Figma para web design
Crie web designs atraentes e responsivos
Figma é a plataforma online gratuita onde as pessoas criam juntas os melhores sites do mundo. Do wireframe e design ao protótipo e desenvolvimento, o Figma simplifica o web design de ponta a ponta.

Equipes que confiam no Figma
Web design responsivo para qualquer dispositivo
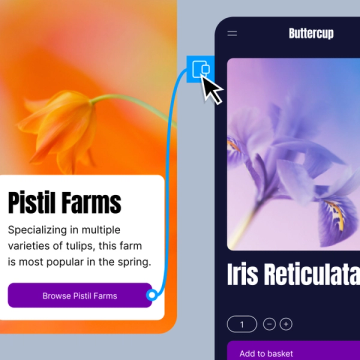
Passe da ideia à implementação rapidamente com designs que funcionam bem em qualquer lugar.

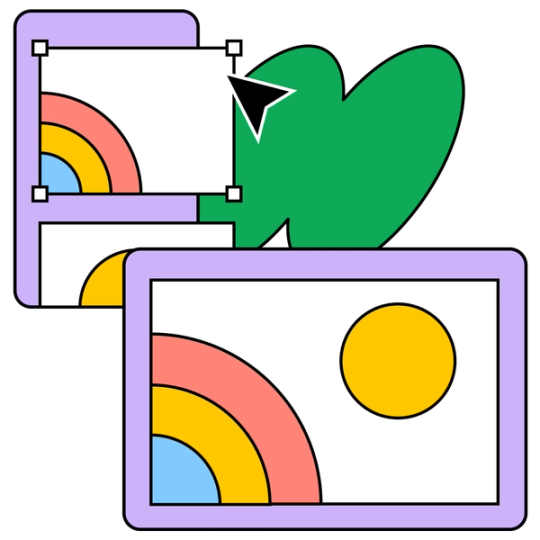
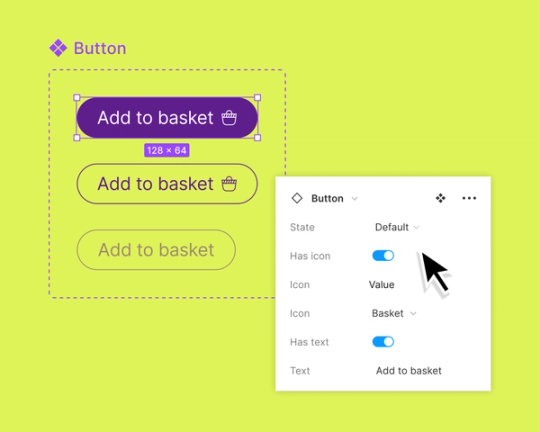
Projete mais rápido com as ferramentas certas
Impulsione seu projeto e crie designs de forma consistente em escala com ferramentas como layout automático, componentes, estilos e muito mais.
Traga à vida, antes do desenvolvimento
Mostre sua visão com protótipos interativos sem código. Obtenha uma experiência web realista com apenas alguns cliques.
Vá do design ao site no ar, mais rápido
O Dev Mode adiciona estrutura ao handoff e torna mais fácil para os desenvolvedores encontrarem o que precisam.
Explore recursos de web design
Projete experiências web melhores, mais rápidas e com recursos que ajudam vocês a criar juntos do início ao fim.

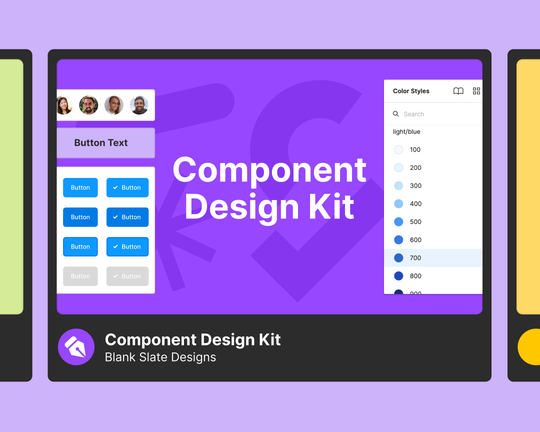
Comece com kits de UI e modelos
Acelere o fluxo de trabalho do design de sites com kits de wireframe gratuitos e baseados em componentes criados pela Figma Community.

