Figma Design
Figma는 팀을 위한 강력한 디자인 협업 도구입니다. 디자인 시스템으로 아이디어를 탐색하고, 피드백을 수집하고, 실감나는 프로토타입을 제작하고, 제품 개발을 간소화하세요.
Figma를 사용 중인 주요 기업
더 빠르고 효율적인 작업 방식
Figma는 강력한 디자인 도구와 멀티플레이어 협업을 결합하여 많은 팀원이 실시간으로 언제든지 양질의 피드백을 공유하면서 아이디어를 탐색할 수 있도록 지원합니다.

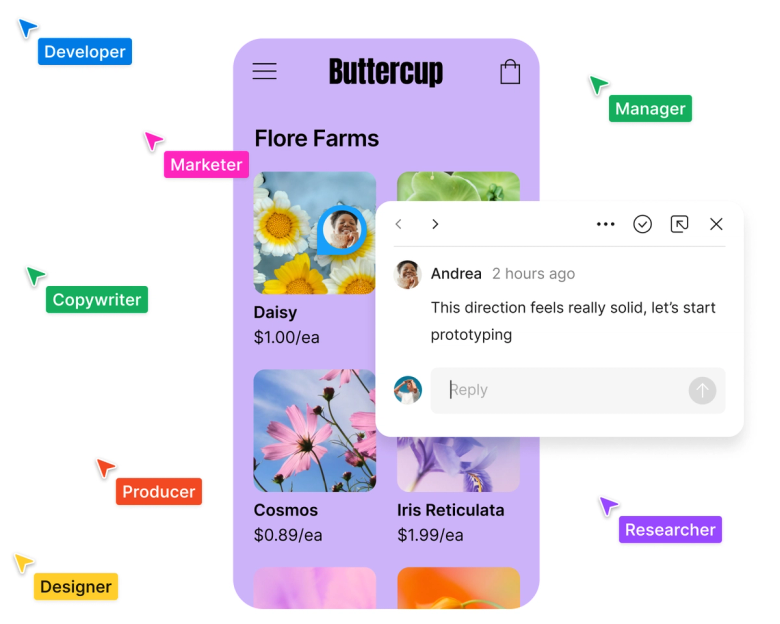
손쉬운 의견 조율
멀티플레이어 디자인 버전 파일에서 공동으로 편집하고 댓글을 통해 이해관계자로부터 적절한 피드백을 받아보세요.
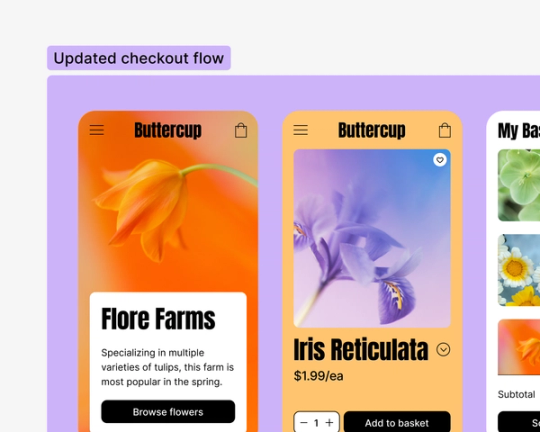
캔버스를 벗어나지 않고 디자인에 생명력 불어넣기
프로토타입 제작으로 코딩 없이도 실감나는 인터랙션을 만들 수 있습니다. 하나의 플랫폼에서 반복 수정과 테스트를 진행하며 사용자 경험의 모든 사항을 세밀하게 조정하세요.
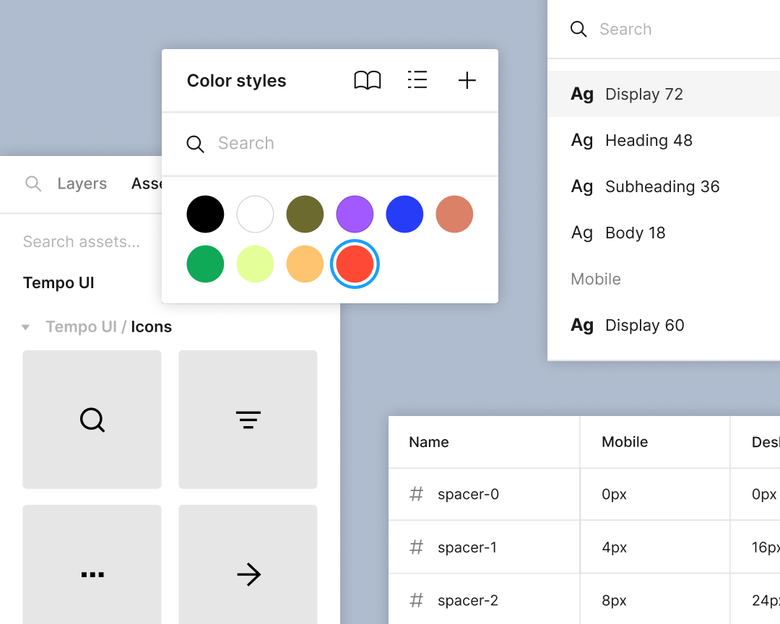
모두를 위한 창의적인 캔버스
Figma의 직관적인 인터페이스와 기능은 웹용으로 제작되어 업계 전문가부터 아마추어 디자이너까지 모두 쉽게 디자인할 수 있습니다.
레이아웃에서 레이어 조정
스마트 셀렉트 기능으로 디자인에서 레이어를 일정하게 다시 배치하거나 정렬하거나 조정할 수 있습니다.
더 열심히가 아니라 더 스마트하게 일하기
완전 반응형 자동 레이아웃으로 수동 크기를 조정 시간을 단축하고 실제 디자인에 더 많은 시간을 할애하세요.

