How the Figma PM team builds products and processes


A behind-the-scenes look at how the Figma PM team brainstorms, builds, and reflects, and what it means to open their process up to cross-functional partners along the way.
In a recent livestream, Figma’s PM team gave us a peek into their team norms. Here, we're sharing how their culture of transparency and trust comes to life in their daily habits and weekly syncs, and what it means to open up their processes to cross-functional partners.
Product management can be confusing from the outside. It seems that people are always asking what exactly a PM does, and for good reason: answers differ from company to company, where responsibilities and processes around product management vary widely. But one constant is that PMs sit at the center of product development, so the bulk of their work requires interfacing with various teams. Building fluency across these functions also requires knowing how to bring cross-functional partners into their work. At Figma, the PM experience is distinguished by a culture of trust, reflection, inclusion, and transparency—four things that help our PM team drive product development at Figma with an eye towards opening up their processes.

Opening up to ideas
At Figma, we do a lot of cross-functional brainstorms It can be tough to bridge the gap between generating moonshot ideas and executing on tactical solutions. Last week, we shared how our PM team uses FigJam for every aspect of their team’s process, from idea to retrospective. FigJam was built as a space for teams to ideate together, so we wanted to dive a bit deeper into the earliest stage of collaboration: brainstorming. Read on for our tips on how to prepare, run, and follow up on a brainstorm.
The five stages of an effective brainstorm
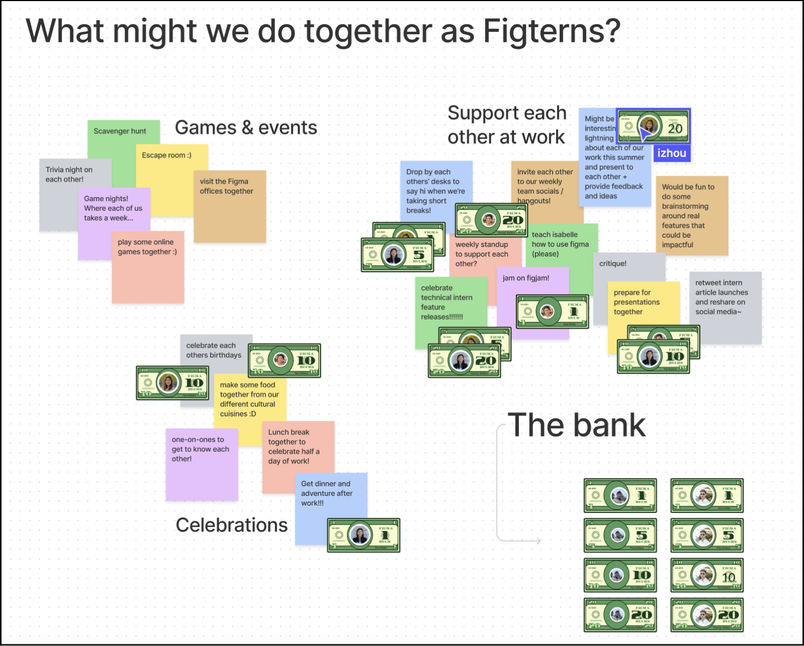
“Buy a Feature”
Prioritization is a core part of a product manager’s job, especially with input flying in from all directions. As a PM, you get a ton of feedback from users and teams across Figma, and the tough part is figuring out what to green-light (and all the great ideas to say no to). Buy a Feature is an exercise that the Figma PM team uses to map prioritization to time and resources. Everyone starts the exercise with a certain amount of currency (Kelsey makes bills that feature her team members), then the PM sets an amount of time for everyone to “invest” in different product ideas or focus areas. “It gives you a sense of how much people would invest in an area, not just a stack-rank list,” Kelsey explains.

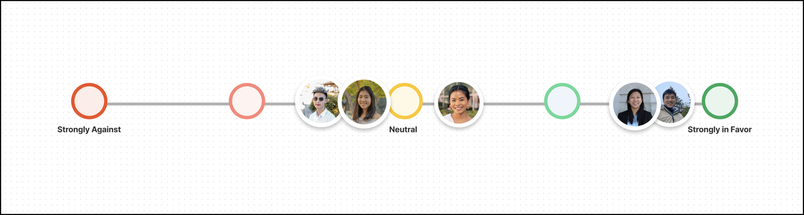
Alignment scale
Our PM team also uses alignment scales to tease out their convictions about product decisions. To start, the team comes up with a direction or a list of statements and beliefs to guide the work. Each teammate logs their opinions by placing their built-in FigJam profile picture stamp somewhere on the scale, then makes comments and uses them to discuss.

Going beyond status updates
In a role that requires so much co-creation across teams, it’s important to create clear, consistent lines of communication. We have mentioned stand-ups At Config 2021, Figma’s virtual design conference, we announced FigJam, our new whiteboarding space. Long before we launched FigJam in beta, teams across Figma had been using it for everything from user research to Maker Week projects. Here, Product Manager Emily Lin shares how she and the product management team at Figma use FigJam for everything from brainstorms to retrospectives, along with templates to get started.Inside Figma: How our product management team uses FigJam
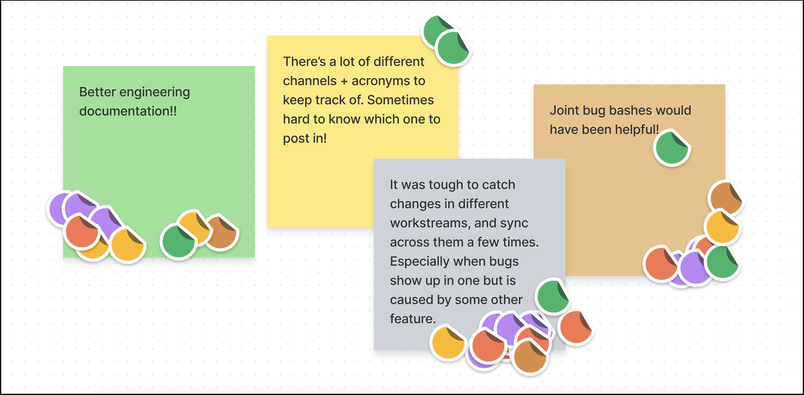
VP of Product Yuhki Yamashita headlines the weekly agenda with updates from the executive team. After some ad hoc contributions from PMs, each PM answers the following prompts in FigJam:
- Personal update. What’s something you’ve been thinking about in your personal life?
- Worried or excited about. Work-related or not, what are you concerned about or unsure of?
- Hard problems. What hard or interesting problem have you been noodling on?

