릴리스 노트
Figma의 최신 제품 뉴스를 확인하거나 RSS를 구독하여 새로운 릴리스와 업데이트가 출시될 때 가장 먼저 알아보세요.
Figma AI(베타)에 새로 추가된 기능
Figma AI(베타)에 새로 추가된 기능
커뮤니티 에셋 찾기:
디자인 편집기에서 인기 있는 커뮤니티 파일을 빠르게 검색하여 필요한 에셋을 찾을 수 있습니다. 작업 메뉴에 몇 가지 키워드를 입력하여 에셋을 검색하거나 이미지를 업로드하여 유사한 항목을 찾으세요.
이미지 해상도 향상:
Figma 편집기에서 클릭 한 번으로 이미지의 해상도와 선명도를 높일 수 있습니다.
참고: 이러한 기능은 Figma AI의 제한된 베타 기능의 일부이며 현재 점진적으로 출시되고 있습니다.
Dev Mode에서의 그라데이션 변수 바인딩
Dev Mode에서의 그라데이션 변수 바인딩
디자이너와 개발자는 시각적으로 인상적인 디자인을 만들기 위해 그라데이션을 자주 활용하지만, 지금까지는 Dev Mode에서 그라데이션 변수를 인식하지 못해 워크플로에서 비효율성이 발생했습니다. 이 문제를 해결하기 위해 변수를 그라데이션에 바인딩할 수 있는 플러그인 API 지원과 Dev Mode에서 그라데이션을 직접 검사할 수 있는 기능을 출시합니다. 이번 업데이트는 핸드오프 프로세스를 간소화하고 디자인과 개발 간의 일관성을 향상합니다.
프레임 사전 설정 개선
프레임 사전 설정 개선
디자인을 더 빠르게 시작할 수 있도록 UI3에서 프레임 프리셋 세 가지를 업데이트했습니다.
1. 빈 캔버스에 드롭된 첫 번째 프레임은 0x0y 좌표에 위치하게 됩니다.
2. 캔버스를 클릭하여 새 프레임을 추가할 때, Figma는 해당 파일에서 마지막으로 사용된 프레임의 크기를 기본값으로 설정합니다. (이전에는 프레임 도구에서 캔버스를 클릭하면 기본 100x100 픽셀 프레임이 추가되었습니다.)
3. 프레임 도구를 사용할 때, 프레임 옆과 사이에 빠른 추가 표시기가 나타나므로 추가 프레임을 신속하게 삽입할 수 있습니다. 프레임 도구를 선택하고(F를 클릭하거나 도구 모음에서 프레임 도구를 선택) 기존 프레임 위에 마우스를 올리면 빠른 추가 표시기가 나타납니다.
콘텐츠가 있는 프레임 위에 마우스를 올려 빠르게 프레임을 추가하면, 새 프레임은 빠른 추가를 시작한 프레임의 콘텐츠를 복제합니다. 콘텐츠가 있는 프레임 옆이나 사이에 빈 프레임을 새로 추가하려면 Option 키(Windows에서는 Control 키)를 누른 상태에서 빠른 추가 버튼을 클릭하세요. 그러면 Figma가 빈 프레임을 삽입합니다.
왼쪽으로 슬라이드, 오른쪽으로 슬라이드
왼쪽으로 슬라이드, 오른쪽으로 슬라이드
이제 레이어 패널에서 화면을 가로로 움직일 수 있어, 길거나 깊게 중첩된 레이어 이름을 더 쉽게 읽을 수 있습니다.
Okta SCIM 프로비저닝 개선
Okta SCIM 프로비저닝 개선
Okta에서 SCIM 프로비저닝을 사용하는 Figma 엔터프라이즈 고객은 이제 Okta의 그룹 푸시 기능을 활용하여, 대규모의 사용자를 작업공간과 청구 그룹에 효율적으로 할당할 수 있습니다.
