Figma를 신뢰하는 주요 고객

아이디어 구상부터 제품 제작까지 모두 한 곳에서.
Figma에서는 모든 팀원이 처음부터 끝까지 디자인과 개발 과정에 참여할 수 있습니다.
디자인을 코드로 더 빠르게 변환
디자인 단계부터 제작 단계까지 효율적인 워크플로우를 구축하세요. 개발 모드로 빌드하는 데 필요한 세부 정보를 빠르게 확인하세요.
개발 모드는 우리가 디자인 시스템을 더 잘 이해하고 채택을 촉진하는 데 크게 기여했어요.
사우라브 소니, Razorpay 디자인 책임자

많은 엔지니어가 좋아하는 Figma 기능
디자인 검사
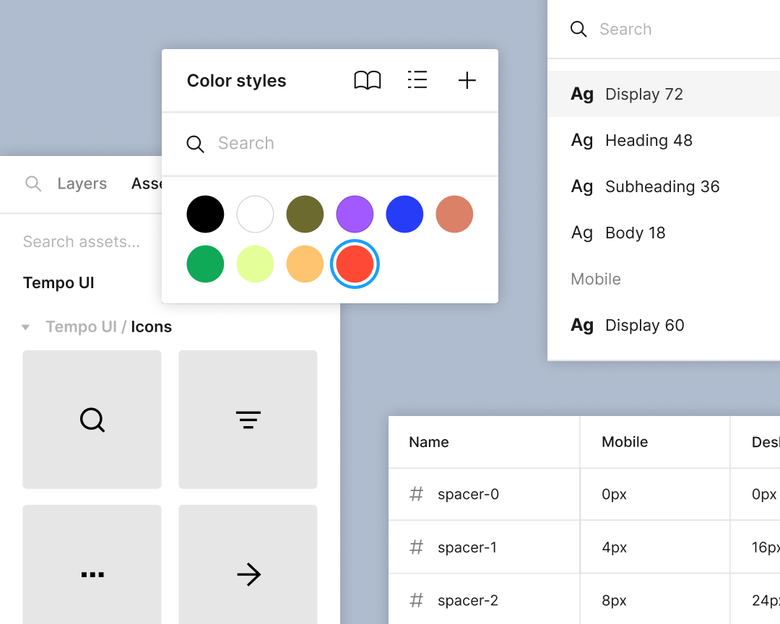
개발 모드에서 파일을 탐색하여 바로 디자인 컨텍스트의 치수, 사양, 스타일을 확인하세요. 제작에 바로 사용할 수 있는 CSS, iOS 또는 Android용 코드 스니펫도 생성할 수 있습니다.

변경 사항 비교
디자인 파일을 섹션 상태별로 분류하여 개발자에게 개발 준비가 완료된 요소를 명확하게 알려주세요. 여러 번 왔다갔다할 필요 없이 변경 사항을 비교하고 클릭 한 번으로 에셋을 손쉽게 내보낼 수 있습니다.

코드 정렬 컴포넌트
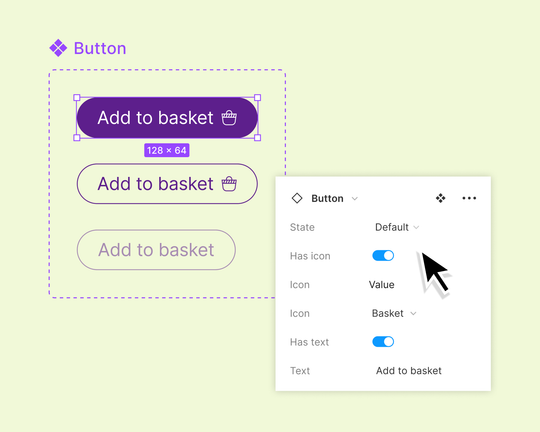
디자인 토큰과 변수를 정렬하고 컴포넌트를 React 속성에 매핑하여 중복 작업을 줄이고 최종 결과물이 디자인 파일과 거의 일치하도록 유지합니다.

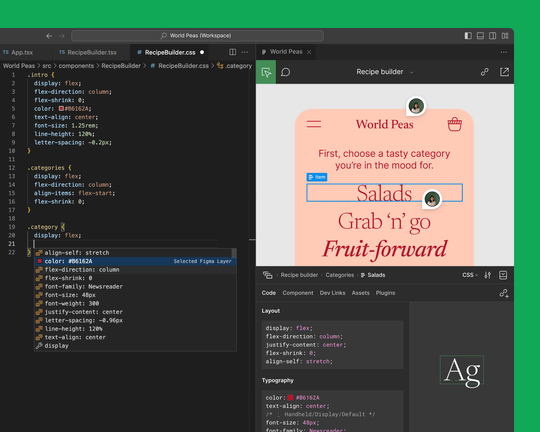
VS Code와 통합
VS Code용 Figma로 개발자는 개발 환경에서 직접 디자인 파일을 검사하고 디자이너와 협업할 수 있습니다. 워크플로우를 중단하지 않고 변경 사항을 추적하거나 댓글에 응답해 보세요.
개발자를 위한 더 많은 리소스

개발 모드 플레이그라운드
이 플레이그라운드 파일에서 어떻게 개발 모드를 사용할 수 있는지 확인하고 따라해 보세요.

개발 모드 가이드
이 가이드에서 개발 모드 기능을 최대한으로 활용하는 방법을 자세히 알아보세요.

개발 모드에 대해 알아야 할 모든 것
Figma의 제품 철학, 그리고 Figma가 어떻게 개발자와 디자이너의 경험을 개선하고 있는지 자세히 알아보세요.