온라인 다이어그램 작성 도구
멋진 무료 다이어그램 만들기
다이어그램을 사용하여 복잡한 사용자 플로우, 프로세스, 시스템 등을 시각적으로 단순화할 수 있습니다.
Figma를 사용 중인 주요 기업
모두가 이해할 수 있는 방식으로 정보 공유
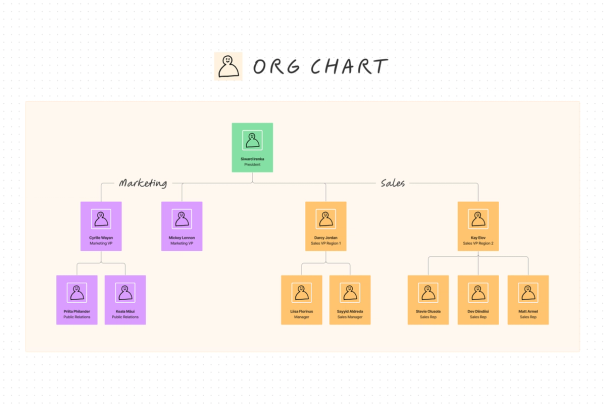
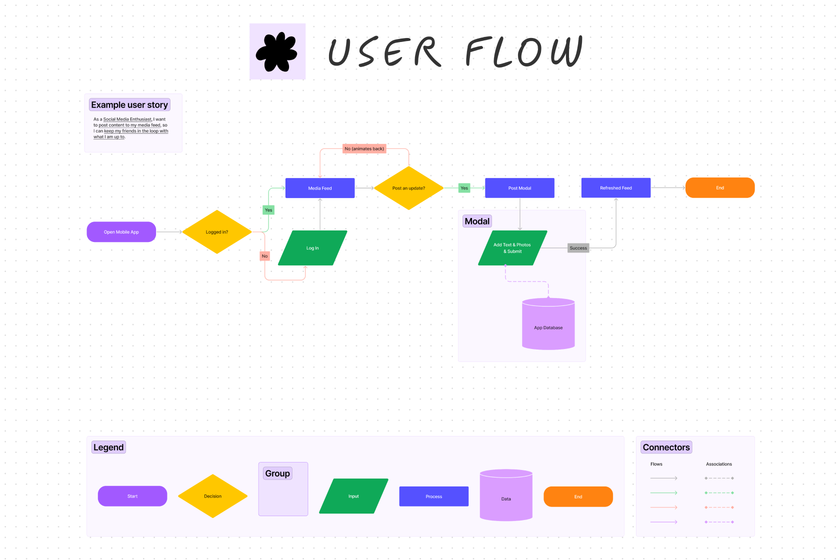
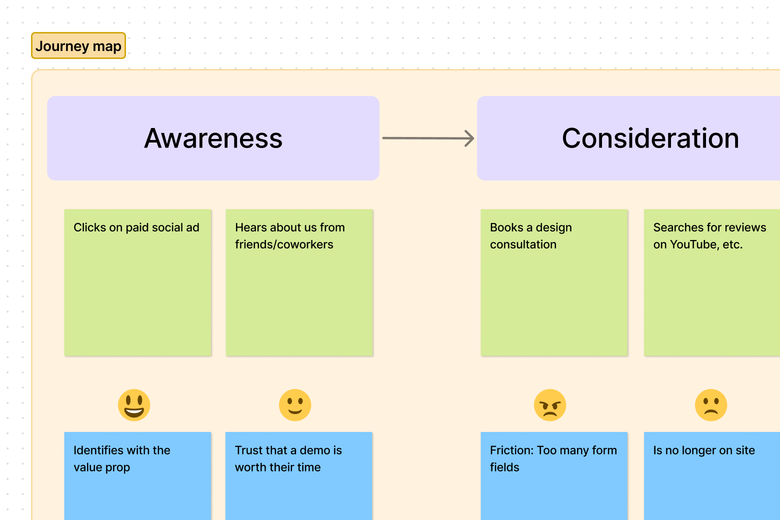
사용자 여정을 매핑하든 내부 프로세스를 매핑하든, FigJam으로 팀은 복잡한 문제를 이해하기 쉬운 다이어그램으로 시각화할 수 있습니다.

