Figma et le TRANFERT DE DESIGN
Facilitez le transfert de design
Figma facilite le transfert de design pour que les designers et les développeurs soient sur la même longueur d'onde. Communiquez mieux, assurez la cohérence de vos contenus et créez des produits de qualité.

Ces entreprises font confiance à Figma

Faire le lien entre design et développement
Améliorer la communication et la collaboration entre les designers et les développeurs, afin que ce qui est créé reflète ce qui a été conçu.

Éviter les erreurs d'interprétation
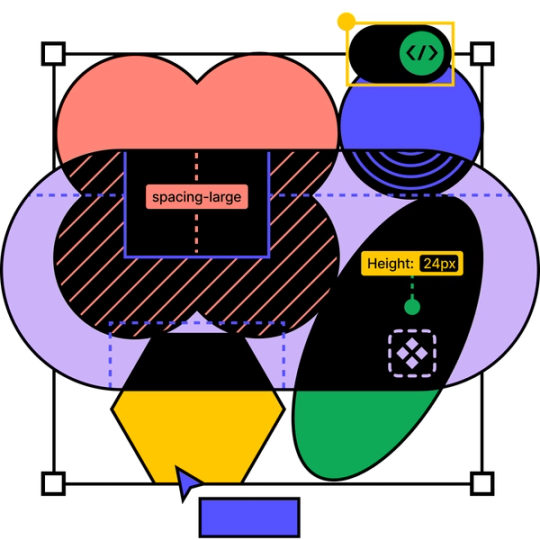
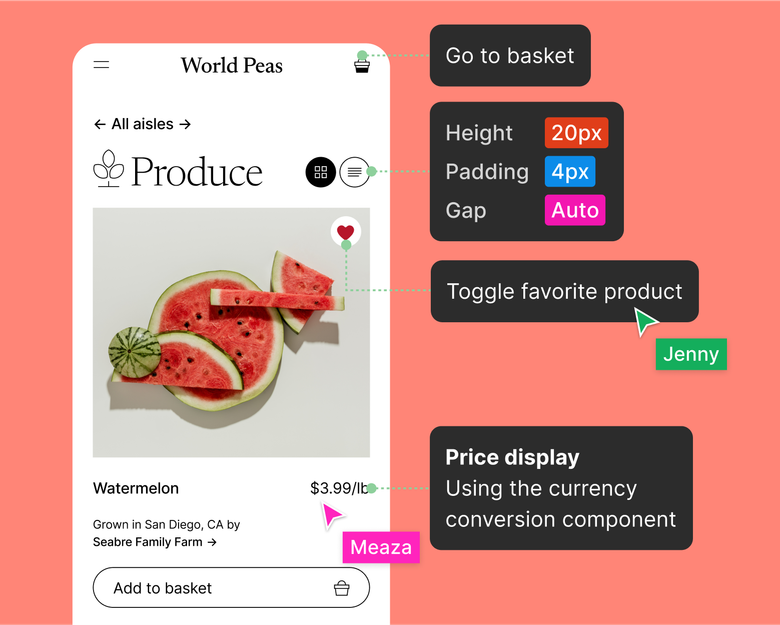
Ajouter facilement des informations et des mesures supplémentaires aux fichiers de design pour une plus grande clarté et un développement plus rapide.

Réduire les va-et-vient dans la communication
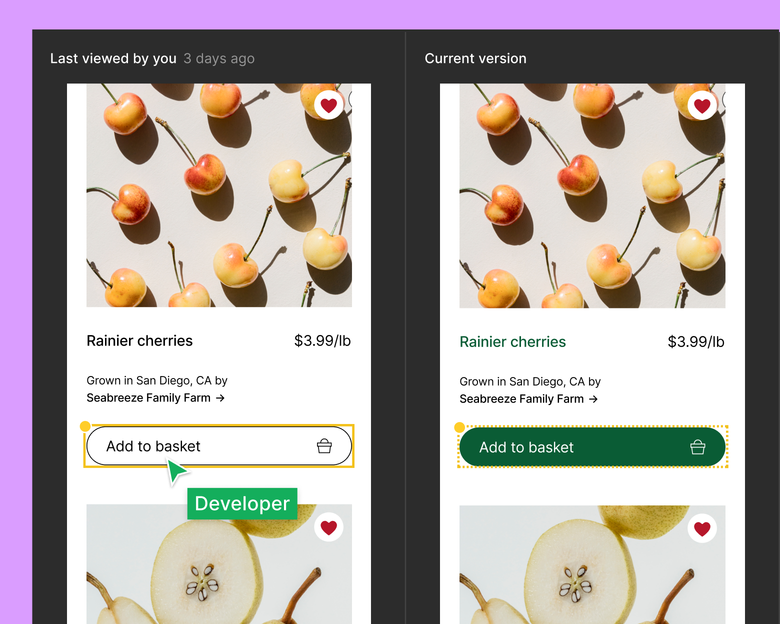
Les développeurs peuvent facilement comparer un cadre à sa version précédente pour voir exactement ce qui a changé.

