How News UK developed a multi-brand design system

The team at News UK shares their experience creating a design system across print, online, radio, and TV. Learn how they overcame some tough challenges and ultimately created a successful system at scale.
In the media industry, the shift to digital-first experiences has posed unique challenges. Not only do publishing companies need to design and adapt for digital, their ability to create new content and evolve quickly determines their fate.
News UK, an arm of News Corp, grew their product offerings across print, online, radio, and TV to make sure that they were evolving with their customer base. This expansion meant scaling design and development across multiple brands and products. They needed a new design system to organize and manage the process.
More tools, less buy-in
Historically, the various brands—from The Times to The Sun—under News UK have operated completely independently, with separate design orgs, product teams, and even different tools. Uniting these brands under a single system—while adapting to each brand’s unique needs—would be a massive undertaking.
“Building a design system for all of our brands is challenging. We have a lot of brands with a lot of heritage, and they have tight requirements on how things should look and feel,” says Nick Dorman, Head of Design Systems at News UK. “As designers, it’s our job to understand what product, editorial, and marketing teams want from the design system; their perspectives influence how we approach building the system.”
To start, the team tried to combine a number of design tools. But pairing Sketch, Abstract, Zeplin, and InVision ultimately resulted in a more disjointed solution. The design systems team would spend days—at times even weeks—trying to update and maintain their libraries. Even simple things like changing the color of text styles became a hassle as they ended up with thousands of styles just to accommodate all of the variants for each brand.
Plus, the theming features they had built to support the diverse, and growing, product and brand requirements became too rigid and complicated to use. When The Times moved into broadcasting with a new radio station, they became the first consumers of the design system and it became clear that the level of support needed from the design systems team would be unsustainable. Teams weren’t finding it easy to use the new system, and without widespread adoption, the design system couldn’t take off. They needed to rethink their approach.
At this point, the team decided to migrate to Figma, with the goal of consolidating multiple tools, centralizing library management, and getting their teams to actually use and contribute to the system.
Encouraging adoption
While a flexible design system is critical to scale, it’s just one part of the equation. Companies often overlook the cultural elements—team norms and processes, values, goals—required to make a design system successful. This was especially important to News UK. “It’s not enough to say, ‘here’s a new design system, please use it,’” says James Davis, Lead Designer. “People really want to understand it and feel they are involved, so we came up with creative ideas to educate and encourage adoption.”
To help facilitate adoption of the design system, News UK’s design systems team individually set up every designer’s workspace in Figma and onboarded them. The team held tailored workshops and documentation on topics like migrating files from Sketch, structuring and managing files, and using components. Recognizing the importance of including cross-functional partners, they created documentation around how to comment, inspect, and integrate third party tools like Jira.
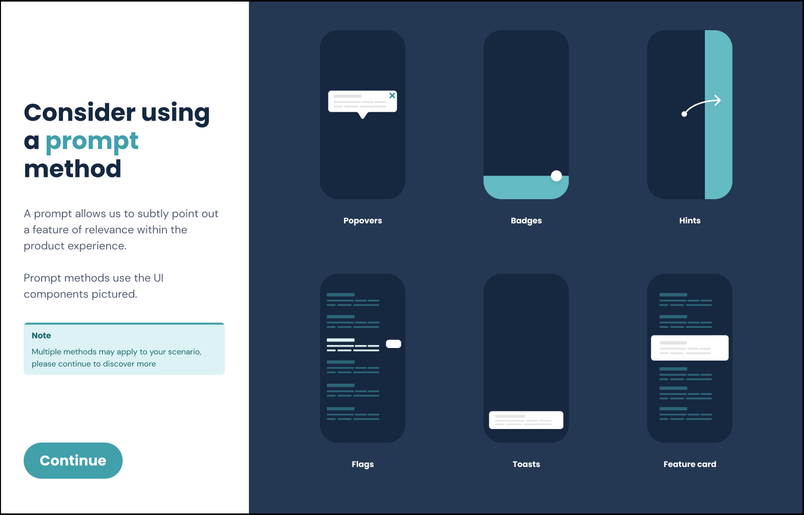
To encourage designers to contribute to the design system, the design systems team worked with them to produce component specs and reusable design patterns that they could share across the organization. They even created tools in Figma to offer guidance on which components to use in a particular scenario, like how to onboard users to a new product or feature.

Finally, the team recruited a number of designer advocates to promote the design system within the company, improve adoption by sharing best practices, and serve as the main point of contact for the design systems team. The designer advocates champion the usage of the design system within their given product areas and are responsible for keeping their teams up to date with the system's progress.
A design system at scale
The team at News UK wanted designers from each brand to easily leverage the design system. When the team introduced Figma as a replacement for Sketch, Abstract, and the other tools, they went from being burdened by the design system to feeling like it supported their work and made them more efficient.
“There was a night and day difference after we transitioned to Figma,” Davis says. “Designers saw the potential of the tool and wanted to understand more about it. It acted as a catalyst for building out our design system.”
After migrating to Figma in just a couple of weeks, News UK now has a design system that flexes to all their brands’ needs. One of the team’s favorite functionalities is the ability to apply different themes to the same components. “We developed a plugin that enables us to experiment and more easily build out individual components that work across multiple brands,” Dorman says. “It also makes the design system feel like it was purpose-built for the brand.”
Teams can now collaborate and get feedback on their work earlier and more frequently, saving time down the line. “It’s more important than ever that we avoid working in isolation, we need to operate as one team, share knowledge, support each other, and stop reinventing existing solutions,” says Dorman. “Our new design system helps us work in a more interconnected way.”
With the new multi-brand design system rolled out to all News UK product and design teams, the feedback Dorman and Davis have received is beyond what they had expected. “Every quarter or so, we send out an internal NPS survey to the teams to gather feedback about the design system,” Dorman says. “We saw a 23-point spike in our NPS score in the first quarter following our introduction of Figma–our most significant bounce to date. There’s still more work to be done, but product teams are now buying into the system and reporting real benefits. It’s great to know we’ve built a solid foundation to scale from.”