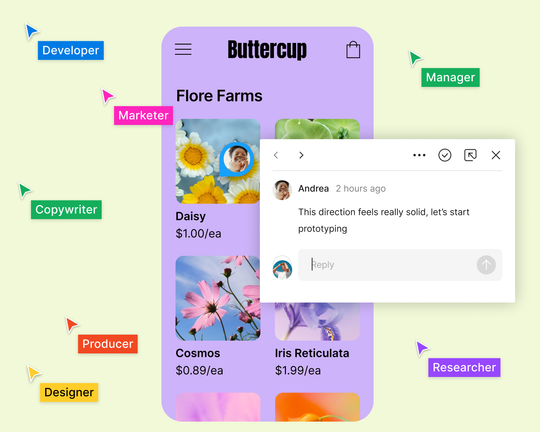
Convide colaboradores
Convide parceiros e stakeholders multifuncionais para adicionar comentários contextuais aos seus web designs e obtenha feedback instantâneo.

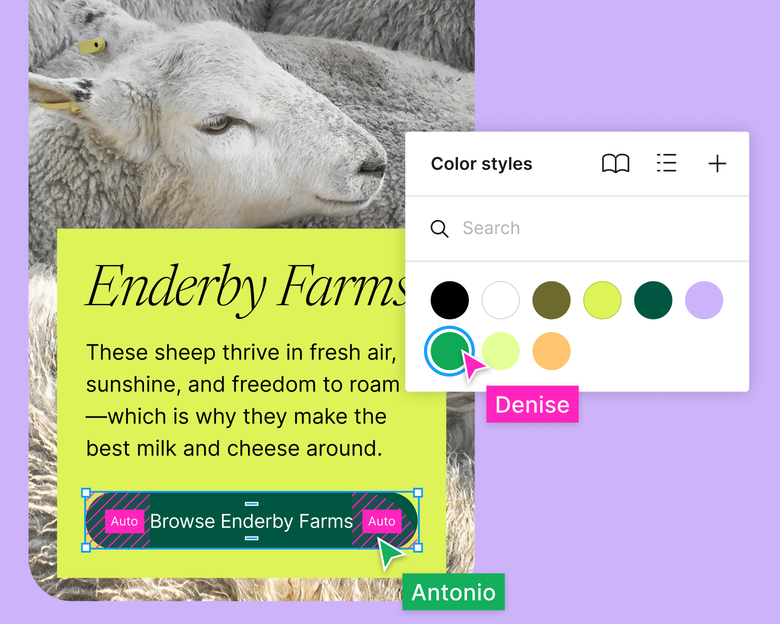
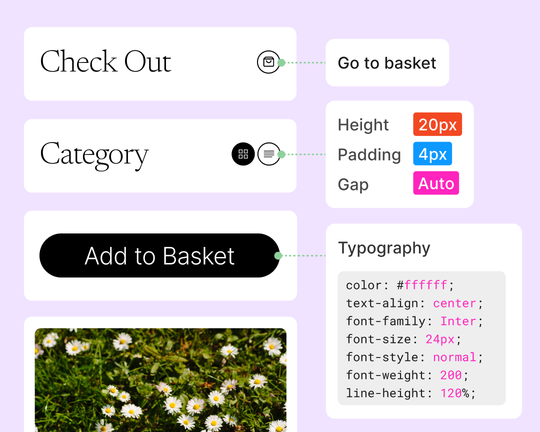
Alinhe sistemas de design ao código
Crie, mantenha e compartilhe facilmente componentes e estilos — e use a mesma linguagem em arquivos de design e código com tokens.

Construa com o Dev Mode
Traga clareza aos web designs e dê aos desenvolvedores as ferramentas necessárias para transformá-los em códigos.
Não importa a área, todos têm um local centralizado para visualizar, compreender e contribuir com o trabalho.
Lauren LoPrete, líder de sistemas de design no Dropbox

Mais recursos para desenvolvedores web

Como construímos o sistema de design para nosso site
Veja como a equipe de marketing do Figma construiu e continua a construir o sistema de design para figma.com.

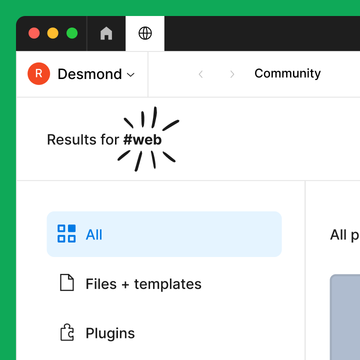
Recursos da comunidade para web design
Navegue entre inspirações, ferramentas e modelos para web design, com criação e curadoria da comunidade Figma.

Guia do Figma para prototipagem
Aprenda como começar a usar os recursos de prototipagem no Figma.




