Figma para designers
Crie de forma inteligente, alinhe rapidamente
O Figma é uma plataforma projetada para todo o processo de design e desenvolvimento — assim você e sua equipe podem ir da ideia ao produto final, juntos.

Equipes que confiam no Figma
Uma base para todo o processo de design
O Figma ajuda você e sua equipe no brainstorm, design, protótipo e construção de produtos melhores, tudo num só lugar.
Crie designs na velocidade do pensamento
O Figma economiza seu tempo com ferramentas poderosas que reduzem as tarefas manuais e dão mais tempo para você focar na criatividade.
Dê vida a cada detalhe
Crie protótipos interativos de alta fidelidade e sem código junto com seus designs, para que você possa explorar e testar cada interação.

Design para escala
Crie e mantenha sistemas de designs que impulsionam a criatividade e consistência em toda a sua organização.
Fique em sincronia com o desenvolvimento
Integrado ao Figma, o Dev Mode permite que os desenvolvedores inspecionem designs, vejam o que foi alterado, leiam anotações contextuais e mais.
O Figma virou o centro do nosso universo, com mais comunicação e colaboração acontecendo dentro dos próprios arquivos de design.
Stan Yeung, designer de produtos no Dropbox

Recursos do Figma que os designers amam

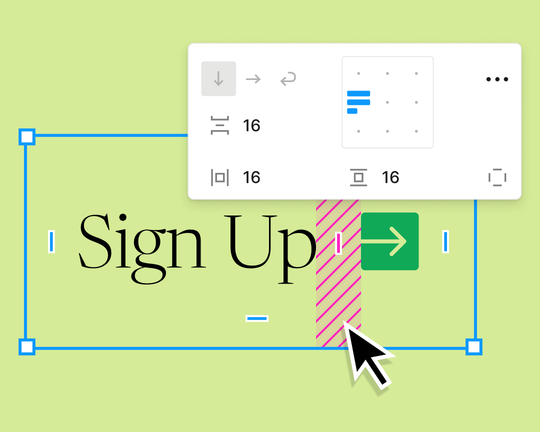
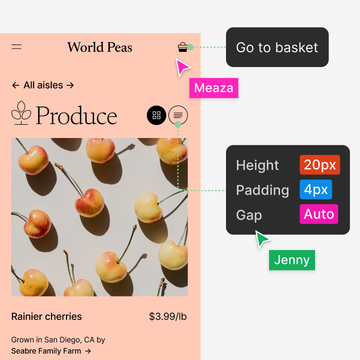
Layout automático
Passe mais tempo criando designs, e menos tempo fazendo redimensionamento manual, com o layout automático totalmente responsivo.
Seleção inteligente
Reorganize, reordene ou ajuste uniformemente as camadas no seu design com a seleção inteligente.

Ferramenta de caneta
Desenhe redes vetoriais em qualquer direção — sem precisar mesclar ou conectar ao ponto original do caminho.

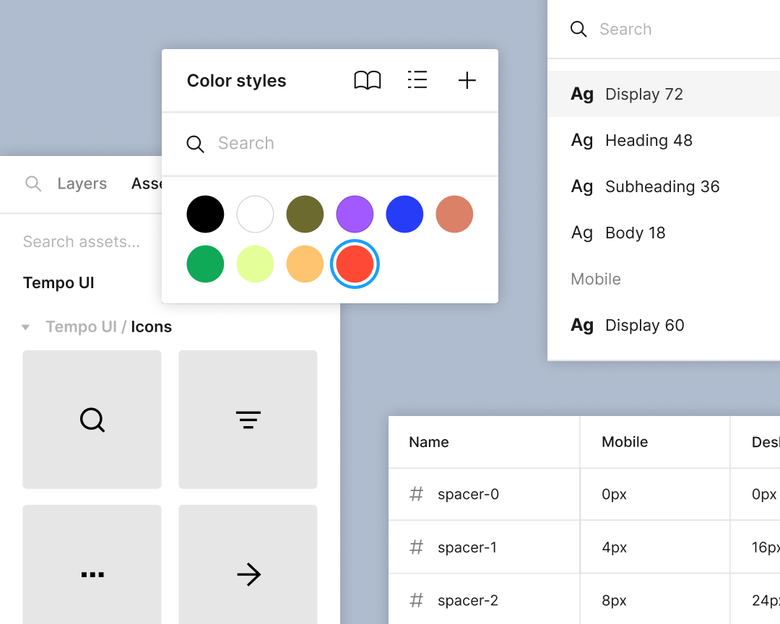
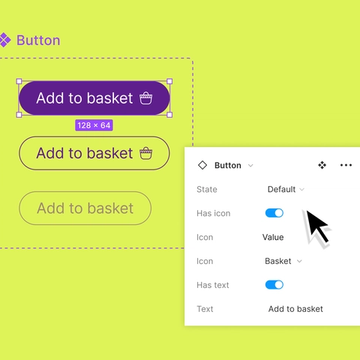
Estilos, componentes e bibliotecas compartilhadas
Promova consistência de design e escalabilidade ao padronizar tudo, desde cores até preenchimentos e fontes, nos seus produtos e marcas.
Fontes variáveis
Desfrute de mais controle e melhor expressão criativa com OpenType e fontes variáveis no Figma.

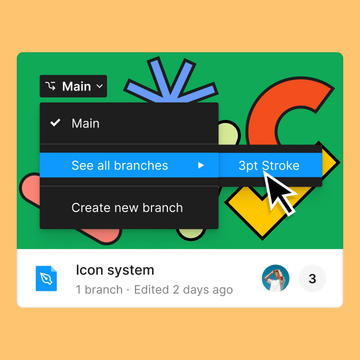
Ramificação e mesclagem
Use a ramificação para explorar livremente possibilidades e depois traga essas atualizações para seu arquivo de design principal com a mesclagem.

Anotações
Crie mais clareza e transparência ao entregar arquivos com anotações contextuais e medições que permanecem atualizadas, mesmo se os designs mudarem.

Plugins poderosos
Automatize tarefas, traga dados para seus designs e aumente a colaboração com uma ampla variedade de plugins e widgets criados pela nossa comunidade.
Recursos para designers

10 princípios para uma carreira de designer valorosa, por Dan Mall
10 conselhos para lidar com tarefas complexas, evitar burnouts e fomentar o aprendizado continuo.

As 10 regras de jogo de Paula Scher
Saiba como Paula entra em “estado de jogo”, o qual permite que ela faça associações livres e veja novas possibilidades e combinações em antigas ideias que se tornam novas novamente.

Da equipe de design do Figma: como realizar uma crítica de design
Aprenda seis métodos de crítica de design usados pela equipe de design do Figma, junto com algumas dicas e melhores práticas para executá-los de maneira eficaz.