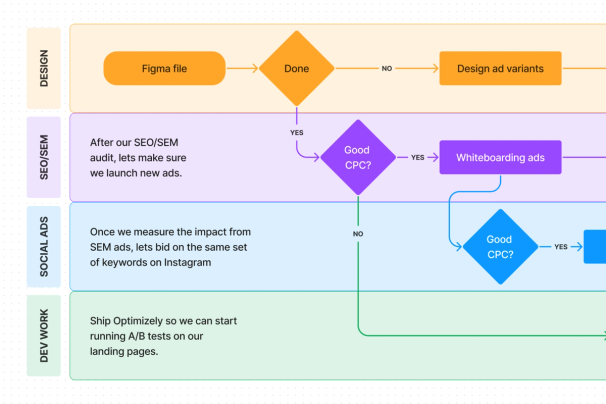
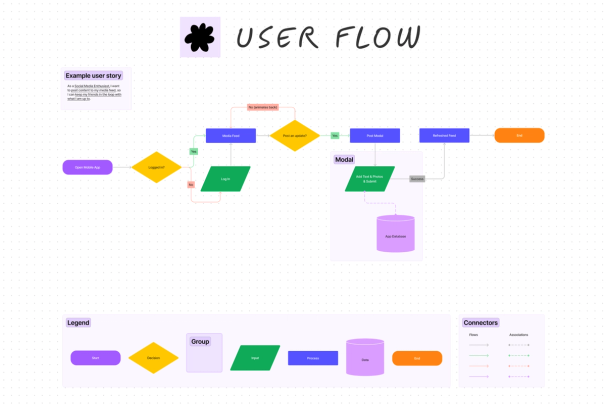
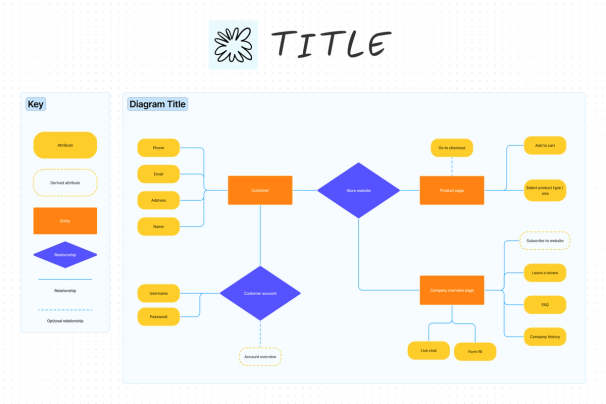
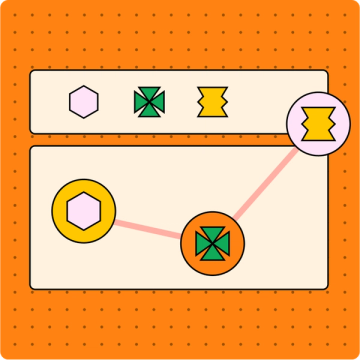
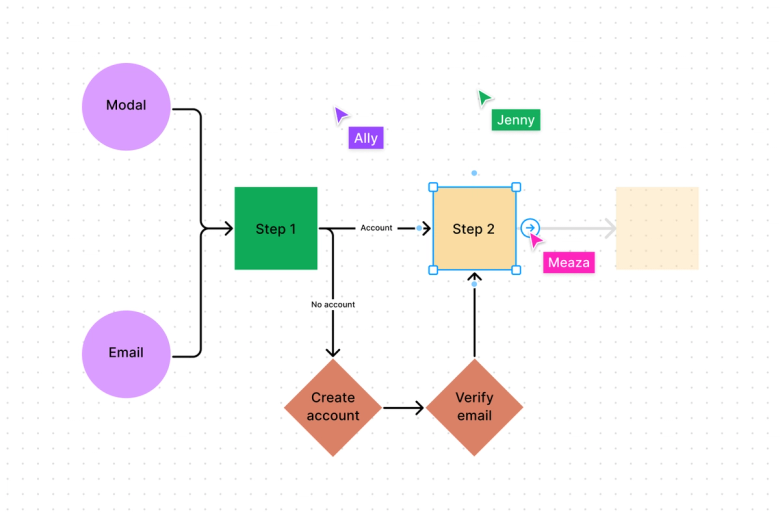
간편한 다이어그램 제작
그리드에 맞게 자동 연결되는 도형과 커넥터를 사용해 계속해서 플로우를 쉽게 매핑할 수 있습니다.

