Figmaでのデザインのハンドオフ
デザインのハンドオフを簡素化
Figmaを使用すると、デザイナーと開発者は共通認識を持った状態でデザインをハンドオフすることができます。コミュニケーションを改善し、一貫性を確保し、優れた製品をビルドできます。

FigJamをご利用いただいているブランド

デザインと開発のギャップを埋める
デザイナーと開発者の間のコミュニケーションとコラボレーションを改善し、デザインした内容がビルドされるようにします。

誤解を最小限に
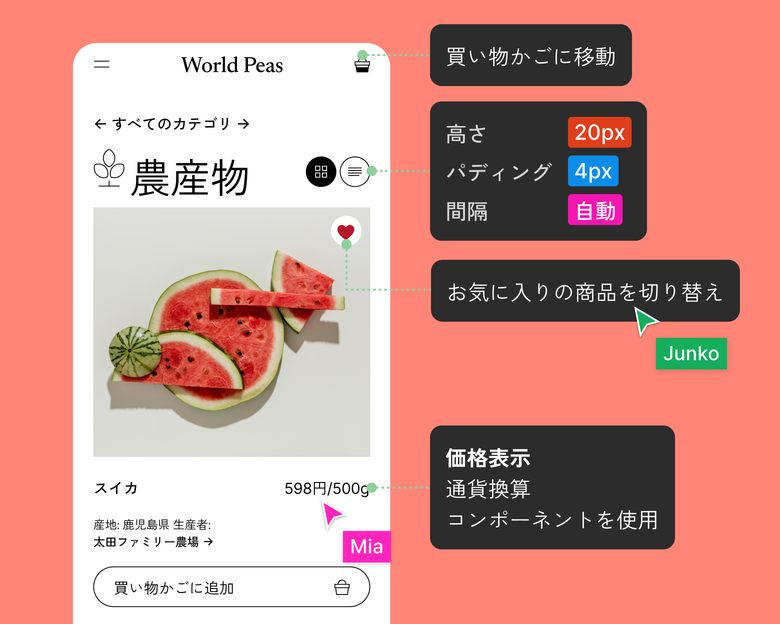
追加情報や測定値を使用してデザインファイルにアノテーションを付ける作業が簡単にできます。作業の正確さが増し、開発をスピードアップできます。

やり取りを削減
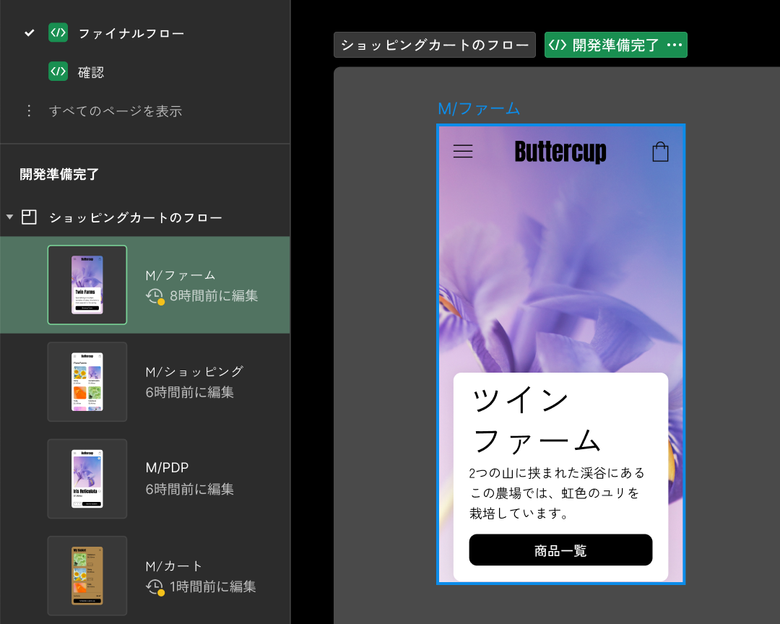
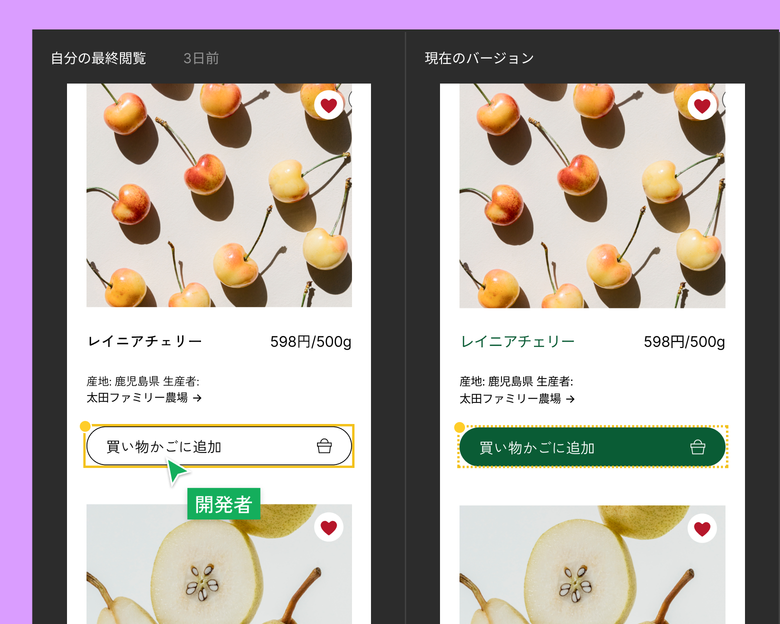
開発者は、フレームを以前のバージョンと簡単に比較して、変更点を正確に確認できます。
デザインのハンドオフを改善するために作成された機能の詳細
開発者向けのビュー
開発者の協力を最初から得て、デザイン上の決定に参加してもらいます。開発者にデザインを検査、比較、実装するための専用ビュー(開発モード)を提供します。

