웹 디자인을 위한 Figma
아름다우면서 반응이 뛰어난 웹 디자인 만들기
Figma는 세계 최고의 웹사이트를 함께 디자인할 수 있는 무료 온라인 플랫폼입니다. 와이어프레밍부터 디자인, 프로토타입, 개발에 이르기까지 Figma로 웹 디자인을 매끄럽게 완성하세요.

Figma를 신뢰하는 주요 고객
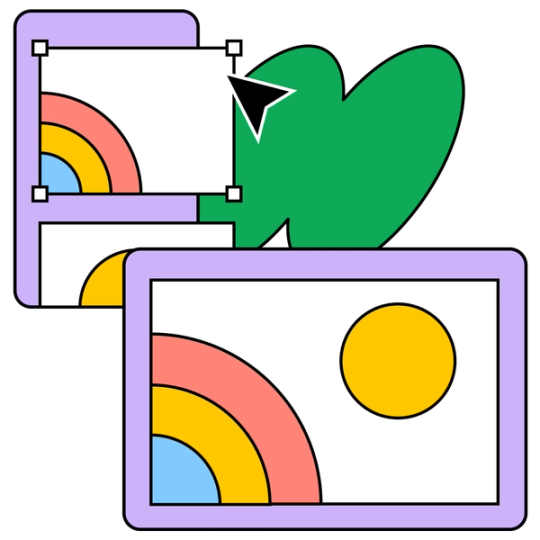
모든 기기에 딱 맞는 반응형 웹 디자인
어디서나 원활하게 작동하는 디자인으로 아이디어 구상에서 구현까지 빠르게 진행하세요.

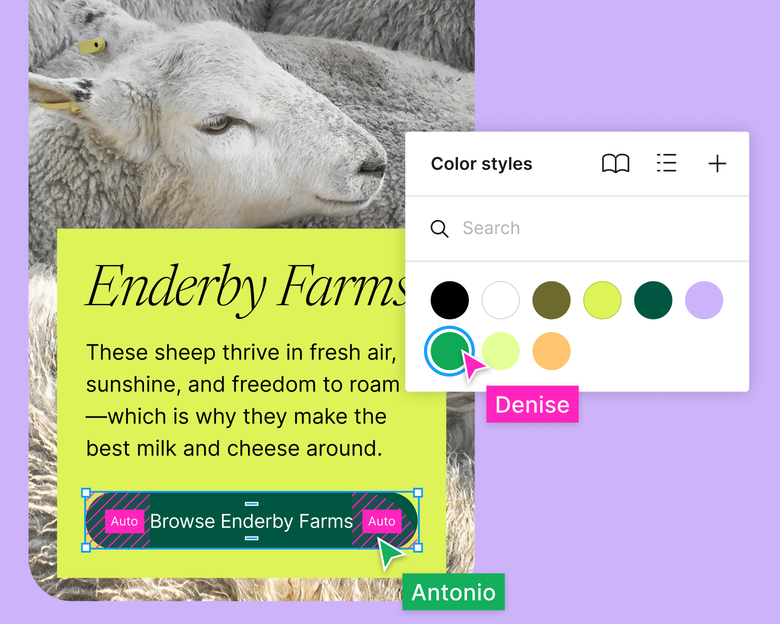
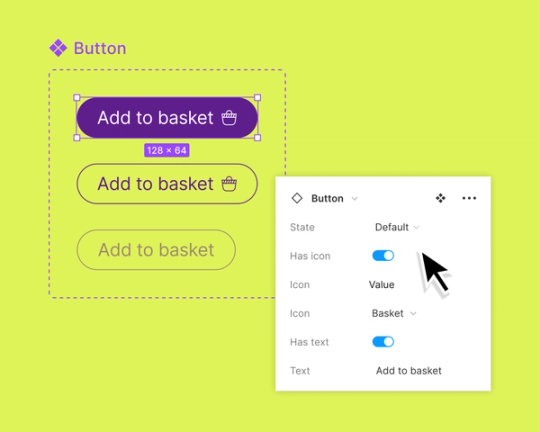
올바른 도구로 더 빠르게 디자인
자동 레이아웃, 컴포넌트, 스타일 등의 도구를 사용하여 프로젝트를 빠르게 시작하고 대규모 디자인에서도 일관성을 유지하세요.
개발 전 실제로 경험하기
코드가 필요 없는 인터랙티브 프로토타입으로 야심 찬 비전을 보여주세요. 클릭 몇 번으로 실감나는 웹 환경을 구축할 수 있습니다.
디자인에서 실제 사이트로 더 빠르게 전환
개발 모드에서는 핸드오프에 구조를 추가하여 개발자가 필요한 것을 쉽게 찾을 수 있습니다.
웹 디자인을 위한 기능 살펴보기
처음부터 끝까지 공동 작업을 위한 여러 기능을 사용해 더 나은 웹 환경을 더 빠르게 디자인하세요.