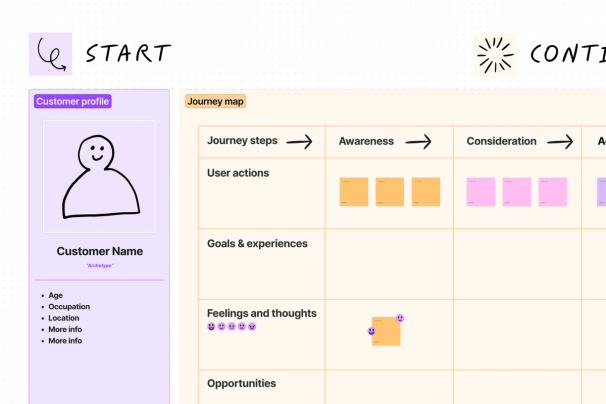
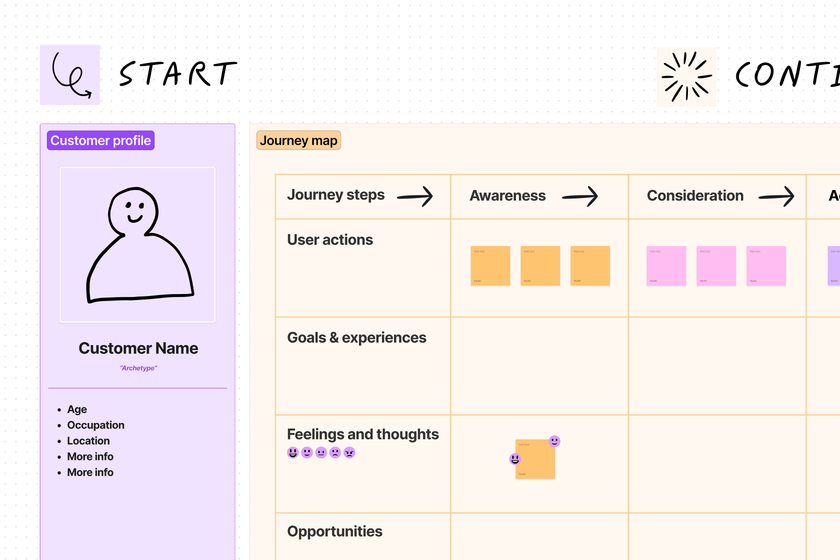
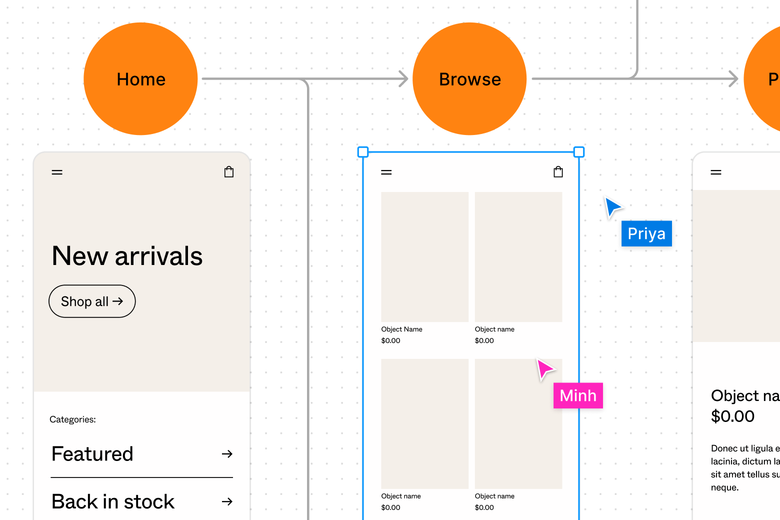
여정 시각화
사용자 여정 다이어그램에 디자인을 추가하여 사용자가 경험할 플로우를 이해관계자에게 보여줄 수 있습니다.

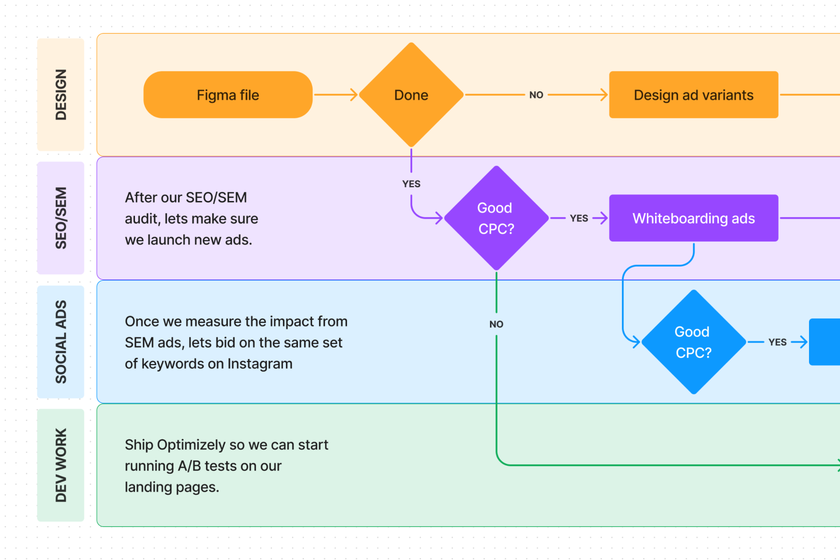
실시간으로 협업 진행
팀원들과 함께 실시간으로 다이어그램을 작성하면서 다양한 맵과 플로우 등을 만들어 보세요.
