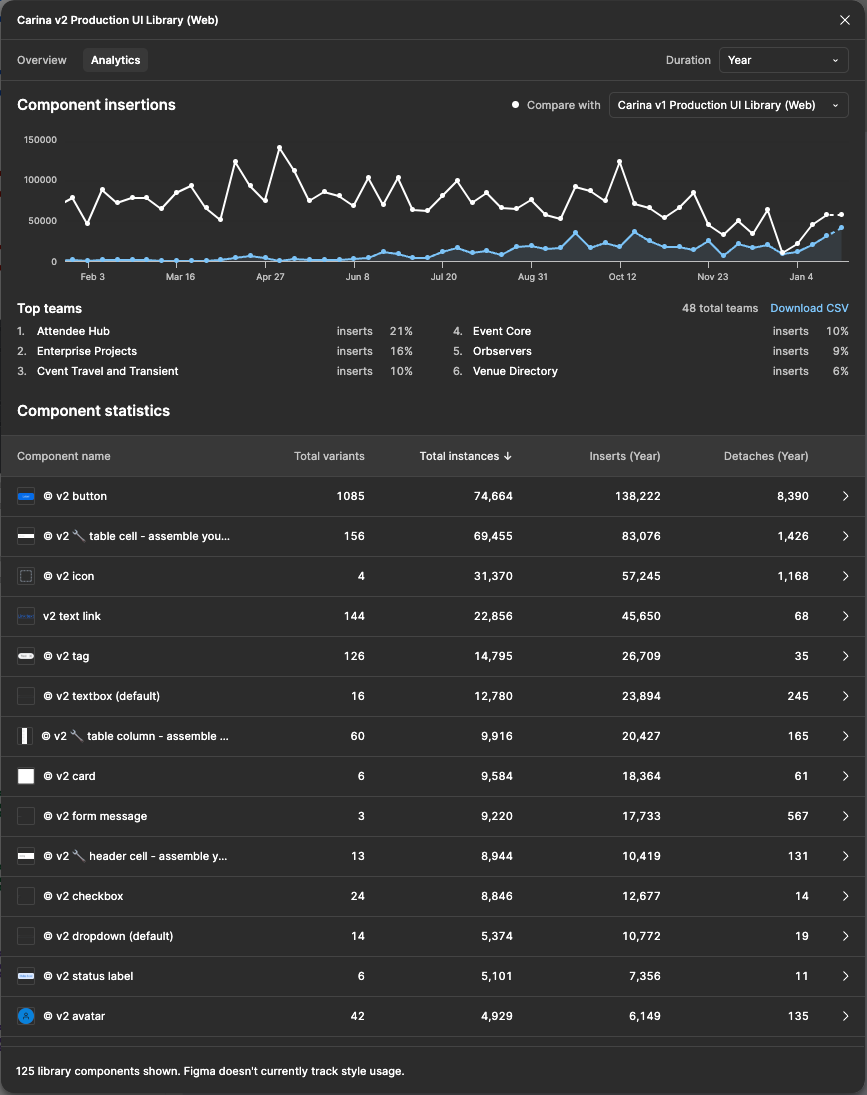
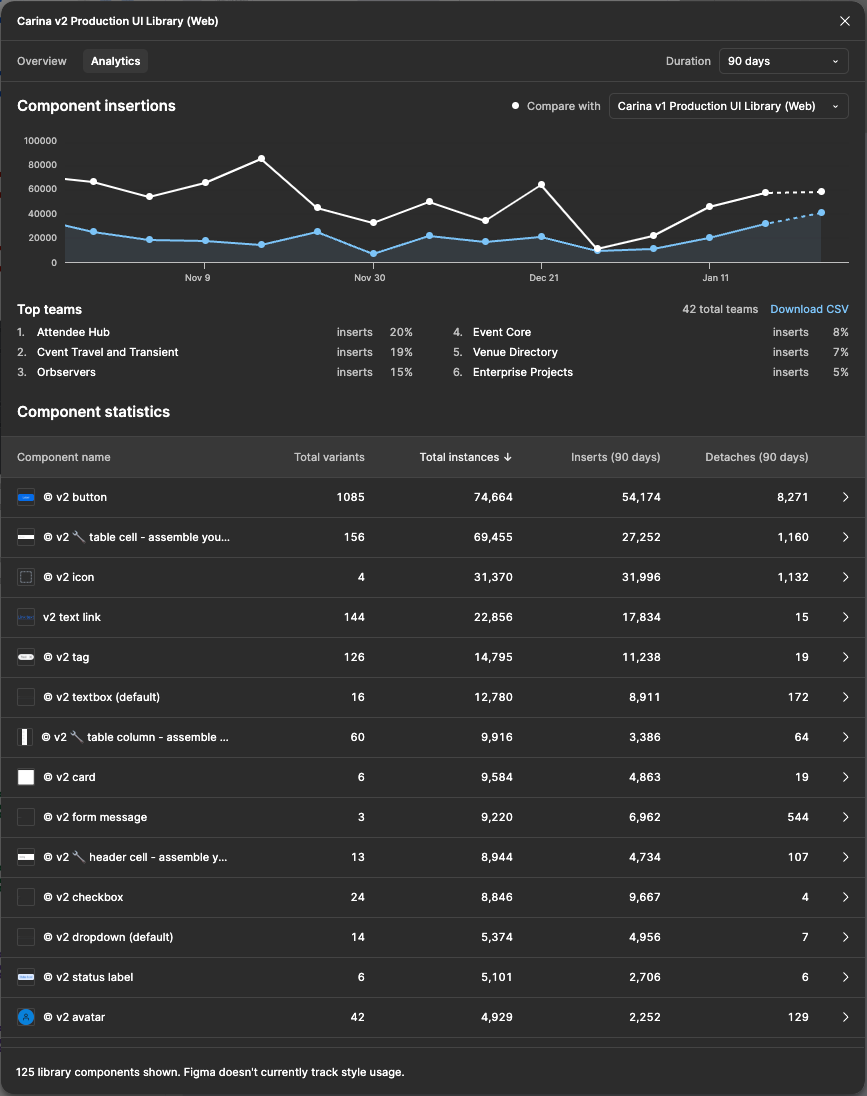
Cvent is closely tracking the impact of using Figma and measuring component usage to continuously optimize its design system. For Engineering, this involves rolling usage data into a dashboard that reviews installed packages across teams, identifying adoption trends and gaps. For designers, Figma’s in-app Library analytics provide key insights into general usage, enabling comparisons between Carina V1 and V2 adoption trends, identifying top-performing teams, and evaluating the popularity of specific components. These insights also inform improvements to Carina—if analytics reveal frequent detachment of components, the team swiftly refines the build to enhance designer workflows and ensure better alignment.

This efficiency hasn’t just enhanced production—it also boosted team morale. Clearer processes and reduced back-and-forth have created a smoother working environment, leaving both designers and developers feeling more engaged and supported.
By removing the churn that comes with uncertainty, there will be fewer friction points between team members, higher production quality, and more first-time-right development.
— Rodney Mann, UX Design Manager, Artificial Intelligence, Design System & Frameworks
Building for the future with Figma
Cvent is looking ahead, preparing to scale its use of Figma to meet the demands of its growing design ecosystem.
The team is exploring advanced features like Code Connect to automate asset alignment and streamline developer workflows by enhancing clarity during design-to-development handoffs. For example, a form element might include a boolean control like hideLabel in code, but the design system uses a Figma-only control titled showLabel to avoid a confusing double negative.
