FIGMA PARA ENTREGA DE DISEÑOS
Simplifica la entrega de diseños
Figma posibilita una experiencia de entrega de diseños que mantiene a los diseñadores y desarrolladores en la misma página. Comunícate mejor, brinda consistencia y desarrolla excelentes productos.

Contamos con la confianza de los equipos de

Acaba con las brechas entre diseño y desarrollo
Mejora la comunicación y colaboración entre diseñadores y desarrolladores para que se desarrolle lo que realmente se diseñó.

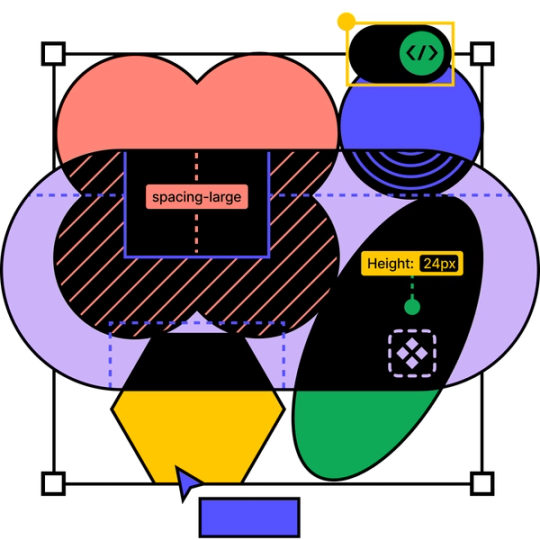
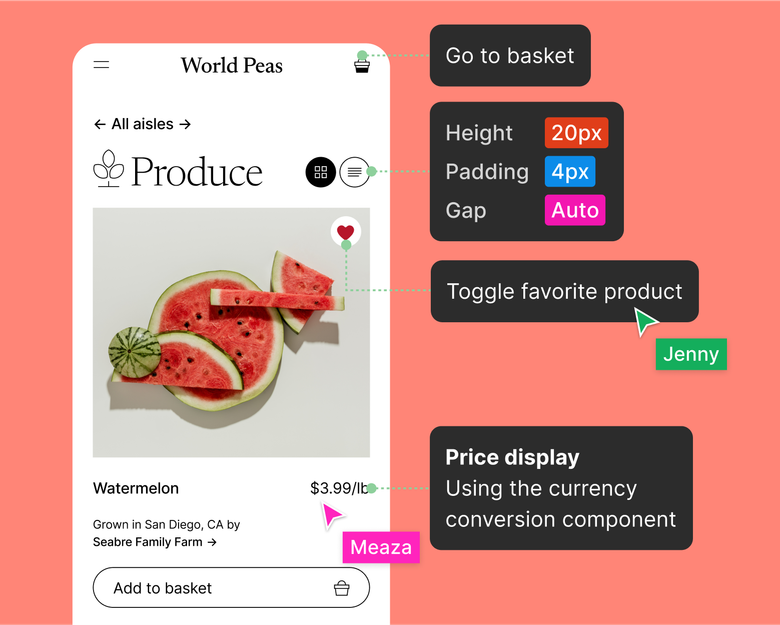
Minimiza las malinterpretaciones
Deja notas fácilmente en archivos de diseño con información y medidas adicionales para aumentar la claridad y acelerar el desarrollo.

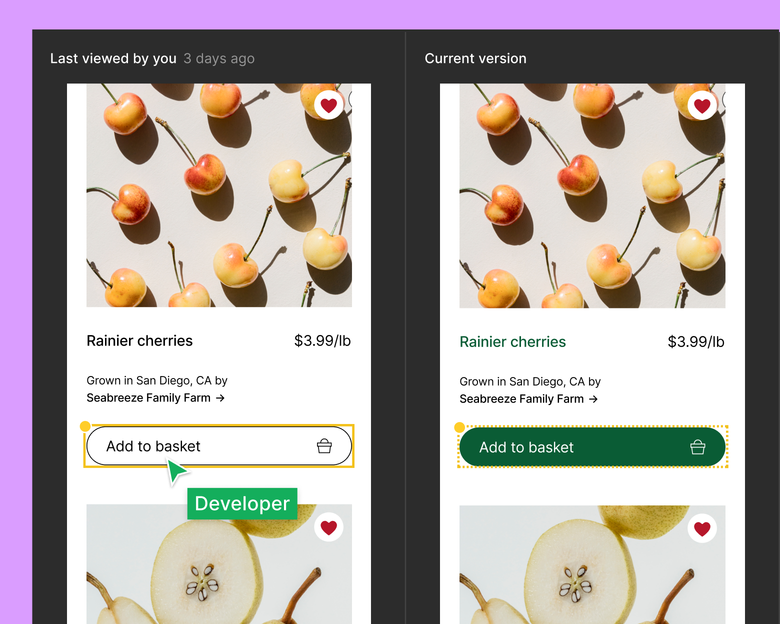
Reduce las idas y vueltas
Los desarrolladores pueden comparar fácilmente un marco con su versión anterior para ver exactamente qué cambió.

