Figma para UX design
Crie experiências que os usuários adoram
Vá da ideia ao produto mais rápido criando experiências melhores, juntos. O Figma foi criado para a colaboração de toda a equipe de desenvolvimento de produtos, para que você possa priorizar a UX do início ao fim.

Equipes que confiam no Figma
Destaque seu produto com uma ótima experiência do usuário
O Figma é uma ferramenta de UX design que ajuda as equipes a criar de novas maneiras e trabalhar juntas em tempo real.

Crie em parceria
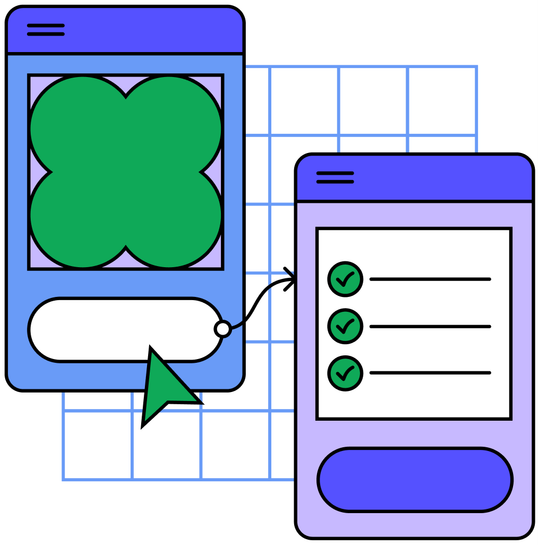
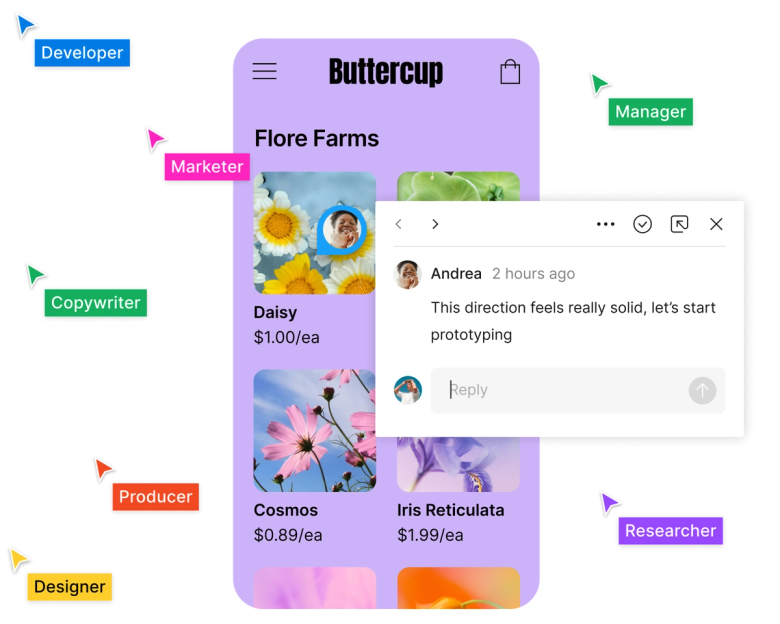
Grandes ideias podem vir de qualquer pessoa. Crie experiências de usuário perfeitas em conjunto por meio de colaboração em tempo real, feedback contextual e handoff fácil.

Promova a consistência do UX design
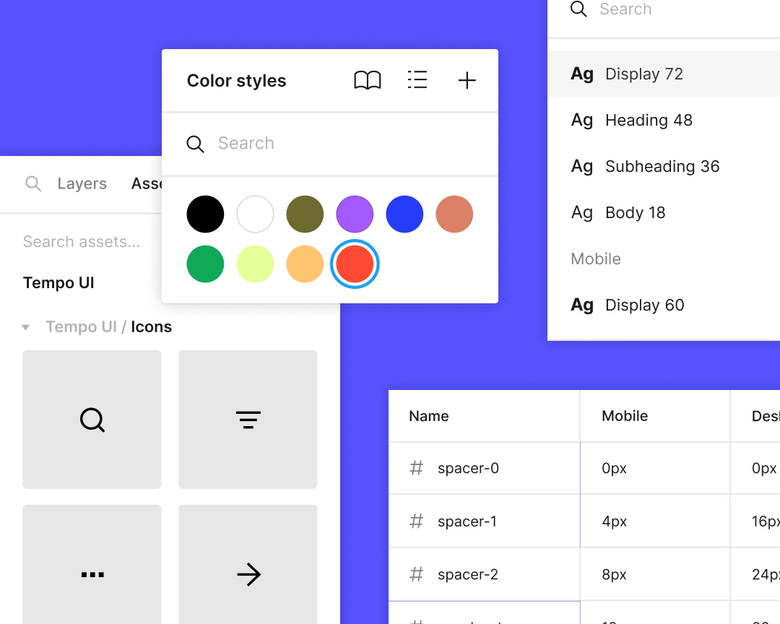
Economize tempo e mantenha tudo consistente com ativos reutilizáveis em bibliotecas compartilhadas. Padronize componentes e variáveis para dedicar mais tempo à exploração e menos a tarefas repetitivas.

