デザイナーのためのFigma
よりスマートにデザインし、より迅速に調整
Figmaは、エンドツーエンドのデザインおよび開発プロセス全体向けにビルドされたプラットフォームであり、アイデアから完成品までをチームで協力して進めることができます。

FigJamをご利用いただいているブランド
デザインプロセス全体を1つのホームで実現
Figmaを使用すれば、より良い製品のためのブレインストーミング、デザイン、プロトタイプ作成、ビルドをすべて一箇所で行えます。
思考のスピードでデザイン
Figmaの強力なツールを使えば、手作業を削減し、時間を節約して、作業に集中できます。
細部まで具現化
デザインと並行して、忠実度が高くインタラクティブなプロトタイプをノーコードで作成し、あらゆるインタラクションを探索してテストすることができます。
開発と同期する
Figma内に組み込まれた開発モードにより、開発者はデザインを検査し、変更点を確認し、コンテキストに応じたアノテーションを読むことができます。
Figmaは、私たちの世界の中心になり、デザインファイル自体の中でより多くのコミュニケーションやコラボレーションが行われるようになりました
Stan Yeung氏、Dropbox社プロダクト デザイナー

デザイナーが好むFigmaの機能

オートレイアウト
手動のリサイズ作業を減らし、本来のデザイン業務に集中できる、完全にレスポンシブなFigmaのオートレイアウト機能を搭載。
スマートセレクション
スマートセレクションを活用すれば、デザイン内のレイヤーを均一に再配置、並べ替え、調整できます。

ペンツール
任意の方向にベクターネットワークを描画できます。パスの始点に結合または接続する必要はありません。

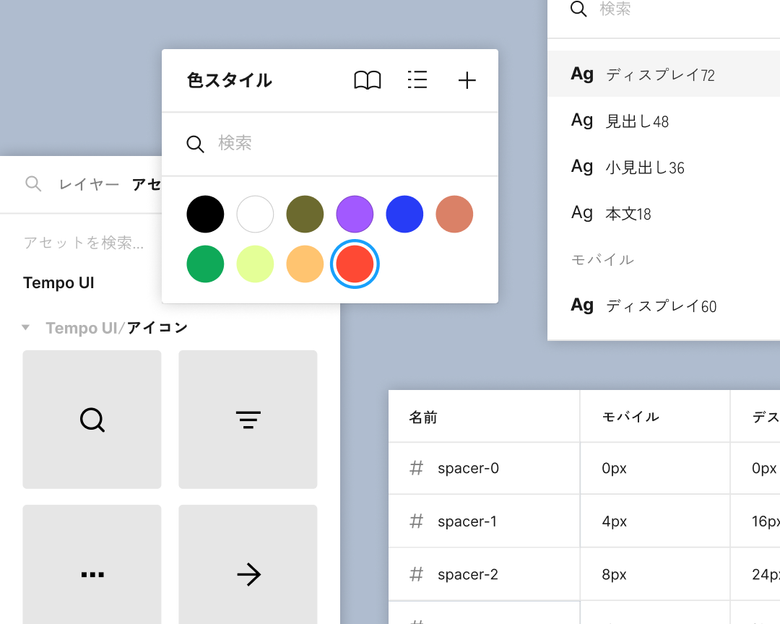
スタイル、コンポーネント、共有ライブラリ
製品やブランド全体で色からパディング、タイプまですべてを標準化することで、デザインの一貫性と拡大縮小を実現します。
バリアブルフォント
FigmaのOpenTypeやバリアブルフォントを活用すれば、細かな調整や豊かな表現が可能です。

ブランチとマージ
ブランチ機能でアイデアを膨らませ、マージ機能でメインのデザインファイルに最新のデータを取り込めます。

アノテーション
デザインが変更されても、コンテキストに応じたアノテーションと測定値を最新の状態に保ち、ファイルを渡す際の明確さと透明性を高めます。

強力なプラグイン
タスクの自動化、デザインへのデータ取り込み、コラボレーション促進に役立つ、さまざまなプラグイン。コミュニティによる、コミュニティのためのツールです。
デザイナー向けリソース

Dan Mall氏が選ぶ、価値あるデザインキャリアのための10の原則
複雑なタスクに取り組み、燃え尽き症候群を防ぎ、継続的な学習を促進するための10のアドバイス。

Paula Scher氏が選ぶ、プレイのための10のルール
Scher氏がどのようにして「プレイの状態」に入り、古いアイデアの中に新しい可能性や組み合わせを自由に関連付け、新しいアイデアを生み出すのかを説明します。

Figmaのデザインチームから: デザイン批評の進め方
Figmaのデザインチームが使用しているデザイン批評のための6つのユニークな方法と、それを効果的に実行するためのヒントとベストプラクティスを説明します。