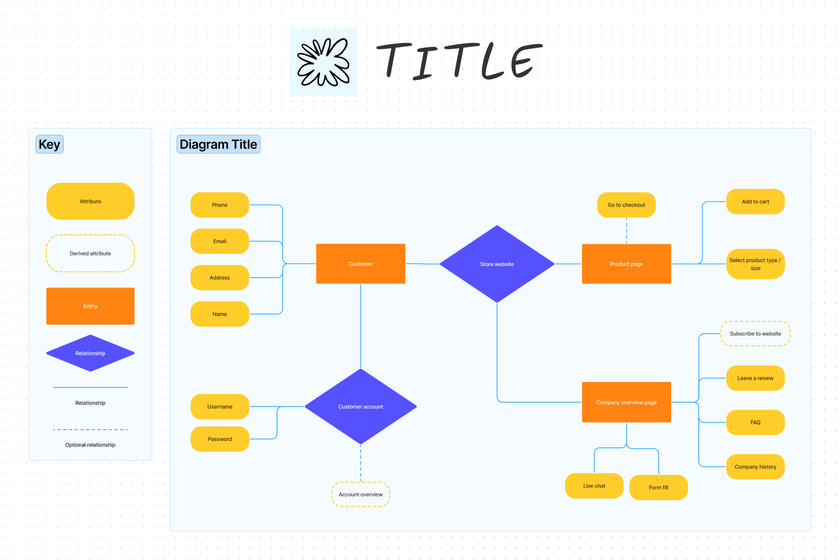
템플릿으로 시작하기
수백 가지 사전 제작 템플릿을 사용하여 단 몇 분 만에 다이어그램의 기본 틀을 만들어 보세요.
1/5
정확하고 세련된 다이어그램 제작에 필요한 모든 것

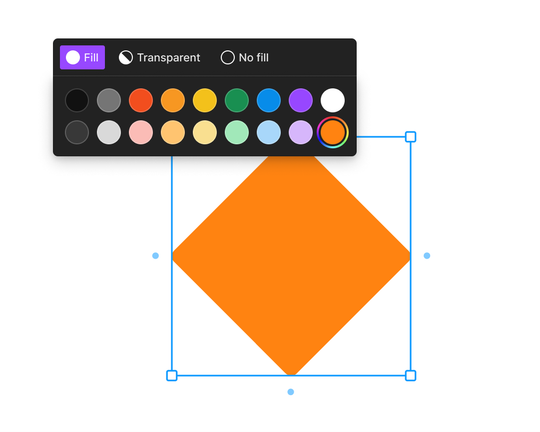
가능한 한 구체적으로
컬러 피커로 원하는 색조를 찾아보세요. 그리고 드래그 앤 드롭 도형이나 커뮤니티에서 만든 맞춤형 도형 중에서 선택하여 의미를 정확하게 전달하세요.

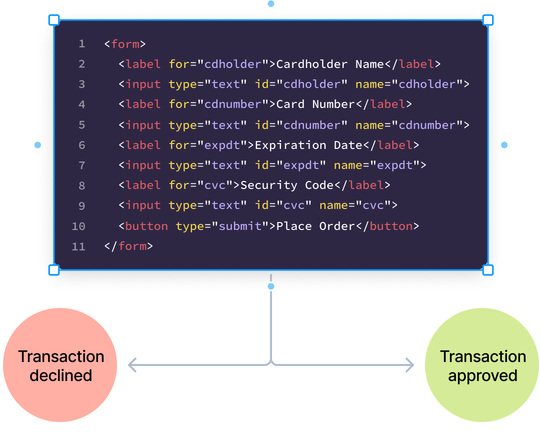
생생하게 사실적으로 제작
Figma 라이브러리에서 화면, 코드 블록, 기타 구성 요소를 다이어그램에 추가하여 사실감과 맥락을 더하세요.
복잡한 사용자 여정을 매핑하는 것은 너무나 수고스럽고 디테일한 작업이었어요. 하지만 FigJam 덕분에 수개월 동안 진행된 프로젝트의 골치 아픈 초기 단계들을 하나의 파일에서 처리할 수 있었습니다.
에밀리 로퍼, Netflix 제품 디자이너