Notas de la versión
Mantente al día con las últimas noticias de productos de Figma o suscríbete a RSS para ser la primera persona en saber cuándo se publicarán las nuevas versiones y actualizaciones.
Nuevas incorporaciones a Figma AI (beta)
Nuevas incorporaciones a Figma AI (beta)
Encuentra recursos de la comunidad:
Busca rápidamente entre los archivos principales de la comunidad y encuentra los activos que necesitas, sin salirte del editor de diseño. Escribe unas pocas palabras clave en el menú de acciones para buscar activos o sube una imagen para encontrar algo similar.
Mejora la resolución de la imagen:
Mejora la resolución y la claridad de tus imágenes con un solo clic en el editor de Figma.
Nota: estas funciones son parte de la beta limitada de Figma AI y se están implementando gradualmente.
Enlace de variables de gradiente en modo de Dev Mode
Enlace de variables de gradiente en modo de Dev Mode
Los diseñadores y desarrolladores confían en los gradientes para crear diseños visualmente impactantes, pero hasta ahora, el Dev Mode no las reconocía estas variables, lo que creaba ineficiencias en los flujos de trabajo. Para solucionarlo, vamos a lanzar soporte para la API de plugins: se podrá enlazar variables a gradientes e inspeccionar estos últimos directamente en Dev Mode. Esta actualización agiliza el proceso de entrega y mejora la coherencia entre el diseño y el desarrollo.
Mejoras en los ajustes preestablecidos de marco
Mejoras en los ajustes preestablecidos de marco
Hemos realizado tres actualizaciones en los ajustes preestablecidos de marco en UI3 para que puedas empezar a diseñar más rápido.
1. El primer marco que se coloque en un lienzo en blanco se ubicará en las coordenadas 0x0y.
2. Al hacer clic en el lienzo para agregar un nuevo marco, Figma establecerá por defecto el tamaño del último marco usado en ese archivo. (Anteriormente, al hacer clic en el lienzo con la herramienta de marco, se añadía un marco predeterminado de 100x100 píxeles.)
3. Al usar la herramienta de marcos, aparecerán indicadores de adición rápida junto a y entre los marcos para que puedas insertar rápidamente marcos adicionales. Los indicadores de adición rápida aparecen cuando seleccionas la herramienta de marco (haz clic en F o selecciona la herramienta de marco en la barra de herramientas) y pasas el cursor sobre un marco existente.
Cuando añades rápidamente un marco al pasar el cursor sobre un marco que ya tiene contenido, el nuevo marco duplicará el contenido del marco desde el que iniciaste la adición rápida. Si deseas agregar un nuevo marco en blanco al lado o entre marcos con contenido, mantén presionada la tecla opción (o control en Windows) mientras haces clic en el botón de adición rápida y Figma insertará un marco en blanco.
Desliza a la izquierda, desliza a la derecha
Desliza a la izquierda, desliza a la derecha
Ahora puedes desplazarte horizontalmente en el panel de capas, lo que facilita la lectura de nombres de capas largos o profundamente anidados.
Mejoras en el aprovisionamiento de SCIM de Okta
Mejoras en el aprovisionamiento de SCIM de Okta
Los clientes de Figma Enterprise que utilizan el aprovisionamiento SCIM en Okta ahora pueden aprovechar la función Group Push de Okta para asignar usuarios a espacios de trabajo y grupos de facturación de manera eficiente a gran escala.