Signaler les designs prêts à être codés
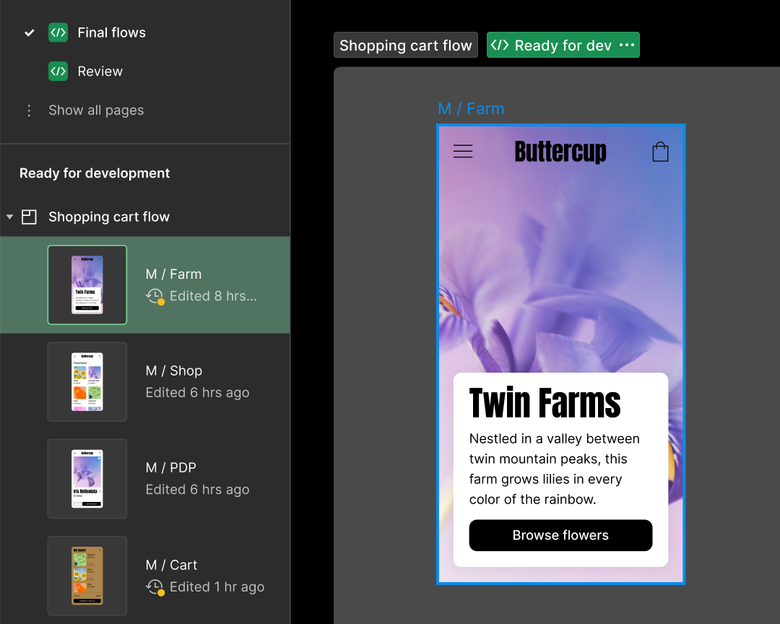
Utilisez les états des sections pour indiquer clairement quels écrans sont prêts à être codés par vos partenaires de développement.
Explorez les fonctionnalités conçues pour faciliter le transfert de design
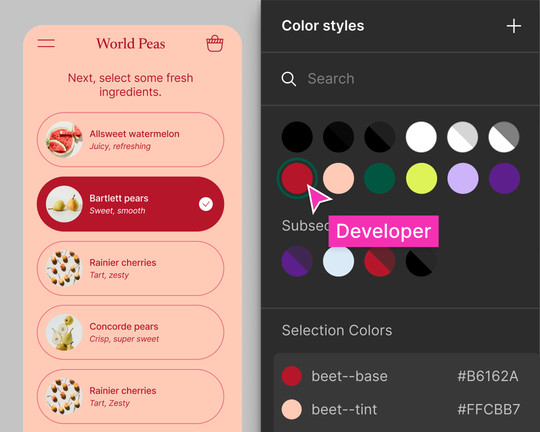
Un espace pour les développeurs
Invitez les développeurs à collaborer depuis le début et à participer aux prises de décision relatives au design. Mettez à leur disposition Dev Mode, un espace dédié qui leur permet d'inspecter, de comparer et d'appliquer des designs.

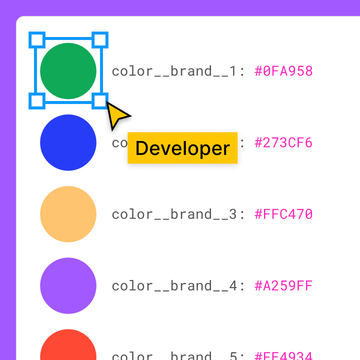
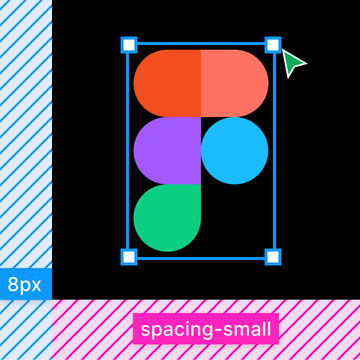
Aligner les design systems avec le code
Créez, entretenez et partagez facilement des composants et des styles. Utilisez le même langage sur tous vos fichiers de design et les codes comportant des tokens. Visualisez les ressources d'autres développeurs directement dans votre fichier de design.
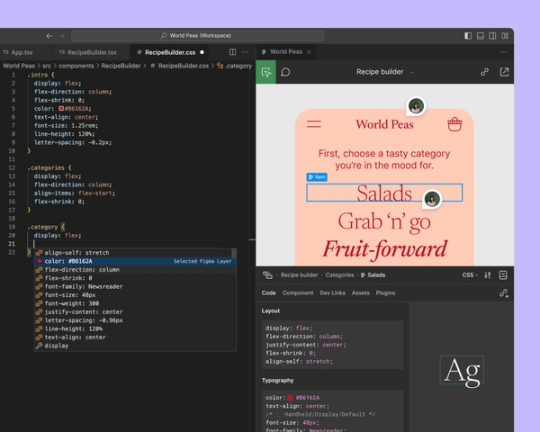
Inspecter et récupérer des fragments de code
Obtenez des informations, telles que les mesures, les spécifications et les styles. Générez des fragments de code CSS, iOS ou Android prêts pour la production à partir de votre design, ou encore, exportez les ressources d'un simple clic.

Intégration VS Code
Notre extension pour VS Code permet d'intégrer le fichier de design dans l'éditeur de texte. Inspectez les fichiers Figma, collaborez avec des designers, recevez des notifications et obtenez des suggestions de code, le tout à partir de VS Code.
Autrefois, les développeurs devaient inspecter chaque élément. Désormais, nous pouvons générer automatiquement du code à partir des designs.
Saurabh Soni, directeur design chez Razorpay

En savoir plus sur les meilleures pratiques en matière de transfert de design

Explorez Dev Mode
En savoir plus sur Dev Mode et comment il facilite le transfert du design aux développeurs.

Consulter les meilleures pratiques en matière de transfert
Lire les meilleures pratiques appliqués par les experts.

Comment Figma utilise Dev Mode
En savoir plus sur la manière dont les équipes ingénierie et design de Figma utilisent Dev Mode pour le transfert de design.




