Notas de la versión
Mantente al día con las últimas noticias de productos de Figma o suscríbete a RSS para enterarte primero cuándo se publicarán los nuevos lanzamientos y actualizaciones.
Nuevas funciones de Figma AI (beta)
Nuevas funciones de Figma AI (beta)
Encuentra los recursos de la Comunidad:
Busca rápidamente en los archivos principales de la Comunidad para encontrar los recursos que necesitas; todo en el editor de diseño. Solo escribe unas palabras clave en el menú de acciones para buscar activos o sube una imagen para encontrar algo similar.
Mejora la resolución de la imagen:
Mejora la resolución y claridad de tus imágenes con un solo clic en el editor de Figma.
Nota: Estas funciones son parte de la beta limitada de Figma AI y se están implementando de forma gradual.
Vinculación de variables de gradientes en Dev Mode
Vinculación de variables de gradientes en Dev Mode
Los diseñadores y desarrolladores dependen de los gradientes para crear diseños visualmente impactantes, pero, hasta ahora, Dev Mode no había reconocido las variables de gradientes, lo que creaba ineficiencias en los flujos de trabajo. Para abordar esto, estamos lanzando soporte de API de plugin para vincular las variables a los gradientes, junto con la capacidad de inspeccionar esos gradientes directamente en Dev Mode. Esta actualización optimiza el proceso de entrega y mejora la consistencia entre el diseño y el desarrollo.
Mejoras en los ajustes preestablecidos de marcos
Mejoras en los ajustes preestablecidos de marcos
Hemos realizado tres actualizaciones a los ajustes predeterminados de los marcos en UI3 para que puedas comenzar a diseñar más rápido.
1. El primer marco que se coloque sobre un lienzo en blanco se ubicará en las coordenadas 0x0y.
2. Al hacer clic en el lienzo para agregar un marco nuevo, Figma usará por defecto el tamaño del último marco que se usó en ese archivo. (Anteriormente, al hacer clic en el lienzo con la herramienta marco, se agregaba un marco predeterminado de 100x100 píxeles).
3. Al usar la herramienta marco, aparecerán indicadores de adición rápida junto a y entre los marcos para que puedas insertar rápidamente marcos adicionales. Los indicadores de adición rápida aparecen cuando seleccionas la herramienta marco (haz clic en la tecla F o selecciona la herramienta marco en la barra de herramientas) y colocas el cursor sobre un marco existente.
Cuando agregas rápidamente un marco al pasar el cursor sobre un marco que tiene contenido, el nuevo marco duplicará el contenido del marco desde el cual iniciaste la acción. Si quieres agregar un nuevo marco en blanco al lado o entre marcos con contenido, mantén presionada la tecla opción (o control en Windows) mientras haces clic en el botón de adición rápida y Figma insertará un marco en blanco.
Deslizar a la izquierda, deslizar a la derecha
Deslizar a la izquierda, deslizar a la derecha
Ahora puedes desplazarte de manera horizontal en el panel de capas, lo que hace más fácil leer nombres de capas largos o muy anidados.
Mejoras en el aprovisionamiento de SCIM con Okta
Mejoras en el aprovisionamiento de SCIM con Okta
Los clientes de Figma Empresa que usan el aprovisionamiento de SCIM en Okta ahora pueden aprovechar la función Group Push de Okta para asignar usuarios a espacios de trabajo y grupos de facturación de manera eficiente a escala.
