
Dev Mode
Dev Modeの紹介: アイデアから実物への最速の方法。あらゆる規模のチームがFigmaでデザインと開発をより緊密に連携できるようになりました。
ご利用いただいているブランド
デザインとエンジニアリングの間の相互の移行を効率化
Dev Modeによって、Figmaに構造が与えられるため、デザインとエンジニアリングがより効率良く連携できます。

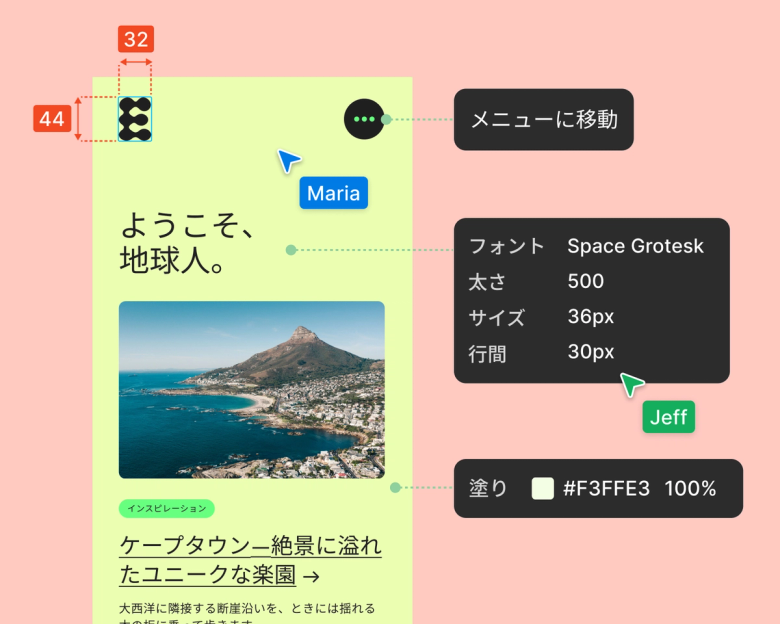
アノテーションと測定値を追加
アノテーションと測定値により、ハンドオフの準備期間を短縮できます。デザインの変更に伴って更新されるので、問題なく繰り返し作業できます。
プロセスを明確に
Dev Modeによって、チームは開発を進めることに集中できます。構築準備ができているもの、変更されたもの、完了したものを間違いなく確認し、追跡できます。

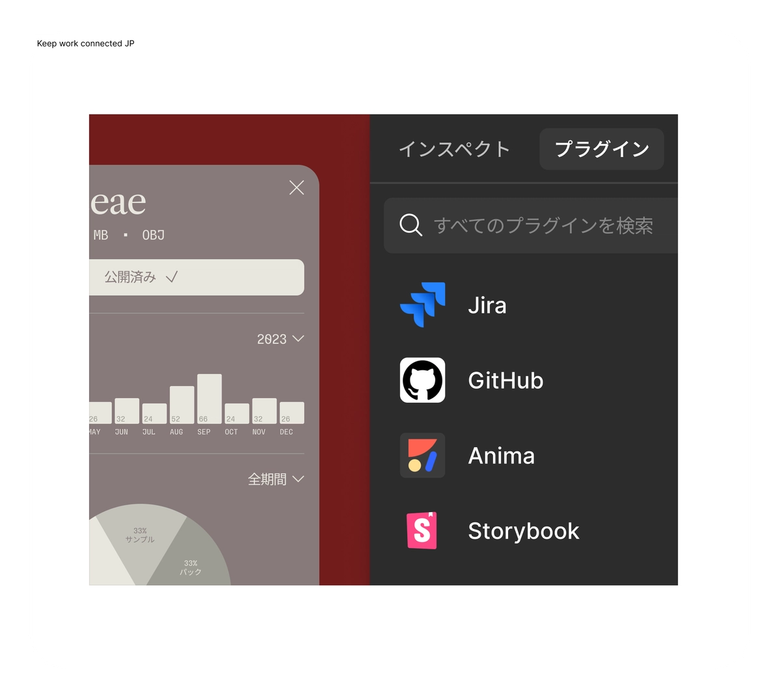
連携を保つ
人気の開発ツールのワークフロープラグインを使えば、デザインライブラリ、コードベース、プロジェクト管理ツールの間を行き来する必要がなくなります。
FigmaのDev Modeは、開発者とデザイナーのコラボレーションを簡素化し、両者間の摩擦を軽減します。私たちはそれが気に入っています。
Sandra Schaus氏
Volkswagen Group Services、サービス部門ビジネス開発、リードUXエキスパート

