Figma para diseñadores
Diseña de manera más inteligente, coordina más rápido
Figma es una plataforma creada para cubrir todo el proceso de diseño y desarrollo de modo que tú y tu equipo pasen conjuntamente de la idea al producto final.

Contamos con la confianza de los equipos de
Un hogar para todo el proceso de diseño
Figma te ayuda a ti y a tu equipo a generar ideas, diseñar, crear prototipos y desarrollar mejores productos en un solo lugar.
Diseña a la velocidad del pensamiento
Figma permite ahorrar tiempo con eficientes herramientas que reducen las tareas manuales y te dejan concentrarte en tu labor principal.
Da vida a cada detalle
Crea prototipos interactivos de alta fidelidad y sin código junto con tus diseños para explorar y probar cada interacción.

Diseña a escala
Desarrolla y mantén sistemas de diseño que impulsen la creatividad y la consistencia en toda tu organización.
Mantén la sincronía con el equipo de desarrollo
Dev Mode, integrado en Figma, permite a los desarrolladores inspeccionar diseños, ver qué ha cambiado, leer anotaciones contextuales y más.
Figma se ha convertido en el centro de nuestro universo, y nos ha dado más comunicación y colaboración dentro de los propios archivos de diseño.
Stan Yeung, diseñador de productos, Dropbox

Funciones de Figma que los diseñadores aman

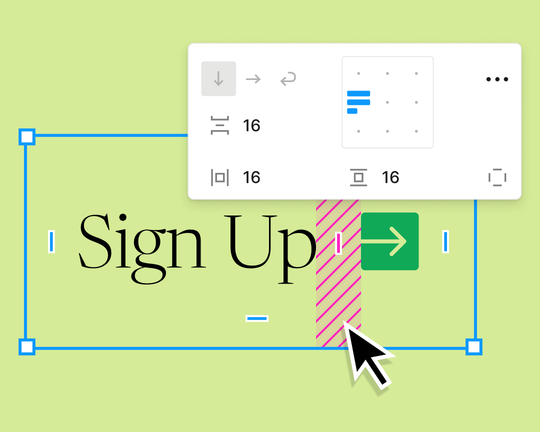
Diseño automático
Dedica más tiempo a diseñar (y menos a ajustar tamaños manualmente) con el diseño automático totalmente adaptable.
Selección inteligente
Redistribuye, reordena o ajusta uniformemente las capas de tu diseño con la selección inteligente.

Herramienta de pluma
Dibuja redes vectoriales en cualquier dirección; no es necesario fusionar ni conectar con el punto original de la ruta.

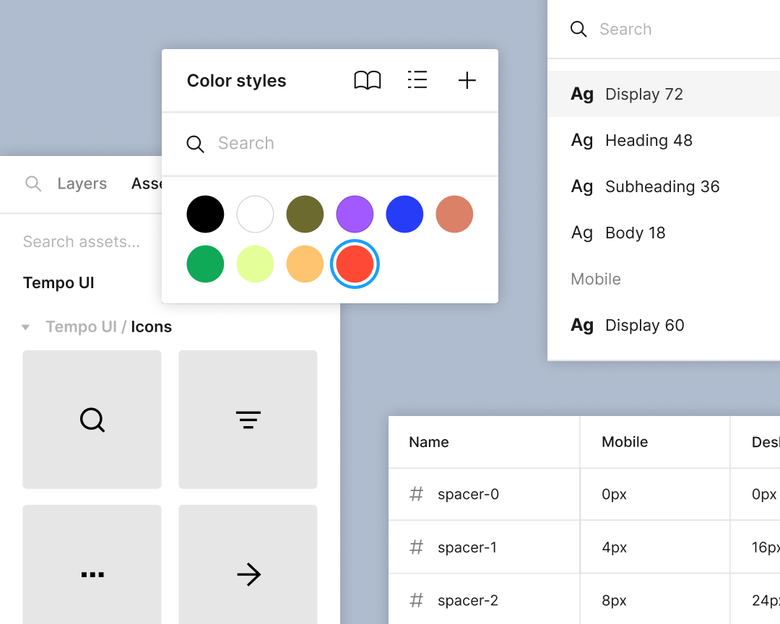
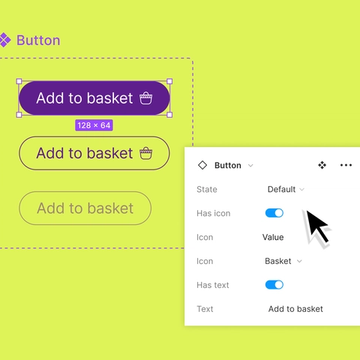
Estilos, componentes y bibliotecas compartidas
Impulsa la consistencia y la escalabilidad en tus diseños al estandarizar todo, desde el color hasta el relleno y la tipografía en tus productos y marcas.
Fuentes variables
Disfruta de más control y mejor expresión creativa con OpenType y fuentes variables en Figma.

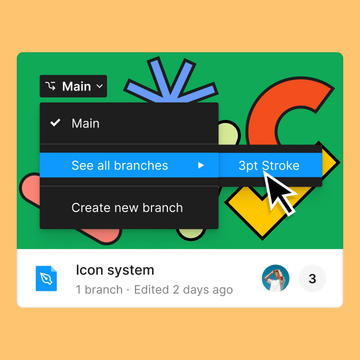
Creación de ramas y fusión
Utiliza la ramificación para explorar libremente las posibilidades y lleva esas actualizaciones a tu archivo de diseño principal con la fusión.

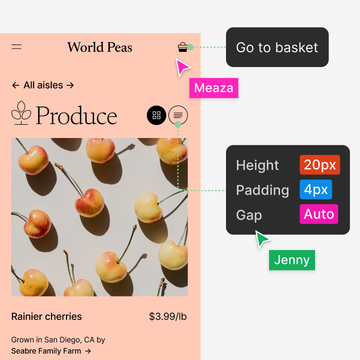
Anotaciones
Aporta más claridad y transparencia a la hora de entregar archivos con anotaciones contextuales y medidas que se mantienen actualizadas, incluso a medida que cambian los diseños.

Plugins potentes
Automatiza tareas, incorpora datos a tus diseños e impulsa la colaboración con una amplia gama de plugins creados por y para la comunidad.
Recursos para diseñadores

Los 10 principios de Dan Mall para tener una carrera de diseño exitosa
Diez consejos para afrontar tareas complejas, prevenir el agotamiento y fomentar el aprendizaje continuo.

Las 10 reglas de juego de Paula Scher
Descubre cómo Paula entra en un “estado de juego”, que le permite asociar libremente y ver nuevas posibilidades y combinaciones en ideas antiguas que se renuevan.

Del equipo de diseño de Figma: Cómo hacer una crítica de diseño
Conoce seis métodos únicos de crítica de diseño utilizados por el equipo de diseño de Figma, junto con algunos consejos y prácticas recomendadas para ejecutarlos de manera efectiva.