Actualización del modal de bibliotecas
Actualización del modal de bibliotecas
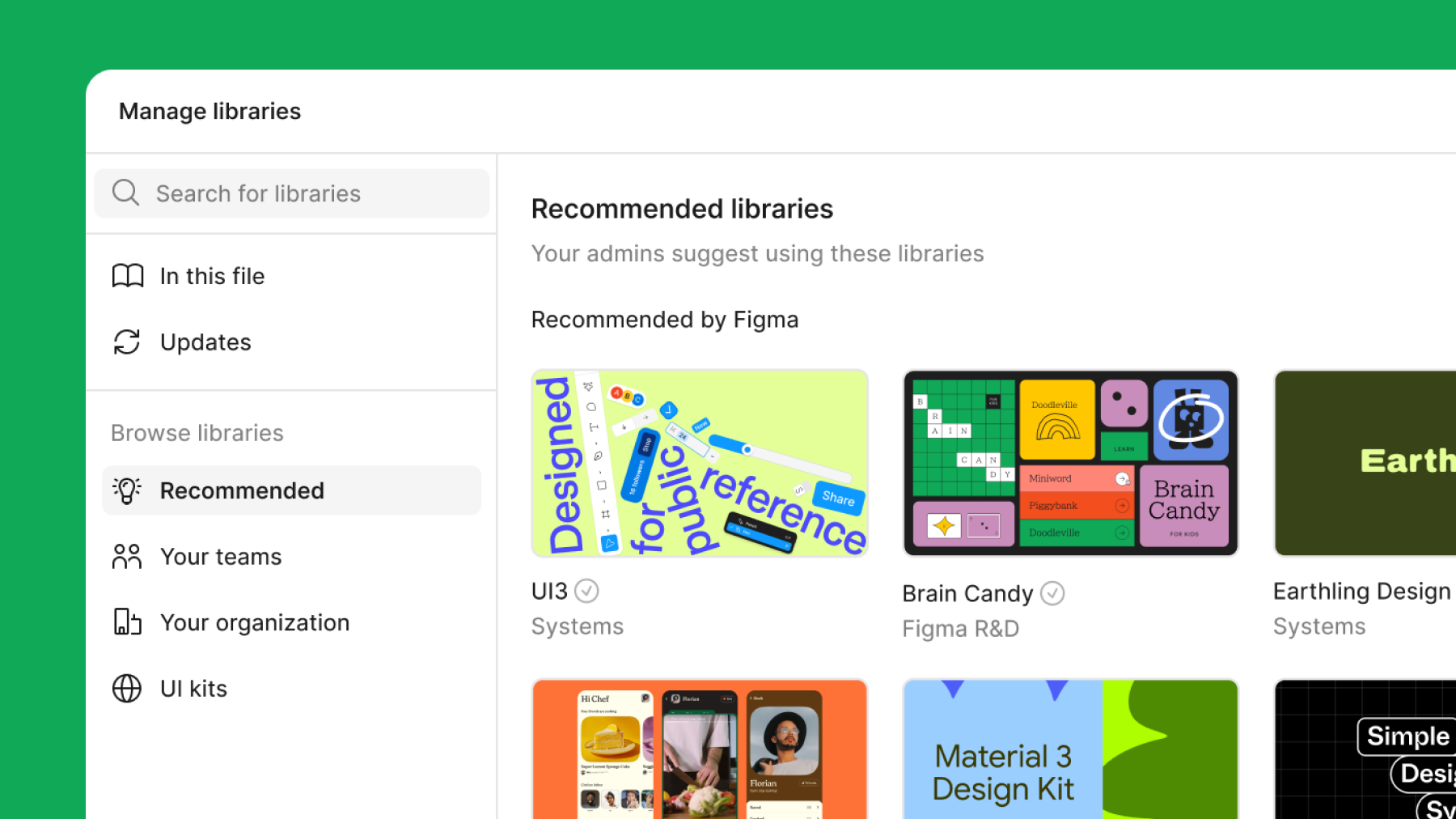
Se ha renovado el modal de bibliotecas en UI3 para que puedas navegar por las bibliotecas y añadirlas a tu archivo de Figma Design más fácil y rápidamente. Hemos añadido una nueva vista de bibliotecas «recomendadas» y una disposición más clara de las bibliotecas disponibles en tus equipos. Esta actualización está disponible solo en UI3.

Obtén toda la información que necesitas sobre las variables en el Dev Mode.
Obtén toda la información que necesitas sobre las variables en el Dev Mode.
Variables sugeridas
Al recibir sugerencias de código de disposición en el Dev Mode, los usuarios ahora verán cuando un valor de estilo, color o tamaño coincide con una variable local, aunque no se especificara en el diseño.
Detalles de variables
Los usuarios ahora pueden ver más que únicamente los nombres de las variables en el Dev Mode. Al seleccionar una variable, se abre un panel emergente que incluye valores, propiedades, alias, información de la colección y más.
Acceder a colecciones de variables
Encuentra todas las colecciones de variables utilizadas en un archivo en una única tabla. Consulta fácilmente todas las variables, modos y valores disponibles en una sola vista.
El cuentagotas ahora es más potente, ergonómico y completamente rediseñado para UI3
El cuentagotas ahora es más potente, ergonómico y completamente rediseñado para UI3
Algunas actualizaciones nuevas del cuentagotas, solo disponibles en UI3
- El cuentagotas ahora admite variables de color y estilos de color además del código hexadecimal sin procesar
- El cuentagotas puede crear una nueva variable de color o estilo de color y aplicar esa variable mediante el atajo «comando + shift», aunque no sea una opción visible
- Los usuarios pueden utilizar el cuentagotas para copiar código hexadecimal, RGB, HSL, HSB en formato de texto sin formato al portapapeles
- Los usuarios pueden utilizar el tabulador para alternar entre diferentes formatos de color directamente desde el cuentagotas