デザインシステムの採用を促進して、製品デザインとエンジニアリングの品質を向上させます。
デザインと開発の間の一貫性を確保して、デザインシステムを最も抵抗の少ない経路にします。

コンポーネント情報の取得
コンポーネントのプロパティや、キャンバス上のオブジェクトに直接関連付けられたドキュメントを参照できます。
デザインシステムとコードベースの連携
Code Connectを使用してコード中のコンポーネントとFigmaのデザインシステムをリンクすると、コードスニペットが常にリリース準備ができた状態になります。
HPがDev Modeを使用してデザインシステムの利用を拡大した方法
Figmaを使用して開発者の効率と効果を向上させる
Dev Modeでは、デザインの知識がなくても、構築の開始に必要な詳細を簡単に確認することができます。

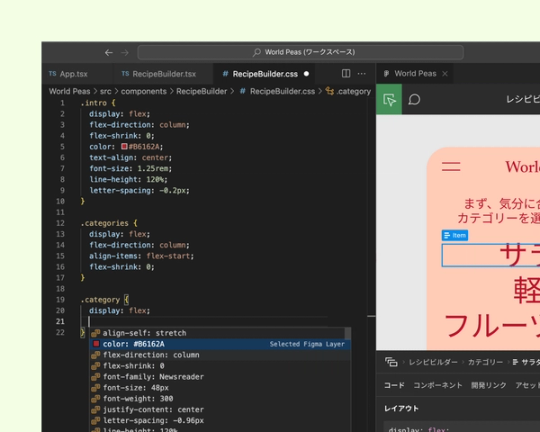
Visual Studio Code連携
VS Code向けの拡張機能を使用すれば、デザインファイルをテキストエディターに取り込むことができます。Figmaファイルのインスペクト、デザイナーとのコラボレーション、通知の受信、コードに関するヒントにより、スピーディなビルドが可能です。

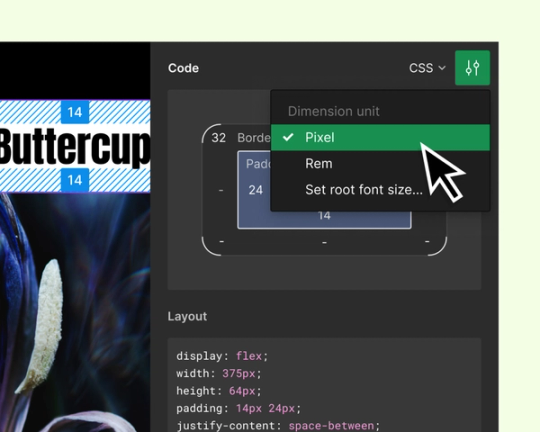
適切なコードをコピー
CSS、iOS、Androidのコードスニペットをデザインから生成したり、使用しているフレームワークやライブラリに合わせてプラグインでコードをカスタマイズしたりできます。
Figmaを使用するチームは、開発効率が30%上昇
その他のデザインと開発関連のリソースを確認する

Dev Modeについて知っておくべきすべてのこと
アイデアからコードまで、製品開発をより効率的にするためにDev Modeを構築しました。当社の製品哲学と今後の展望についてご覧ください。

スムーズにハンドオフするためにデザイナーが知っておくべき5つのこと
ハンドオフはプロセスであり、一瞬の出来事ではありません。では、WIPデザイン、コミュニケーション、コラボレーションの絶え間ない流れの中でハンドオフをどのように合理化すればよいのでしょうか? デザイナーアドボケートのLauren Andresがそのヒントをご紹介します。

コミュニティプラグイン
コミュニティで作成されたプラグインを使えば、Figmaでの作業の幅が広がります。