While this improves usability within Figma, it can cause breaking code changes that aren’t addressed until the next design system version. Code Connect bridges this gap by presenting the correct code snippet without design-only controls, ensuring smoother and more efficient collaboration between design and development teams.
As the company’s design needs evolve, Cvent is also considering how Figma’s API capabilities can automate the alignment of design and development assets. They’re exploring ways to extend the API to cross-reference Figma’s interaction touchpoints with ticket completion, aiming to identify trends that validate their hypothesis of achieving more first-time-right development.
With Figma’s versatile platform, Cvent is building a future-ready design system—one that’s streamlined, scalable and capable of evolving alongside the company’s growth.
About Cvent
Industry: Software development
Location: Virginia
Number of customers: 21,000 worldwide
Business challenges: Building and maintaining design systems, streamlining design and development
Products: Figma Design, Dev Mode
See how Figma can help you scale design
Great design has the potential to differentiate your product and brand. But nothing great is made alone. Figma brings product teams together in a fast and more inclusive design workflow.
Get in touch to learn more about how Figma can help companies scale design.
We’ll cover how Figma can help:
- Bring every step of the design process—from ideation, to creation, to building designs—into one place
- Accelerate design workflows with shared company-wide design systems
- Foster inclusivity in the product team process with products that are web-based, accessible, and easy to use