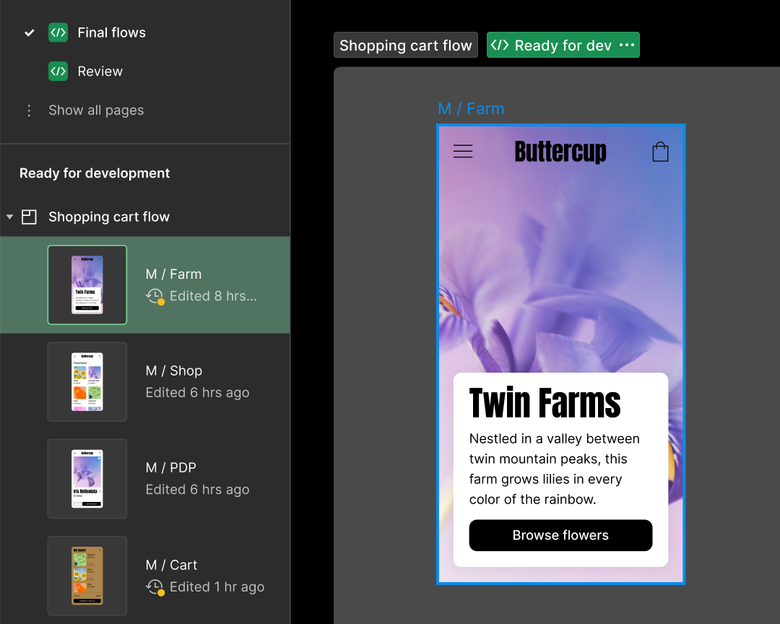
Informa lo que está listo para el desarrollo
Utiliza los estados de las secciones para indicar claramente qué pantallas están listas para que trabajen tus socios de desarrollo.
Explora funciones diseñadas para ofrecer una mejor entrega de diseños
Una vista para los desarrolladores
Invita a los desarrolladores a colaborar desde el principio y a opinar sobre las decisiones de diseño. Ofréceles una vista dedicada (Dev Mode) para inspeccionar, comparar e implementar diseños.

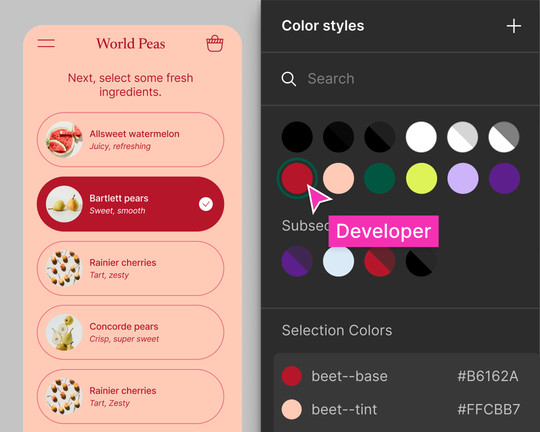
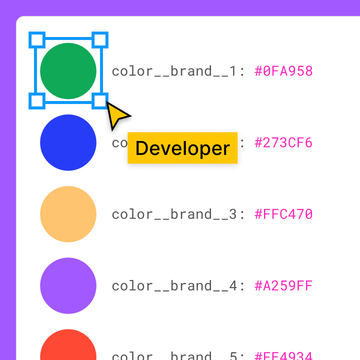
Alinea los sistemas de diseño con el código
Crea, mantén y comparte componentes y estilos con facilidad. También podrás usar el mismo lenguaje en archivos de diseño y código con tokens, así como ver otros recursos para desarrolladores directamente en tu archivo de diseño.
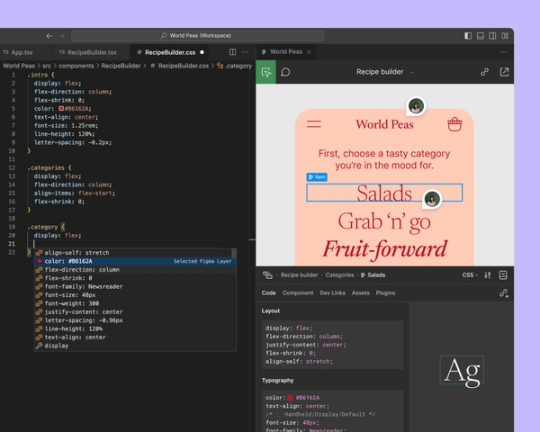
Inspecciona y obtén fragmentos de código
Obtén detalles como medidas, especificaciones y estilos. Genera fragmentos de código CSS, iOS o Android listos para la producción a partir de tu diseño o exporta activos con un solo clic.

Integración de VS Code
Nuestra extensión de VS Code lleva el archivo de diseño al editor de texto. Inspecciona archivos de Figma, colabora con diseñadores, recibe notificaciones y obtén sugerencias de código desde VS Code.
Anteriormente, los desarrolladores tenían que inspeccionar cada elemento. Ahora podemos generar automáticamente el código a partir de los diseños.
Saurabh Soni, jefe de diseño de Razorpay

Obtén más información sobre las prácticas recomendadas para la entrega de diseños

Conoce Dev Mode en detalle
Obtén más información sobre Dev Mode y cómo facilita la entrega del diseño al desarrollador.

Conoce las prácticas recomendadas de entrega
Lee una recopilación de las prácticas recomendadas de los expertos.

Cómo Figma usa Dev Mode
Descubre cómo los equipos de ingeniería y diseño de Figma utilizan Dev Mode para las entregas.