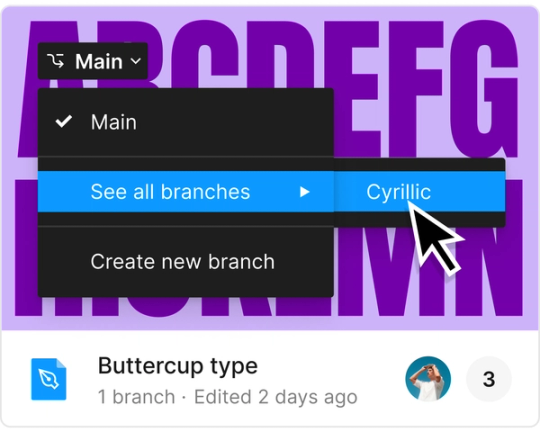
'분기'로 여러 버전의 디자인 옵션 생성
‘분기’로 자유롭게 가능성을 탐색한 다음 ‘병합’으로 업데이트 사항을 기본 디자인 파일로 가져오세요.

체계적인 파일 정리
디자이너, 개발자, 그 외의 모든 사람이 파일을 쉽게 이해할 수 있도록 파일에 섹션과 페이지를 추가하세요.

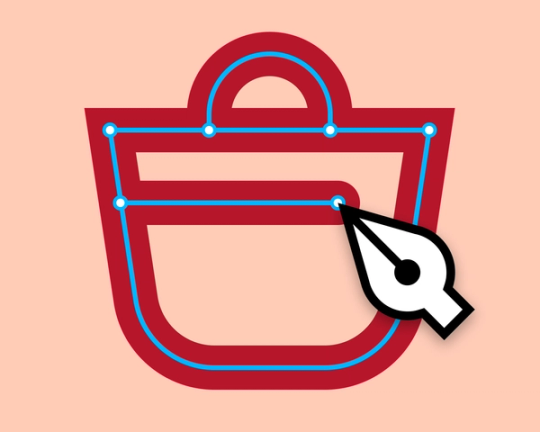
벡터 만들기
펜 도구를 사용하여 어떤 방향으로든 벡터 네트워크를 그릴 수 있습니다. 경로의 원래 시작점을 병합하거나 연결할 필요가 없습니다.
유형 맞춤 설정
Figma에서 OpenType과 가변 글꼴을 사용하여 향상된 제어 기능을 경험하고 더 나은 창의력을 발휘하세요.
커뮤니티 및 파트너 리소스로 레벨 업

워크플로우 맞춤화
Figma 커뮤니티에 의한 그리고 커뮤니티를 위한 다양한 플러그인과 위젯으로 작업을 자동화하고, 디자인에 데이터를 가져오고, 협업을 강화하세요.

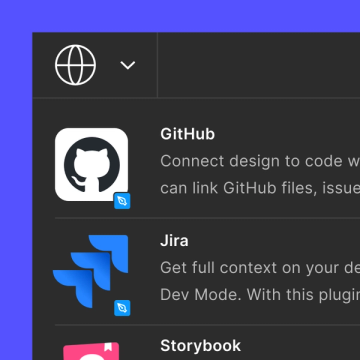
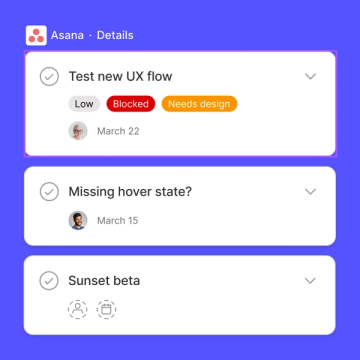
기술 스택 통합
Figma의 유용한 통합 기능을 활용해 파일을 Asana, Microsoft Teams 등 다른 도구와 연결하여 체계적이고 효율적으로 작업하세요.

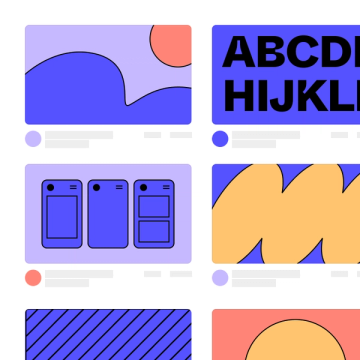
파일 및 템플릿
다음 프로젝트를 시작하는데 적합한 템플릿과 파일을 찾아보세요. 와이어프레임, UI 키트, 리서치 가이드 등 필요한 것이 무엇이든 모두를 위한 리소스가 있습니다.
Figma는 디자이너, 프로젝트 관리자, 제품 관리자, 엔지니어를 한 곳으로 모이게 해요. Figma에서는 10배 더 나은 피드백을 공유할 수 있죠.
션 램, Zoom 디자인 책임자

엔드투엔드 디자인 워크플로우 지원

브레인스토밍 그 이상
팀을 위한 온라인 협업 화이트보드인 FigJam에서 아이디어를 구체화하고, 의사 결정을 조율하고, 작업을 진행하세요.

생생하게 사실적으로 제작
디자인 캔버스에서 클릭 몇 번 만으로 정밀도 높은 애니메이션 프로토타입을 만들 수 있습니다.

더 빠르게 코딩하기
Figma의 개발자를 위한 새로운 공간인 개발 모드에서 디자인을 코드로 더 빠르게 변환하세요.