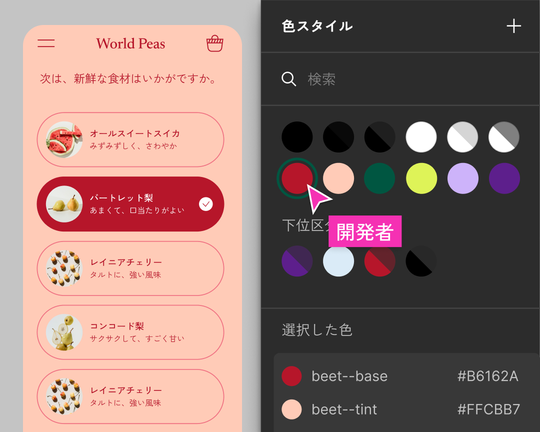
デザインシステムをコードに整合させる
コンポーネントとスタイルを簡単に作成、維持、共有できます。トークンを使用して、デザインファイルやコード全体で同じ言語を使用し、デザインファイルで他の開発者リソースを直接表示できます。
コードスニペットの確認と取得
サイズ、仕様、スタイルなどの詳細を取得します。すぐに制作に使えるCSS、iOS、またはAndroidのコードスニペットをデザインから生成します。または、ワンクリックでアセットを書き出すこともできます。

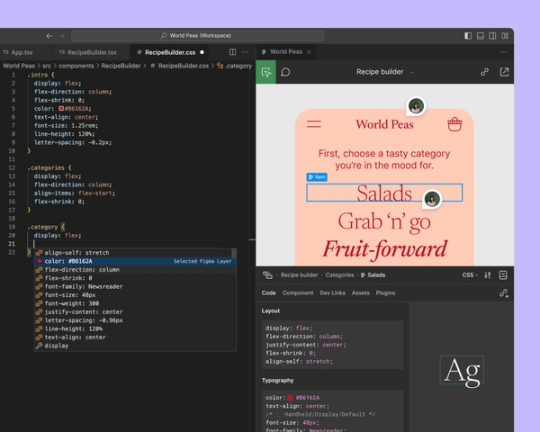
VS Codeの統合
VS Code向けの拡張機能を使用すれば、デザインファイルをテキストエディターに取り込むことができます。Figmaファイルのインスペクト、デザイナーとのコラボレーション、通知の受信、コードに関するヒントの表示など、すべてVS Codeから行うことができます。
かつては開発者が各要素を検査する必要がありましたが、このプロジェクトワークスペースにより、デザインからコードを自動生成できるようになりました。
Saurabh Soni氏、Razorpay社デザイン責任者