디자이너를 위한 Figma
더 스마트한 디자인, 더 빠른 의견 조율
Figma는 전체 엔드투엔드 디자인 및 개발 프로세스를 위해 구축된 플랫폼으로, 팀이 아이디어 구상부터 완제품 출시까지 함께 작업할 수 있도록 지원합니다.

Figma를 신뢰하는 주요 고객
전체 디자인 프로세스를 지원하는 올인원 플랫폼
Figma는 팀이 한 곳에서 브레인스토밍, 디자인, 프로토타이핑, 우수한 제품 개발을 모두 해낼 수 있도록 지원합니다.
생각의 속도로 디자인
Figma의 강력한 도구로 반복 작업을 최소화하여 시간을 절약하고 창작에 더 많은 시간을 할애할 수 있습니다.
모든 디테일에 생동감 불어넣기
코딩 없이도 디자인을 바로 참조하는 완성도 높은 인터랙티브 프로토타입을 제작하여 모든 상호 작용을 탐색하고 테스트할 수 있습니다.
개발과 동기화
Figma에 내장된 개발 모드에서 개발자는 디자인 검사, 변경 내용 확인, 참조 메모 확인 등의 작업을 수행할 수 있습니다.
디자인 파일 내에서 더 많은 소통과 협업이 이루어지면서 Figma는 우리 조직 내에서 핵심 역할을 담당하게 됐어요.
스탠 영, Dropbox 제품 디자이너

많은 디자이너가 좋아하는 Figma 기능

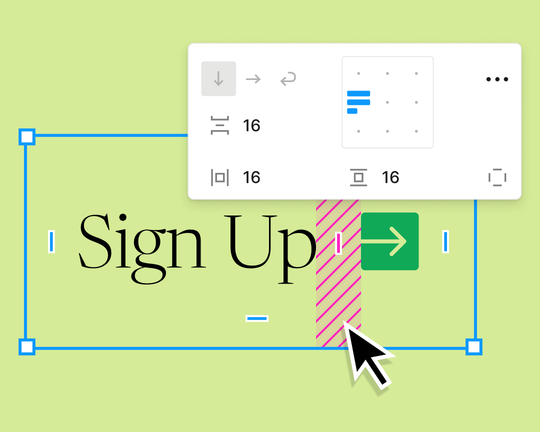
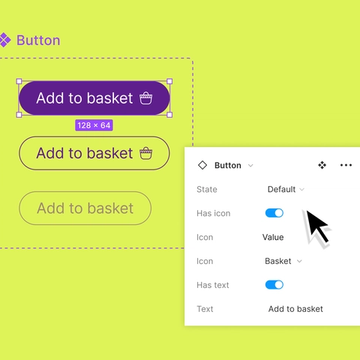
자동 레이아웃
완벽한 반응형 자동 레이아웃으로 일일이 크기 조정하는 데 소비하는 시간을 절약하고 실제 디자인에 더 많은 시간을 할애하세요.
스마트 셀렉트
스마트 셀렉트 기능으로 디자인에서 레이어를 일정하게 다시 배치하거나 정렬하거나 조정할 수 있습니다.

펜 도구
어떤 방향으로든 벡터 네트워크를 그릴 수 있습니다. 경로의 원래 시작점을 병합하거나 연결할 필요가 없습니다.

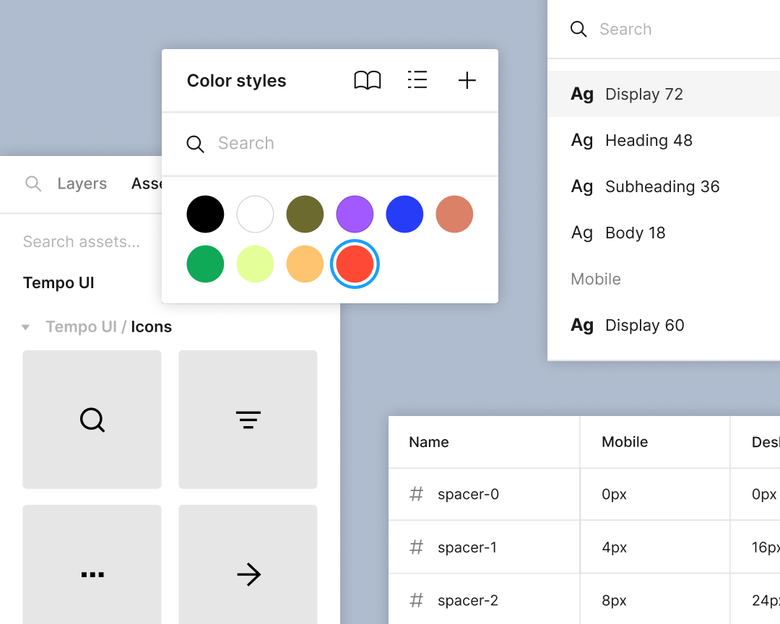
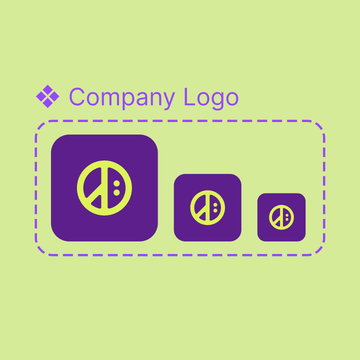
스타일, 컴포넌트, 공유 라이브러리
제품 및 브랜드 전반에서 색상부터 여백과 유형까지 모든 것을 표준화하여 디자인의 일관성과 규모를 유지할 수 있습니다.
가변 글꼴
Figma에서 OpenType과 가변 글꼴을 사용하여 향상된 제어 기능을 경험하고 더 나은 창의력을 발휘하세요.

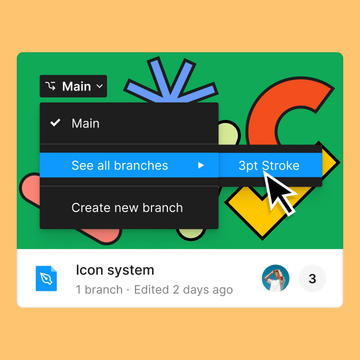
분기 및 병합
‘분기’로 자유롭게 가능성을 탐색한 다음 ‘병합’으로 업데이트 사항을 기본 디자인 파일로 가져오세요.

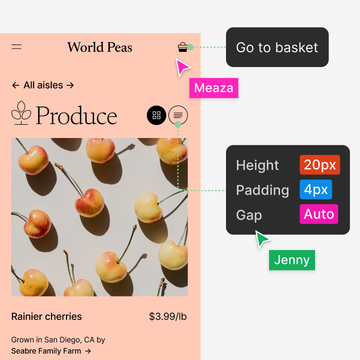
주석
디자인이 변경되더라도 주석과 측정값이 최신 상태로 유지되어 핸드오프 시 명확성과 투명성을 보장합니다.

강력한 플러그인
Figma 커뮤니티에 의한 그리고 커뮤니티를 위한 다양한 플러그인으로 작업을 자동화하고, 디자인에 데이터를 가져오고, 협업을 강화하세요.