FigJamをご利用いただいているブランド

アイデアから製品まですべてを一箇所で
Figmaを使用すると、最初から最後までチームで協力して、デザインと開発に関する意思決定を行うことができます。
デザインからコードへのスピーディーな変換
デザインから生産までの効率的なワークフローを構築します。開発モードでビルドを開始するために必要な詳細をすばやく見つけることができます。
開発モードは、デザインシステムに対する理解と採用を容易にするうえで大きな役割を果たしています。
Saurabh Soni氏、Razorpay社デザイン責任者

エンジニアが好むFigmaの機能
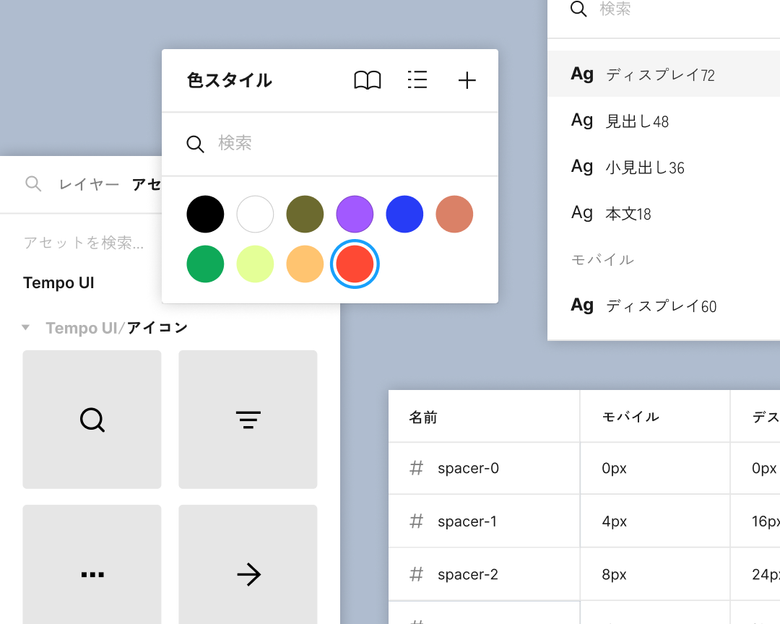
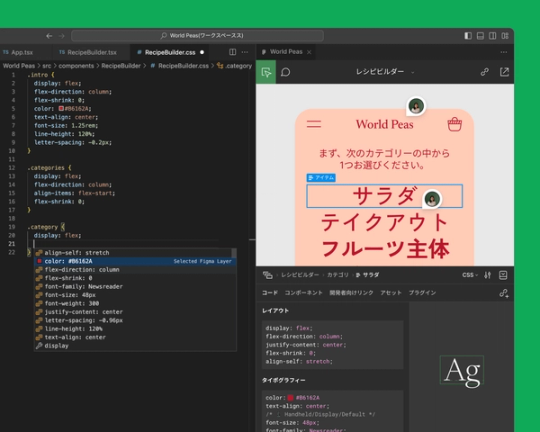
デザインのインスペクト
開発モードでファイルを操作し、デザインのコンテキストでサイズ、仕様、スタイルを直接検索します。CSS、iOS、またはAndroid用のすぐに制作に使えるコードスニペットを生成します。

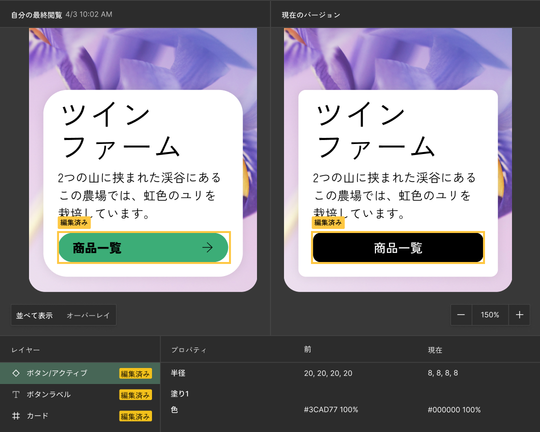
変更内容の比較
デザインファイルをセクションのステータスで整理すると、開発者は何が構築可能かを理解できます。ワンクリックで変更を比較し、アセットをエクスポートして、やり取りすることなく、必要なものを手に入れることができます。

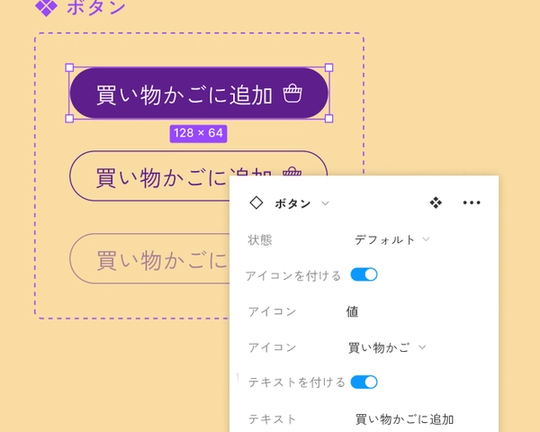
コードに沿ったコンポーネント
バリアブルをデザイントークンに合わせ、コンポーネントをReactプロパティにマッピングして、重複する作業を減らし、最終出力をデザインファイルに近づけます。

VS Codeとの統合
VS Code連携を使用すると、開発者は開発環境で直接デザインファイルを検査し、デザインと共同作業を行うことができます。ワークフローを中断することなく、変更を追跡し、コメントに返信します。
開発者向けその他のリソース

開発モードプレイグランド
開発モードの使用方法を学習するには、このプレイグラウンドファイルをご確認ください。

開発モードのガイド
このドキュメントで、開発モード機能を最大限に活用する方法の詳細についてご確認ください。

開発モードについて知っておくべきこと
Figmaの製品理念と、Figma開発者およびデザイナーのエクスペリエンスの改善方法の詳細をご確認ください。