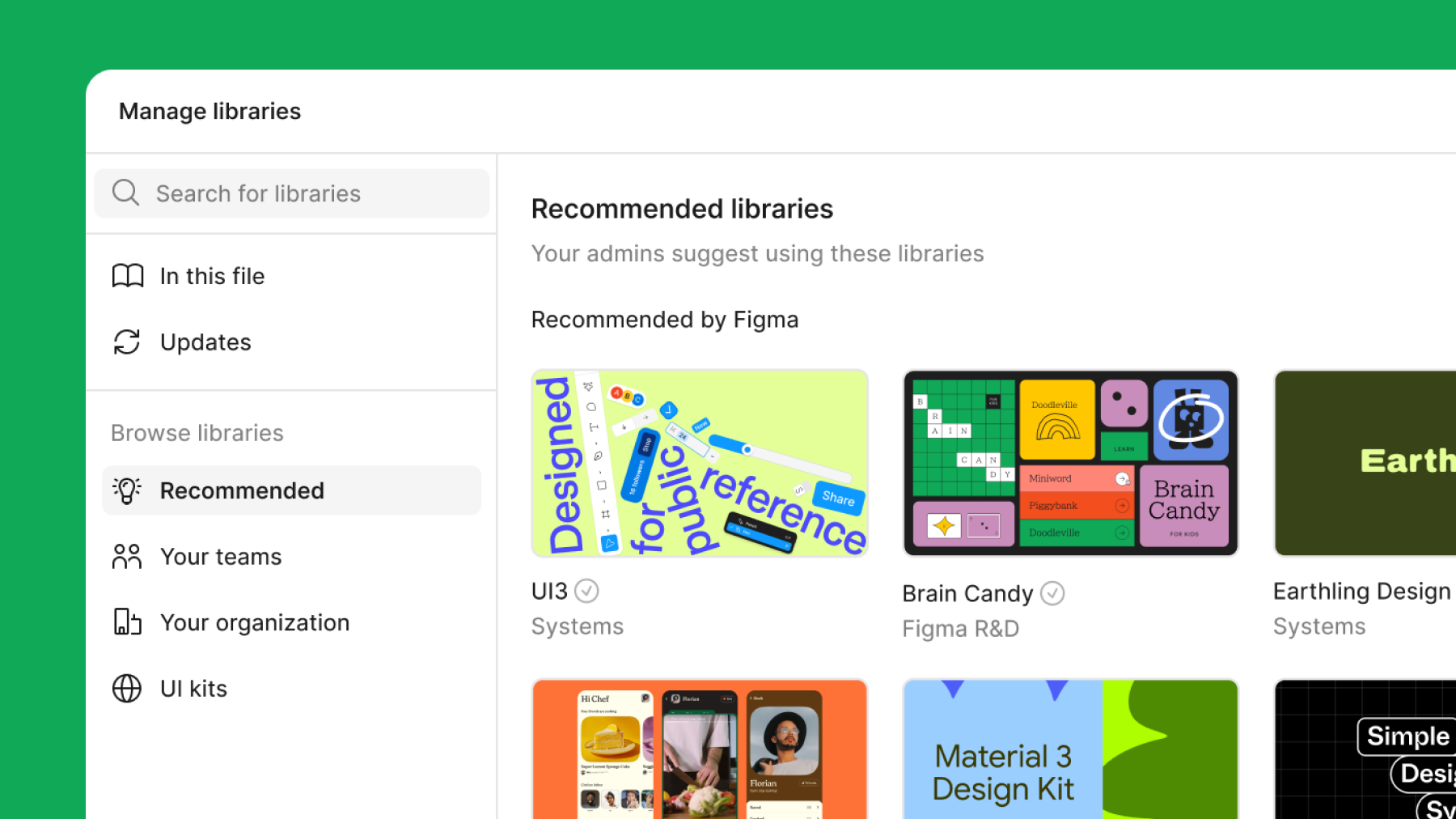
라이브러리 모달 새로 고침
라이브러리 모달 새로 고침
UI3의 라이브러리 모달이 새로워졌습니다. 이제 라이브러리를 더 쉽고 빠르게 탐색하고 Figma Design 파일에 추가하세요. 새로운 '추천' 라이브러리 보기를 추가하고 팀 전체에 제공되는 라이브러리를 보다 명확하게 정리했습니다. 이 업데이트는 UI3에서만 제공됩니다.

개발자 모드에서 필요한 모든 변수 정보를 확인하세요.
개발자 모드에서 필요한 모든 변수 정보를 확인하세요.
제안된 변수
이제 Dev Mode에서 레이아웃 코드 제안을 받을 때 디자인에 스타일, 색상 또는 크기 값이 로컬 변수와 일치하는 경우, 해당 값이 디자인에 지정되어 있지 않더라도 사용자가 이를 확인할 수 있습니다.
변수 세부 정보
이제 사용자는 Dev Mode에서 변수 이름 외에도 다른 정보를 볼 수 있습니다. 변수를 선택하면 값, 속성, 별칭, 컬렉션 정보 등이 포함된 패널이 열립니다.
변수 컬렉션에 액세스
파일에 사용된 모든 변수 컬렉션을 하나의 표에서 볼 수 있습니다. 사용 가능한 모든 변수, 모드 및 값을 하나의 보기에서 쉽게 확인할 수 있습니다.
스포이드가 더욱 강력하고 인체공학적으로 개선되었으며 UI3에 맞도록 완전히 새롭게 디자인되었습니다.
스포이드가 더욱 강력하고 인체공학적으로 개선되었으며 UI3에 맞도록 완전히 새롭게 디자인되었습니다.
UI3에서만 제공되는 스포이드에 대한 몇 가지 새로운 업데이트
- 스포이드는 이제 원시 16진수 외에도 색상 변수 및 색상 스타일을 지원합니다.
- 스포이드를 사용하면 새 색상 변수 또는 색상 스타일을 만들고, 'command + shift' 바로가기를 사용하여 이렇게 만든 변수를 적용할 수 있습니다(옵션이 보이지 않을 때도 사용 가능).
- 스포이드를 사용하면 Hex, RGB, HSL, HSB 코드를 원시 텍스트 형식으로 클립보드에 복사할 수 있습니다.
- 탭 키를 사용하여 스포이드에서 직접 다양한 색상 형식을 회전할 수 있습니다.