Siga o fluxo
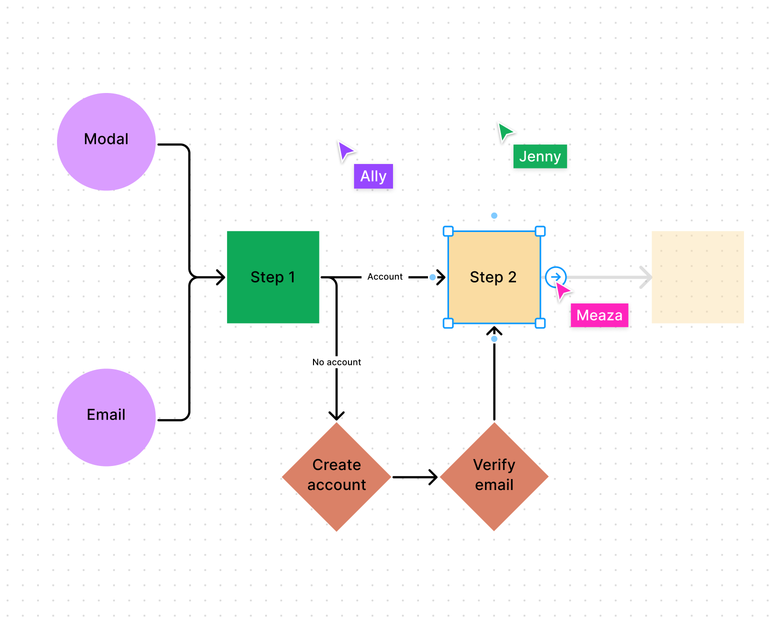
Diagrame facilmente a jornada do cliente e os fluxos de usuário no FigJam com formas e conectores prontos para uso que se ajustam à grade — e gere fluxos de usuários em um clique com a ajuda da IA.
Explore os recursos de UX design
Crie protótipos na mesma ferramenta em que você faz os designs
As ferramentas de prototipagem do Figma facilitam a criação de protótipos interativos de alta fidelidade e sem código, junto com seus designs.

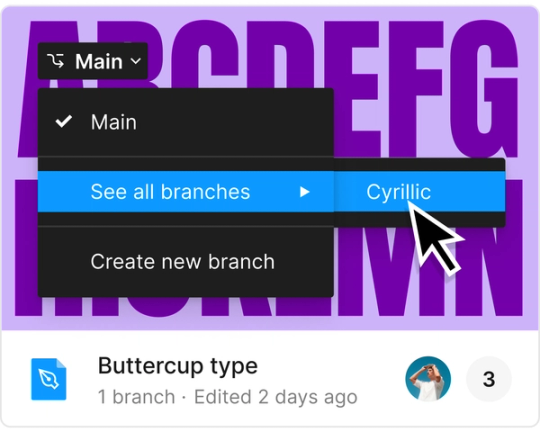
Ramifique para iterar em opções de design
Use a ramificação para explorar livremente possibilidades e depois traga essas atualizações para seu arquivo de design principal com a mesclagem.

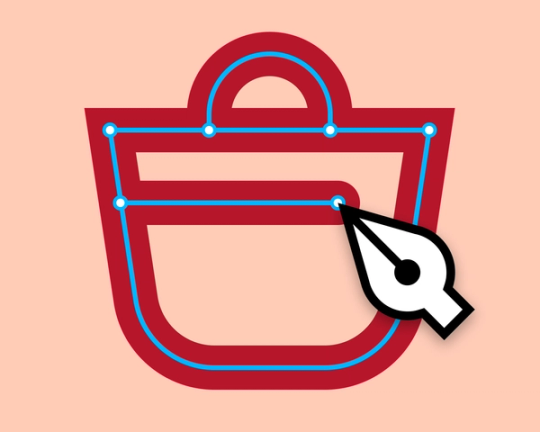
Crie vetores
Use a ferramenta caneta para desenhar redes vetoriais em qualquer direção— sem precisar mesclar ou conectar ao ponto original do caminho.

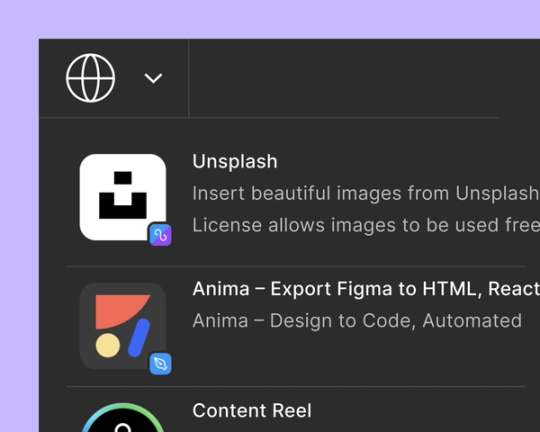
Personalize seus fluxos de trabalho
Automatize tarefas, traga dados para seus designs e aumente a colaboração com uma ampla variedade de plugins e widgets.
Graças ao Figma, conseguimos resolver os problemas rapidamente como equipe e seguir em frente acreditando na mesma direção.
Andy Ford, gerente de UX na Kimberly-Clark

Saiba mais sobre UX design

Da equipe de design do Figma: como realizar uma crítica de design
Aprenda seis métodos de crítica de design usados pela equipe de design do Figma, junto com algumas dicas e melhores práticas para executá-los de maneira eficaz.

Conheça a organização sem fins lucrativos que treina ex-detentos para carreiras em UX design
A CROP Organization quer forjar um caminho melhor para aqueles que enfrentam os desafios da reintegração. Saiba mais sobre sua missão de criar novos caminhos para o mundo da tecnologia.

Guia prático para uma migração tranquila para o Figma
Obtenha insights e dicas práticas para que sua transição para o Figma seja tranquila e bem-sucedida.