The PMs use dot voting, stickers, or reactions to vote on challenges they deem particularly important to solve or worth exploring in future meetings. “These prompts provide a low stakes way to share hard problems early on, which encourages more collaboration throughout the product development process,” says Bersabel. While the exercise helps with visibility and prioritization, these prompts give everyone a chance to provide deeper insights on the work they all do—a precious opportunity when you’re the only PM on your team, which is usually the case.
Especially with everyone being remote, the extra layer of personal context has helped build trust and culture among PMs who felt isolated. At a glance, vulnerability may not seem like a major priority for a high-level meeting among all of Figma’s PMs, but it’s the foundation of the meeting. When the team knows what someone’s dealing with at home, or whether a PM is particularly concerned about an aspect of a feature, they get a chance to address tough challenges head-on, lend a hand, or prevent those concerns from becoming blockers. And during a year out of office, the team wanted to devote time to this type of sharing to make up for chance office conversations, where these things come up naturally.
Reflecting together
Retrospectives, or retros, are an intentional way to reflect back on a project or a period of time. Retros are an integral part of the product development process, and thinking critically about what went well and what could improve is a core skill for any PM. Our PM team makes this level of reflection a top priority.
“It’s really healthy to reflect at a cadence,” says Yuhki. Although the common pattern is to retro every shipped product, the team has found stability in having retros at regular intervals, no matter where projects fall at the time. “I had my own experience with this—I felt really overwhelmed with all that was coming next, and I didn’t really promote a culture of reflection on my own PM team. But when Bersabel joined, she actually helped us institute a process of reflecting every six weeks as a PM team,” he says.
A valuable retro goes well beyond recording what went well and what didn’t. It opens up room for people to give praise and get recognition, but it also explicitly invites thorough feedback. “[Retros] are a good forcing function for recognizing good work and airing out frustrations. We don’t want to make people go out of their way to express these opinions,” explains Yuhki. “People often have these loose, un-formed opinions and ideas, and don’t have the place to share them.”

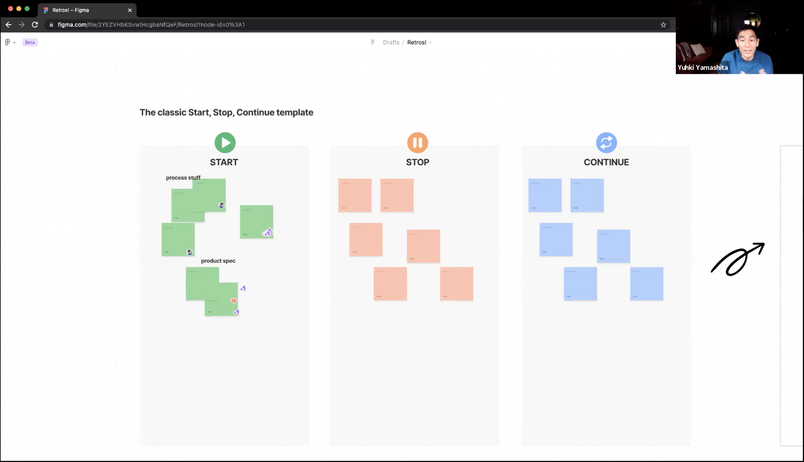
“Retros are really important if you work in a fast-paced environment like Figma because it can be tempting to just move onto that next thing…,” says Yuhki. “That next thing is waiting for you without even time to reflect. Processes change, companies change, and it’s really healthy to promote a culture of reflection among PMs,” he adds. While there are several templates for retros (the classic is start, stop, continue), Yuhki shares three important conditions for what makes a good retro at Figma:
- Everyone’s voice is heard.
- The reflection is deep enough to extract meaningful insights.
- Action items are taken.
Asking the right questions
Retros are ultimately about zooming out meaningfully, but sometimes asking, “What can we start, stop, continue doing can feel a bit generic,” says Yuhki. “It might not help trigger the right reflections. So, choosing some targeted questions helps to create some ‘lenses’ for reflection.” Below are some questions for focused team reflection:
- Do we feel that we’re building the right things?
- Are we doing this in the best way possible?
- How effectively & efficiently are we making decisions?
- How well are we working with other functions?
- How strong has our PM culture been?
“Processes have to change, companies grow a lot, and what worked a year ago may no longer be working,” says Yuhki. Above all, it’s about finding what works well for the team, and constantly improving along the way.
To try some of these processes with your team, check out the templates At Config 2021, Figma’s virtual design conference, we announced FigJam, our new whiteboarding space. Long before we launched FigJam in beta, teams across Figma had been using it for everything from user research to Maker Week projects. Here, Product Manager Emily Lin shares how she and the product management team at Figma use FigJam for everything from brainstorms to retrospectives, along with templates to get started.Inside Figma: How our product management team uses FigJam
Related articles