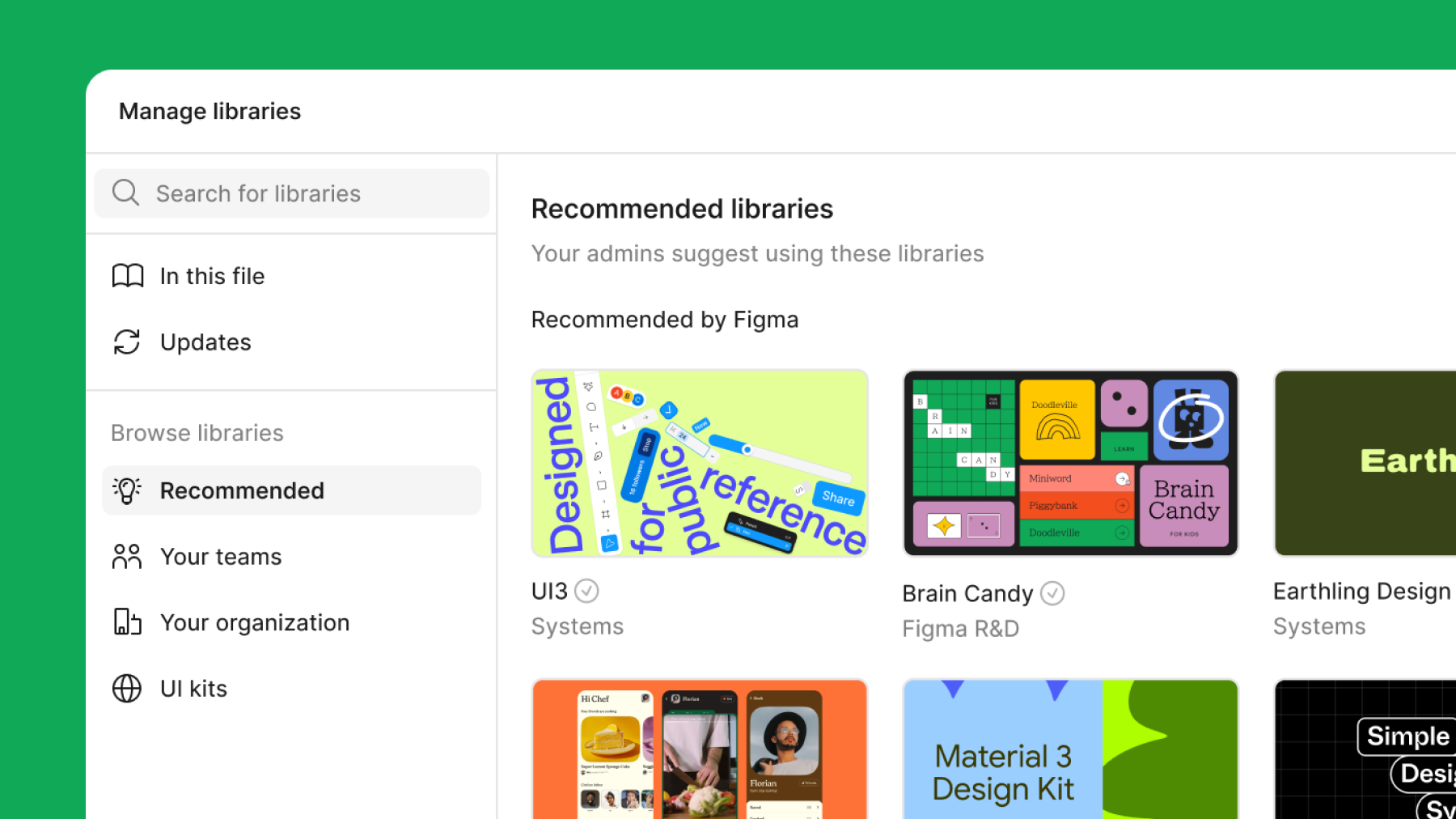
Actualización del modal de bibliotecas
Actualización del modal de bibliotecas
Se ha renovado el modal de bibliotecas en UI3 para que puedas navegar por las bibliotecas y agregarlas a tu archivo de Figma Design más fácil y rápidamente. Hemos agregado una nueva vista de bibliotecas “recomendadas” y una disposición más clara de las bibliotecas disponibles en tus equipos. Esta actualización está disponible solo en UI3.

Obtén toda la información sobre las variables que necesitas en Dev Mode.
Obtén toda la información sobre las variables que necesitas en Dev Mode.
Variables sugeridas
Al recibir sugerencias de código de disposición en Dev Mode, los usuarios ahora verán cuándo un valor de estilo, color o tamaño coincide con una variable local, incluso si no se especificó en el diseño.
Detalles de las variables
Ahora los usuarios pueden ver más que solo los nombres de las variables en Dev Mode. Al seleccionar una variable, se abre un panel emergente que incluye valores, propiedades, alias, información de la colección y mucho más.
Acceder a colecciones de variables
Visualiza todas las colecciones de variables que se usan en un archivo en una sola tabla. Visualiza fácilmente todas las variables, los modos y los valores disponibles en una sola vista.
La herramienta cuentagotas ahora es más potente, ergonómica y está completamente rediseñada para UI3.
La herramienta cuentagotas ahora es más potente, ergonómica y está completamente rediseñada para UI3.
Algunas nuevas actualizaciones de la herramienta cuentagotas, disponibles solo en UI3
- La herramienta cuentagotas ahora admite variables de color y estilos de color, además del código hexadecimal sin formato.
- La herramienta cuentagotas puede crear una nueva variable de color o estilo de color y aplicar esa variable con el atajo “command + shift” incluso cuando no es una opción visible.
- Los usuarios pueden usar la herramienta cuentagotas para copiar códigos hexadecimales, RGB, HSL, HSB en texto sin formato al portapapeles.
- Los usuarios pueden usar la tecla de tabulación para rotar entre diferentes formatos de color directamente desde la herramienta cuentagotas.