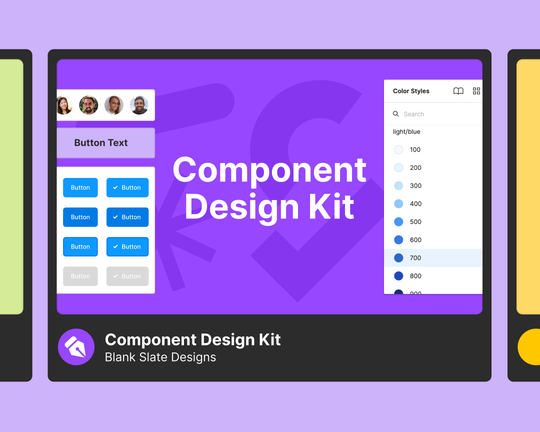
UI 키트 및 템플릿으로 시작하기
Figma Community에서 제작한 컴포넌트 기반의 무료 와이어프레임 키트로 웹사이트 디자인 워크플로우 속도를 높여보세요.

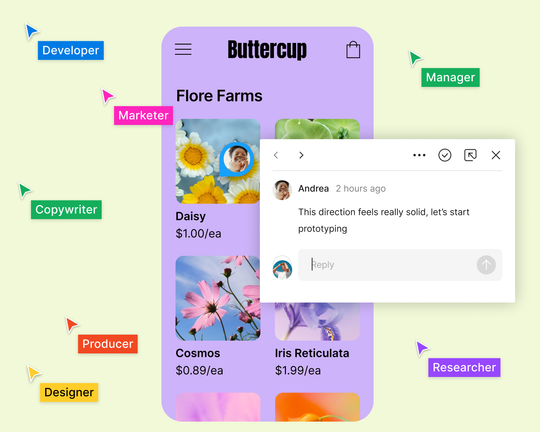
공동 편집자 초대
웹 디자인에 여러 부서의 파트너와 이해관계자를 초대하여 상황에 맞는 댓글로 피드백을 즉시 받을 수 있습니다.

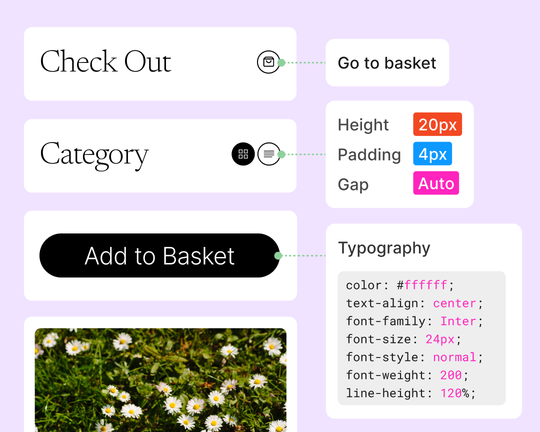
디자인 시스템을 코드에 맞게 조정
토큰으로 디자인 파일과 코드에서 동일한 언어를 사용하여 컴포넌트와 스타일을 쉽게 만들고, 유지 관리하고, 공유하세요.

개발 모드로 빌드
웹 디자인을 명확하게 표현하고 개발자가 웹 디자인을 코드로 변환하는 데 필요한 도구를 제공하세요.
역할에 관계없이 모든 사람이 한 곳에서 작업을 확인하고 이해하며 가치를 더할 수 있습니다.
로렌 로프레트, Dropbox 디자인 시스템 리드

웹 개발자를 위한 더 많은 리소스

Figma가 웹사이트 디자인 시스템을 구축한 방법
Figma 마케팅팀이 figma.com 디자인 시스템을 구축하고 계속 발전시키는 방법을 살펴보세요.

웹 디자인을 위한 Figma Community 리소스
Figma Community에서 직접 제작하고 큐레이션한 웹 디자인 아이디어, 도구, 템플릿을 살펴보세요.

Figma의 프로토타입 제작 가이드
Figma에서 프로토타입 제작하는 방법을 알아보세요.




